Coding Font Size - Well organized and easy to understand web building tutorials with. First of all, you can. Css provides 3 ways to style elements: Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Set your font size with this html code. Drag and drop the correct property and value to set the font size of h1 to 60px. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can.
If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Well organized and easy to understand web building tutorials with. Set your font size with this html code. Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Css provides 3 ways to style elements: Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. First of all, you can. Drag and drop the correct property and value to set the font size of h1 to 60px.
Drag and drop the correct property and value to set the font size of h1 to 60px. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Css provides 3 ways to style elements: Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Set your font size with this html code. Well organized and easy to understand web building tutorials with. First of all, you can.
Tamanho Da Fonte Css LIBRAIN
First of all, you can. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Css provides 3 ways to style elements: If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then.
Printable Font Size Chart
Set your font size with this html code. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Css provides 3 ways to style elements: Drag and drop the correct property and value to set the font size of h1 to 60px. Well organized and easy.
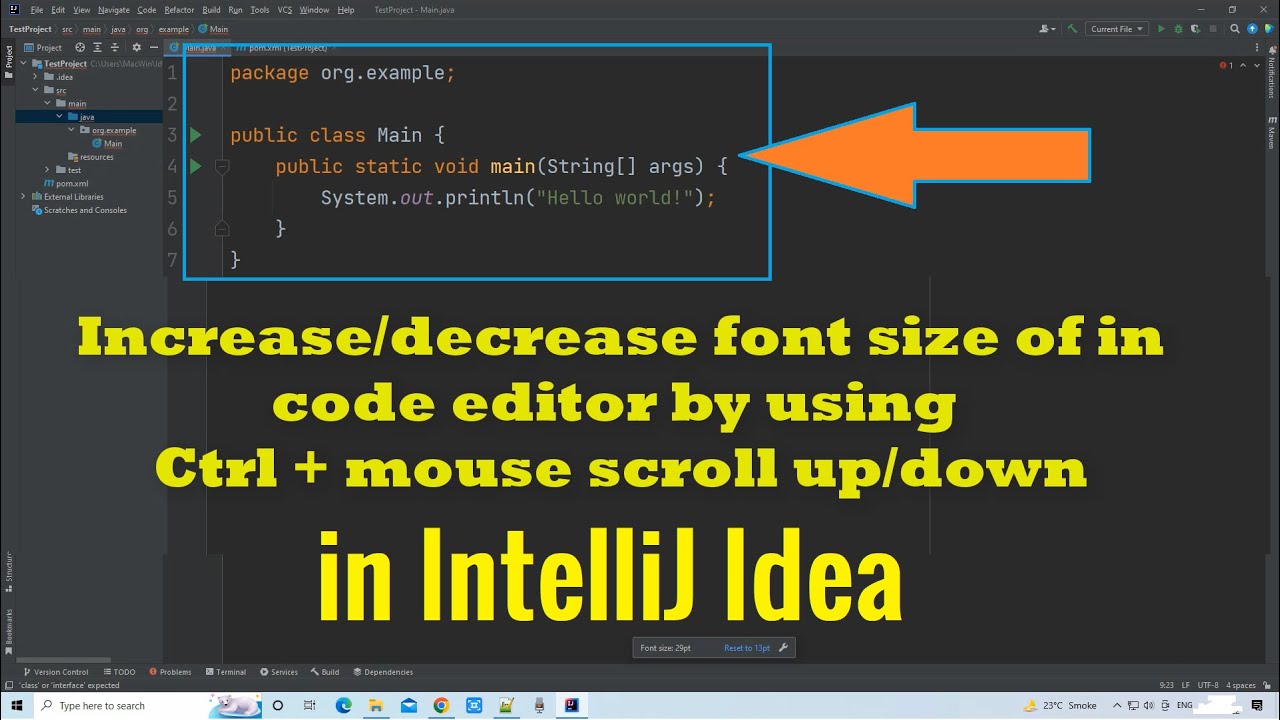
Change code editor's font size IntelliJ IDEA Change editor font size
First of all, you can. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Css allows you to set.
How to Change Font Size in Visual Studio Code Font Family VS Code
Well organized and easy to understand web building tutorials with. Set your font size with this html code. First of all, you can. Css provides 3 ways to style elements: Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages.
Guidelines for Better Font Sizes on the Web Design UX Mastering Web
Css provides 3 ways to style elements: Drag and drop the correct property and value to set the font size of h1 to 60px. Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. First of all, you can. Here's a rundown on all the various html font size codes you can use to make text.
How to Increase Font Size in Visual Studio Code Font Size in VS Code
Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Drag and drop the correct property and value to set the font size of h1 to 60px. First of all, you can. Set your font size with this html code. If you're just interested in increasing the font size of just the first paragraph of any.
U8g2 Font Size
First of all, you can. Drag and drop the correct property and value to set the font size of h1 to 60px. Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then.
How To Change Font Size And Color In Html Code Printable Forms Free
Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Set your font size with this html code. Drag and.
How To Change Text Size In Visual Studio Code Templates Sample Printables
Drag and drop the correct property and value to set the font size of h1 to 60px. First of all, you can. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Css allows you to set colors, fonts, widths, heights, margins, padding, and much more..
How to change font color, size, font of the text in html write HTML
Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Css provides 3 ways to style elements: Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. If you're just interested in increasing the font size of just the first paragraph of.
Here's A Rundown On All The Various Html Font Size Codes You Can Use To Make Text Bigger Or Smaller On Your Web Pages.
Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Set your font size with this html code. Drag and drop the correct property and value to set the font size of h1 to 60px. Css provides 3 ways to style elements:
If You're Just Interested In Increasing The Font Size Of Just The First Paragraph Of Any Document, An Effect Used By Online Publications, Then You Can.
Well organized and easy to understand web building tutorials with. First of all, you can.