Drag And Drop In Js - To give you as much control as possible, it tries to. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to create a draggable html element with javascript and css. The numbers in the table specify the. Drag and drop is a very common feature. Interact.js takes a slightly different approach compared to most drag and drop libraries. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It is when you grab an object and drag it to a different location.
Drag and drop is a very common feature. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It is when you grab an object and drag it to a different location. To give you as much control as possible, it tries to. The numbers in the table specify the. Interact.js takes a slightly different approach compared to most drag and drop libraries. Learn how to create a draggable html element with javascript and css. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page.
Drag and drop is a very common feature. To give you as much control as possible, it tries to. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. The numbers in the table specify the. It is when you grab an object and drag it to a different location. Interact.js takes a slightly different approach compared to most drag and drop libraries. Learn how to create a draggable html element with javascript and css.
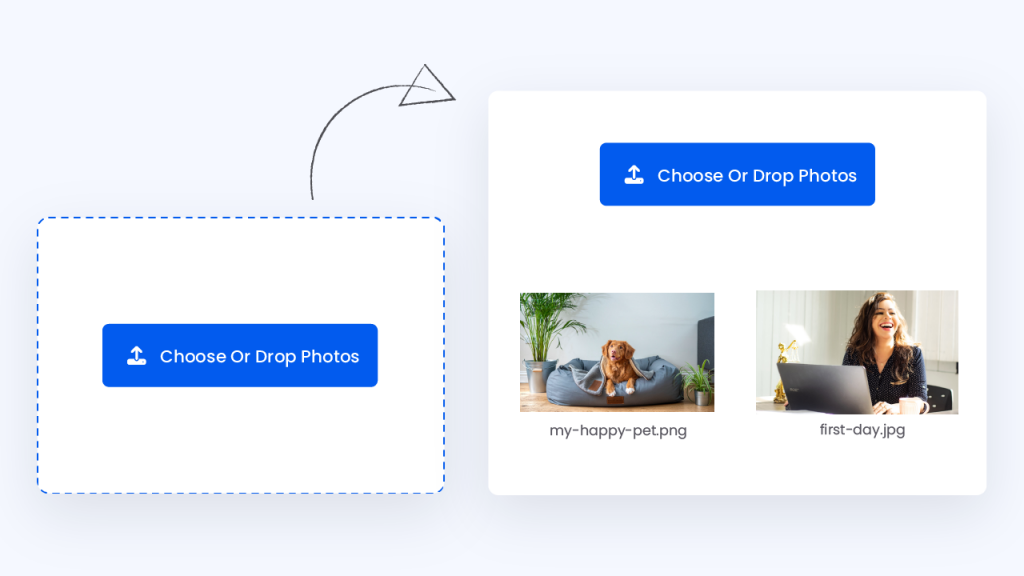
Drag & Drop File Upload Vanilla Javascript Coding Artist
Interact.js takes a slightly different approach compared to most drag and drop libraries. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to create a draggable html element with javascript and css. To give you as much control as possible, it tries to. It is when you.
10 Best Advanced Drag And Drop Plugins In JavaScript (2025 Update
Drag and drop is a very common feature. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. To give you as much control.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
Interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. It is most common to accept or reject a drop based on the type of drag.
Stenciljs Drag And Drop at David Delarosa blog
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to create a draggable html element with javascript and css. To give you as much control as possible, it tries to. Drag and drop is a very common feature. It is most common to accept or reject a.
Easy Drag n Drop with JavaScript How to Code Tutorial
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to. Drag and drop is a very common feature. The numbers.
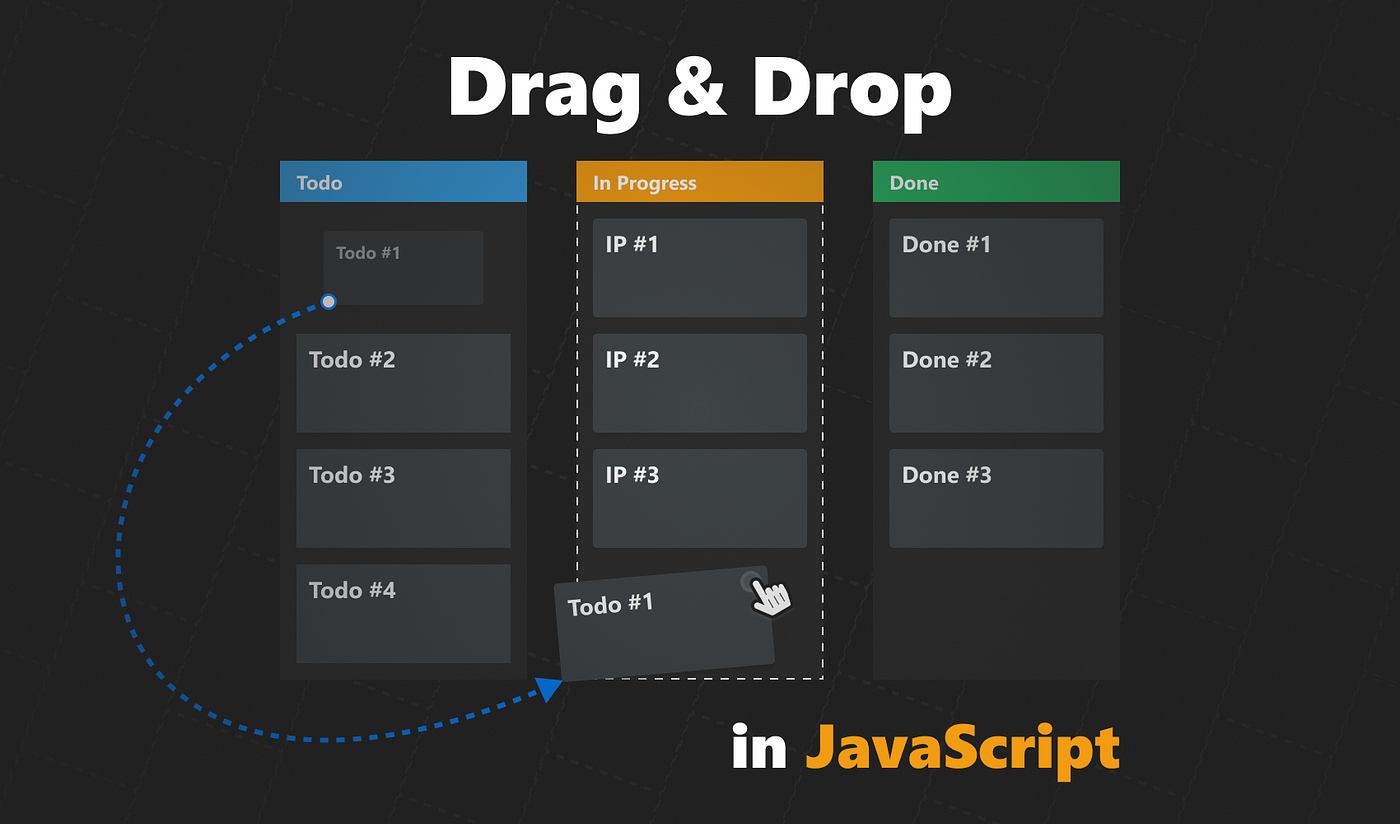
Drag and Drop Sortable List Javascript Tutorial YouTube
It is when you grab an object and drag it to a different location. To give you as much control as possible, it tries to. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to create a draggable html element with javascript and css. Drag and drop.
Drag and Drop Sortable List in HTML CSs & JavaScript Draggable List
Interact.js takes a slightly different approach compared to most drag and drop libraries. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location. To.
100 JavaScript Project Ideas Webtips
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to create a draggable html element with javascript and css. The numbers in the table specify the. Drag and drop is a very common feature. To give you as much control as.
Drag And Drop In Javascript Is Easy Javascript Tutorial YouTube
It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page..
How to create native drag drop in javascript Artofit
Drag and drop is a very common feature. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to. The numbers in the table specify the.
Interact.js Takes A Slightly Different Approach Compared To Most Drag And Drop Libraries.
Drag and drop is a very common feature. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page.
To Give You As Much Control As Possible, It Tries To.
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The numbers in the table specify the.