Autofill Dropdown In Html - It is available on elements that take a text or numeric value as input, elements, elements, and.</p> If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Try it yourself » an array of all the countries in the world: In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. The container must have a relative. Learn how to create an autocomplete.
Learn how to create an autocomplete. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. The container must have a relative.
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. The container must have a relative. Try it yourself » an array of all the countries in the world: Learn how to create an autocomplete. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag.
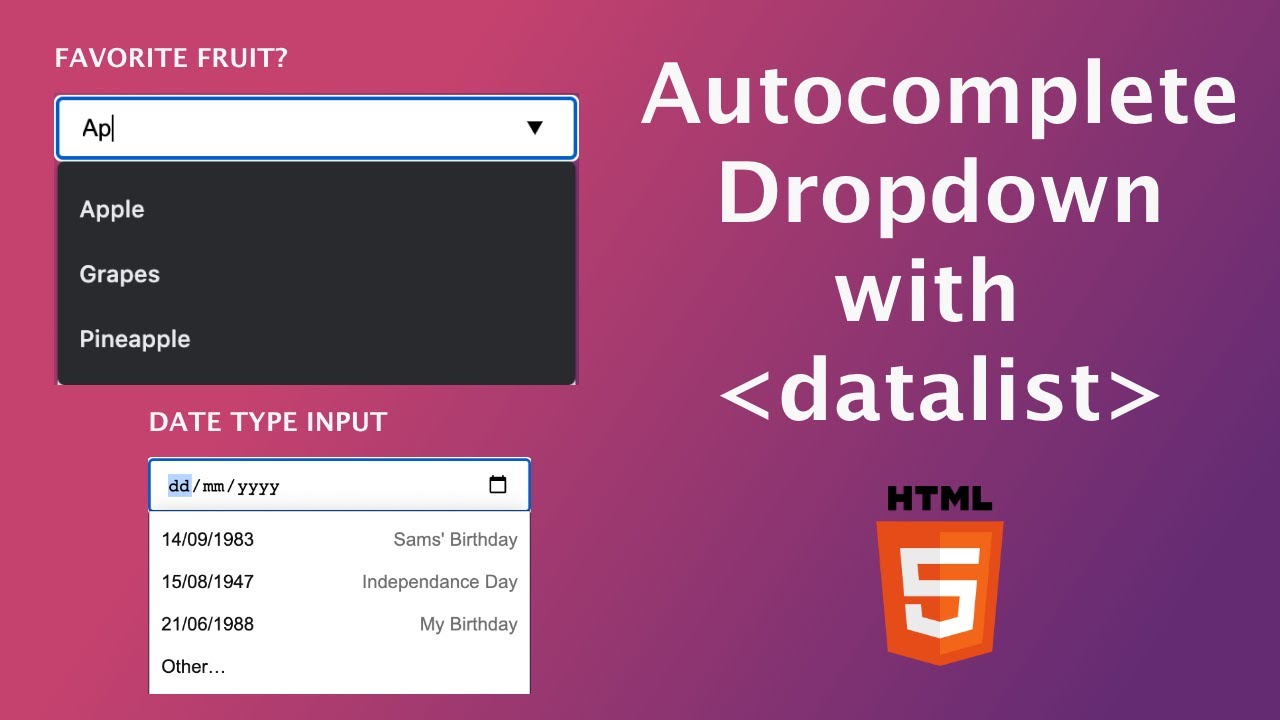
predefined input options dropdown with Datalist HTML 5
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Learn how to create an autocomplete. Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the.
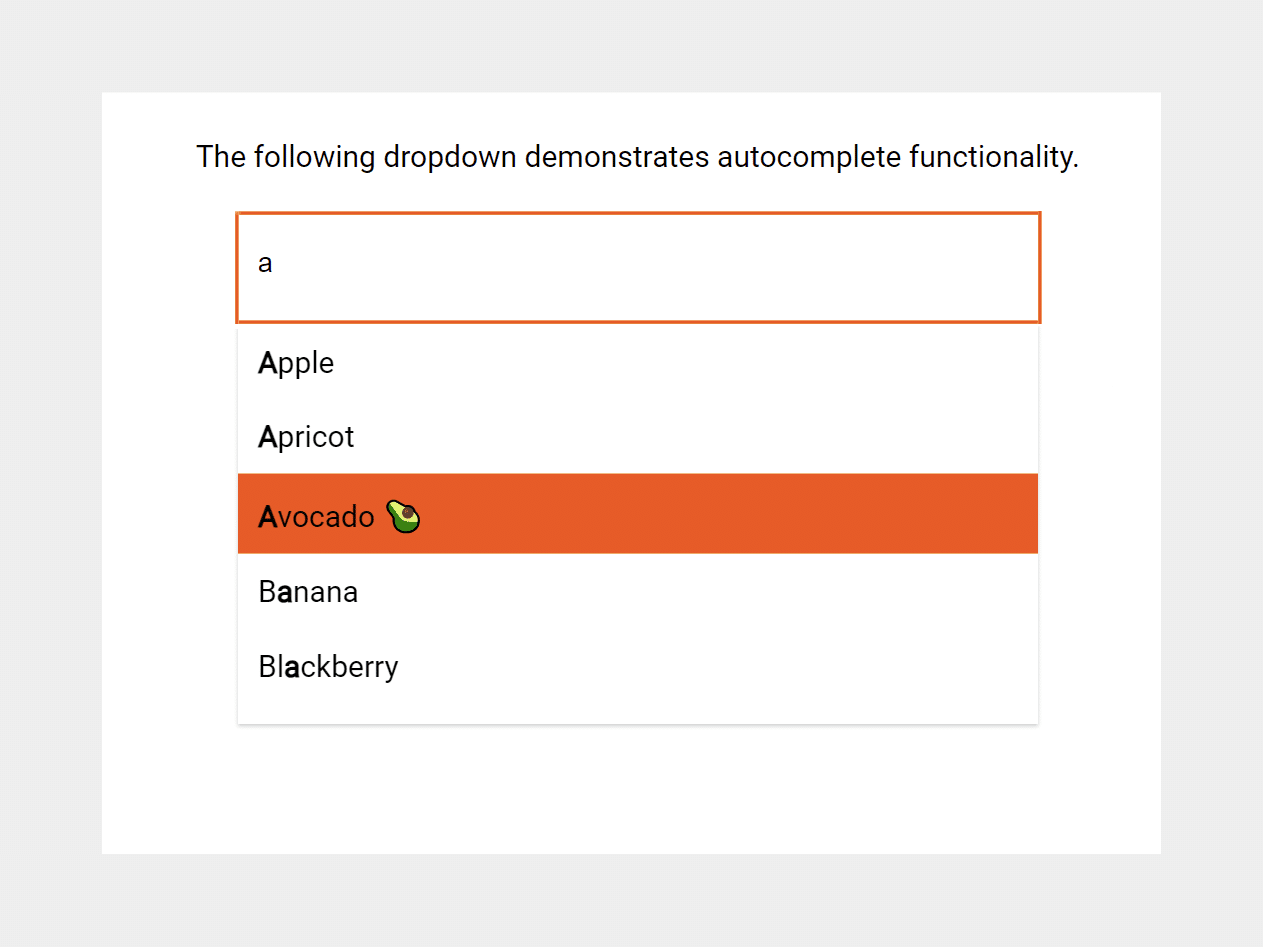
input dropdown HTML, CSS, JS YouTube
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. The container must have a relative. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Learn how to create an autocomplete. Try it yourself » an array of all the countries in.
HTML Dropdown List — CodePel
Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. The container must have a relative. Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown.
Javascript Block Autofill at Gabriel Chubb blog
Learn how to create an autocomplete. The container must have a relative. Try it yourself » an array of all the countries in the world: In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. It is available on elements that take a text or numeric value as input, elements,.
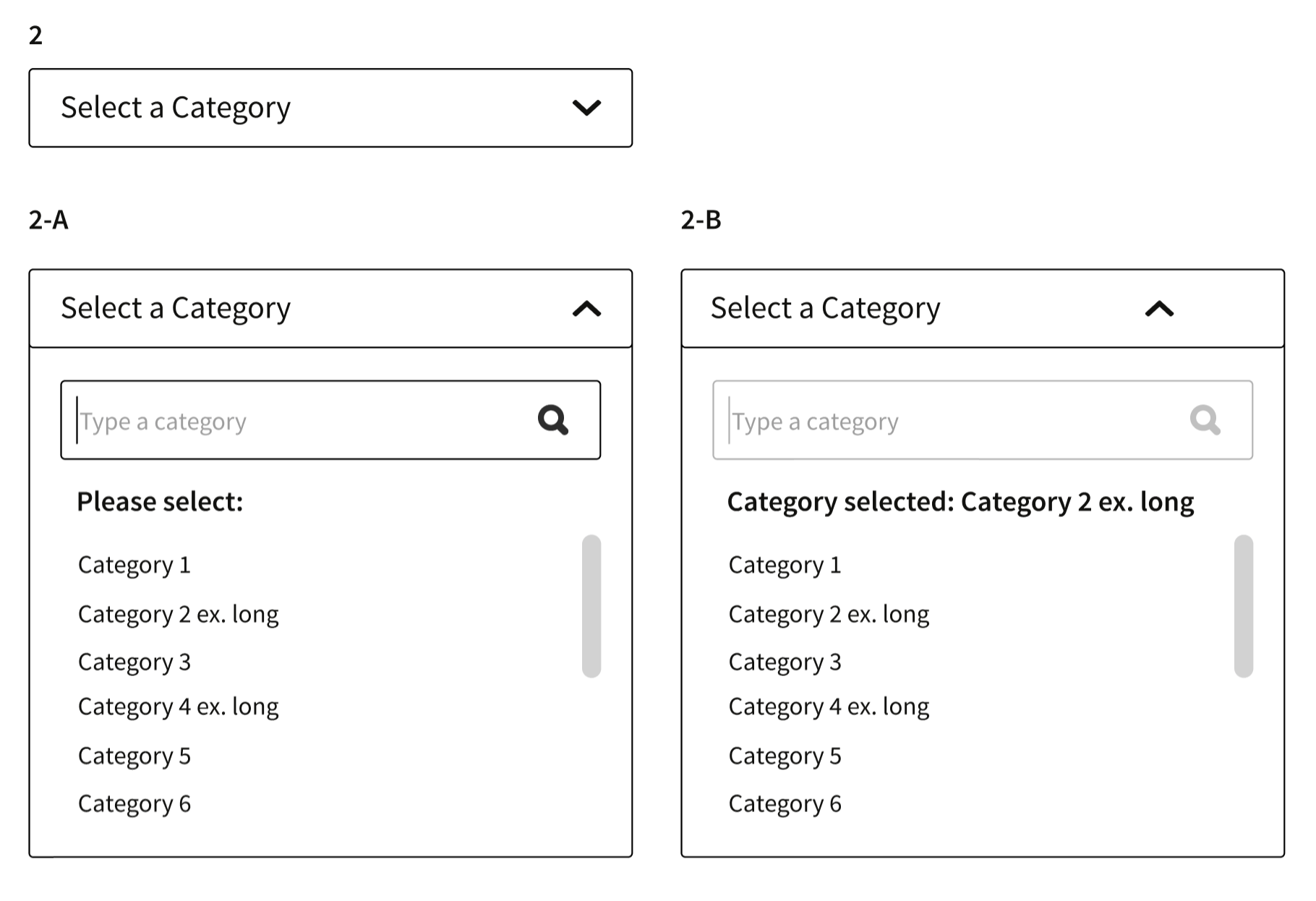
dropdown Combining a dropdown with and search User
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your..
Css Autofill A Guide To Styling Autofilled Inputs
The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> If you don't want to add a default value in the dropdown or unselected dropdown then remove.
How to make searchable dropdown select in HTML Form
The container must have a relative. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> In this blog post, you’re going to learn how to use the element to.
Html Dropdown List at Jackson blog
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. The container must have a relative. Learn how to create an autocomplete. It is available on elements.
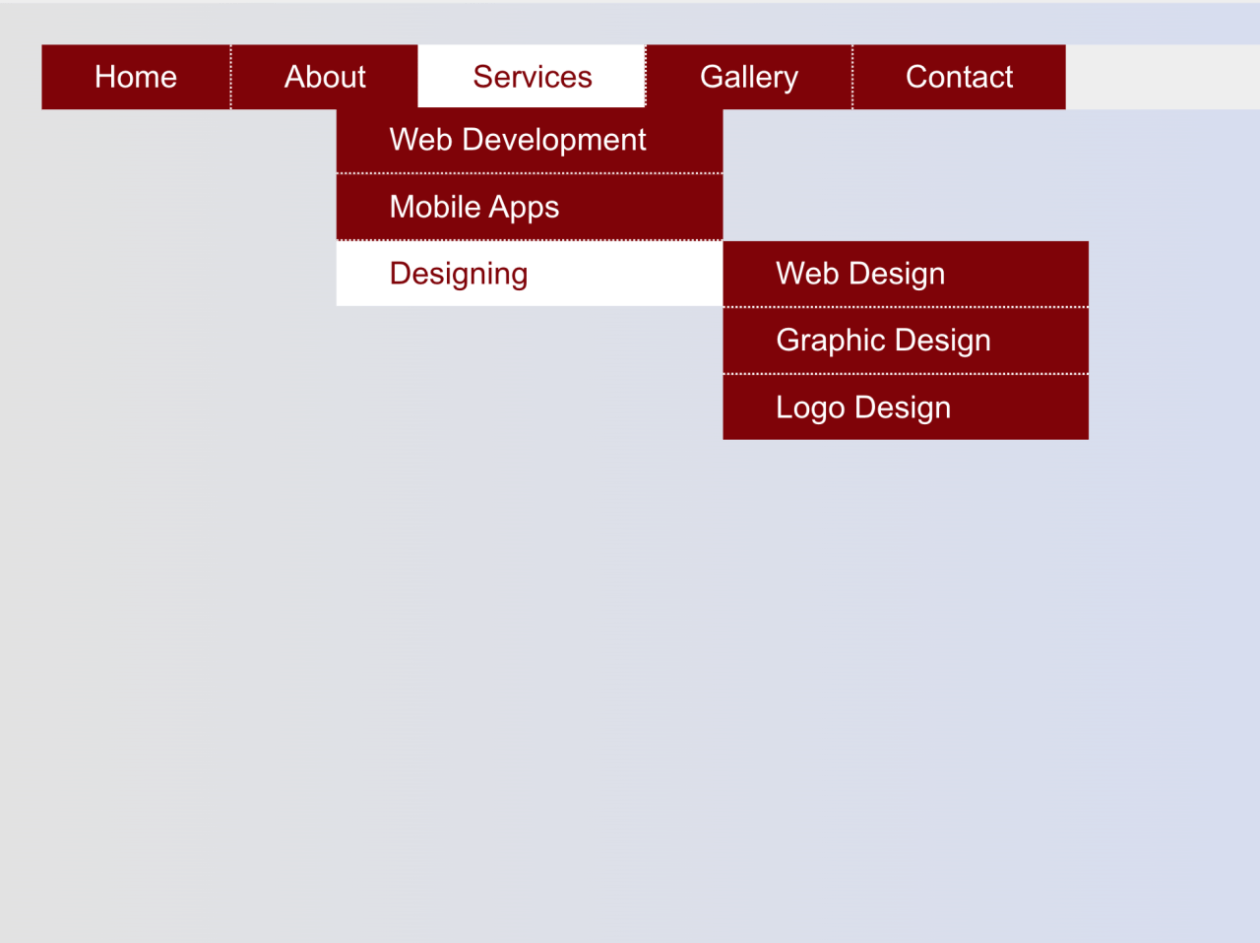
Accessible Dropdown Menu Code with Example — CodePel
If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Learn how to create an autocomplete. The container must have a relative. Try it yourself » an array of all the countries in the world: It is available on elements that take a text or numeric value.
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript — CodePel
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Learn how to create an autocomplete. If you don't want to add a default value in the.
Learn How To Create An Autocomplete.
Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. The container must have a relative.