Drag And Drop Html5 - The numbers in the table specify the. Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. It is when you grab an object and drag it to a different location. To make an object draggable, set. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop is a very common feature.
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. To make an object draggable, set. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. It is when you grab an object and drag it to a different location.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. To make an object draggable, set. It is when you.
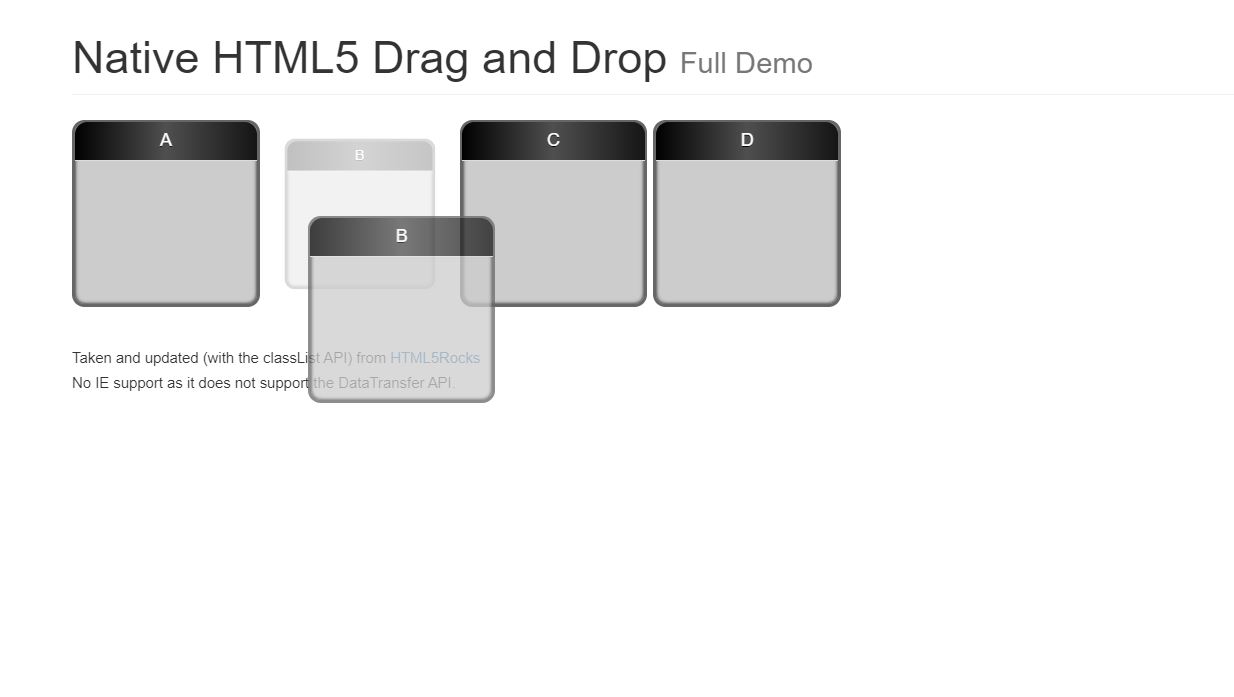
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
It is when you grab an object and drag it to a different location. The numbers in the table specify the. To make an object draggable, set. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop is a very common feature.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and.
Advanced Techniques for Using HTML5 Drag and Drop
It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop (dnd).
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items.
Example drag and drop in HTML5 Pat Howe's Blog
The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where.
javascript HTML5 Drag and drop. Detecting where element was grabbed
To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. It is when.
Drag and Drop HTML5 Geekboots
It is when you grab an object and drag it to a different location. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make an object draggable, set. Drag and drop is a very common feature. The drag and drop (dnd).
Advanced Techniques for Using HTML5 Drag and Drop
Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make an object draggable, set. The numbers in the table specify the. Drag and drop (dnd) is a powerful user interface concept that makes it easy.
HTML5 Drag and Drop API Creating Interactive Experiences
The numbers in the table specify the. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. It.
The Numbers In The Table Specify The.
Drag and drop is a very common feature. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag And Drop (Dnd) Is A Powerful User Interface Concept That Makes It Easy To Copy, Reorder, And Delete Items With The Help Of Mouse Clicks And.
It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a.