Drag And Drop Images - The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. To make an object draggable, set. How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online.
Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: To make an object draggable, set. The following approach will be. To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with.
To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: The following approach will be. To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5.
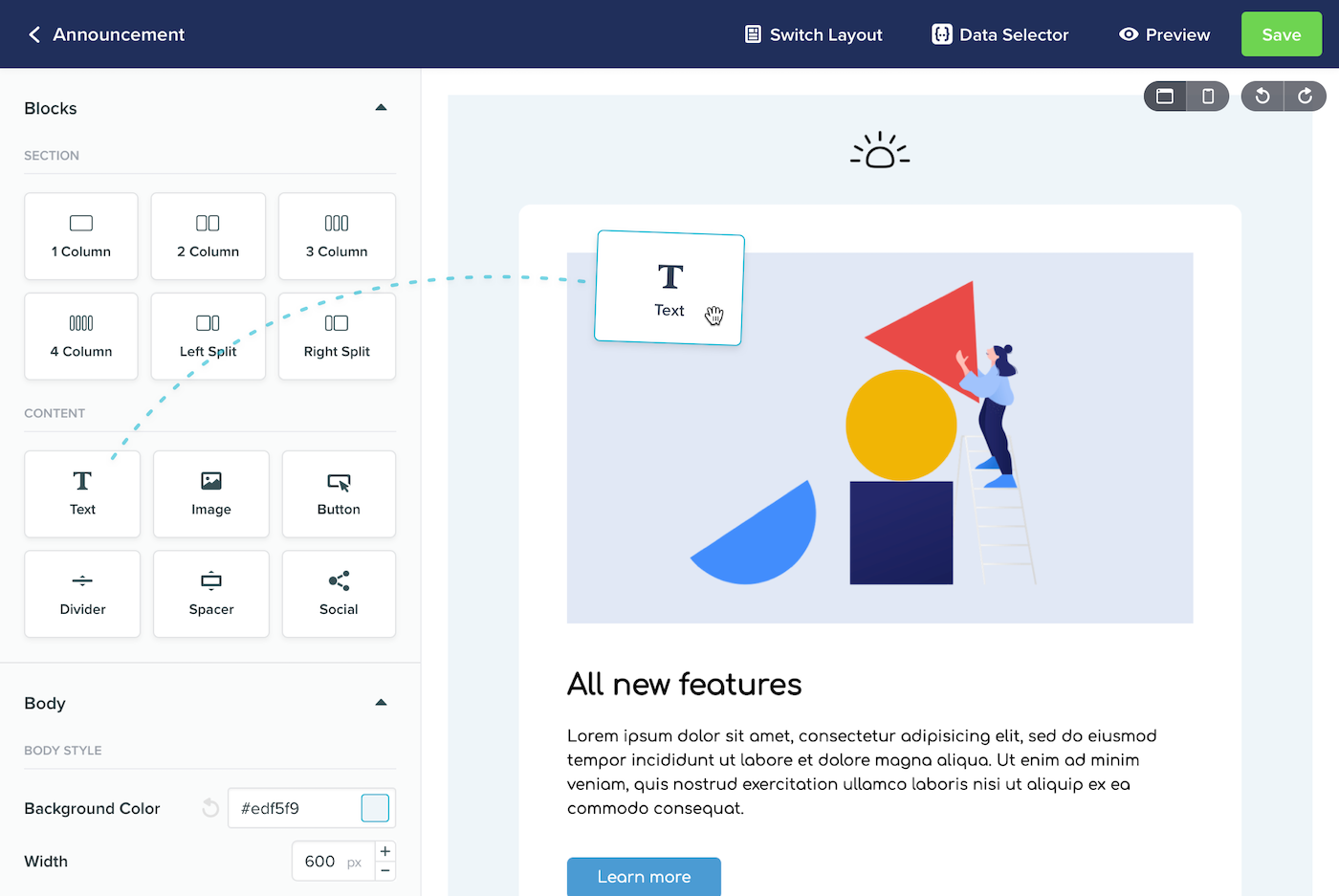
Introducing Drag and Drop Email Content Editor
How to drag and drop an image back and forth between two elements: To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. Well organized and easy to understand web building tutorials with. To make other types of content draggable, you need to use the html5 drag and drop apis.
DragandDrop UX Guidelines and Best Practices Smart Interface
How to drag and drop an image back and forth between two elements: Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png,.
Drag And Drop Ux Best Practices at Zane Morrison blog
To make an object draggable, set. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online.
Drag and drop дизайн DesignAdvice.Ru лучший онлайнжурнал о дизайне
In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: To make other types of content draggable, you need to use the html5.
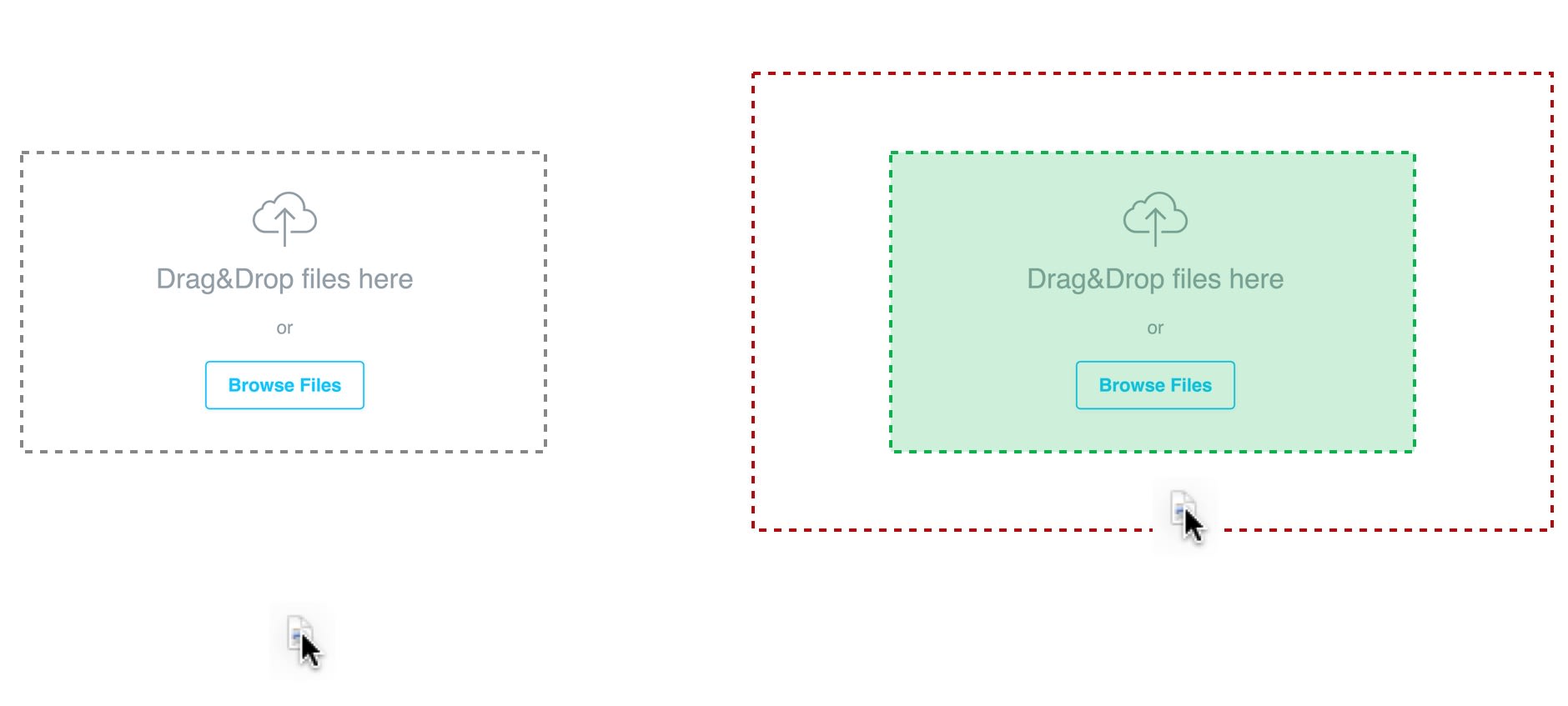
How To Create Drag And Drop Image Uploader Using HTML CSS and
Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: In this article, we will see how to create a drag and drop functionality using html5. The following.
Advanced Techniques for Using HTML5 Drag and Drop
The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and.
drag and drop icon. drag and drop concept symbol design, vector Stock
The following approach will be. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements:
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
The following approach will be. To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements:
The best tools for web design drag and drop fliholoserX
To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng. The following approach will be. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements:
It Supports Images Of The Formats Jpeg, Png, Gif, Apng.
Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis.
The Following Approach Will Be.
To make an object draggable, set. Well organized and easy to understand web building tutorials with.