Drag And Drop Module - To use drag and drop, import what you need from the directives in your component. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. You can make any element draggable by adding the cdkdrag.
In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality.
To use drag and drop, import what you need from the directives in your component. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit).
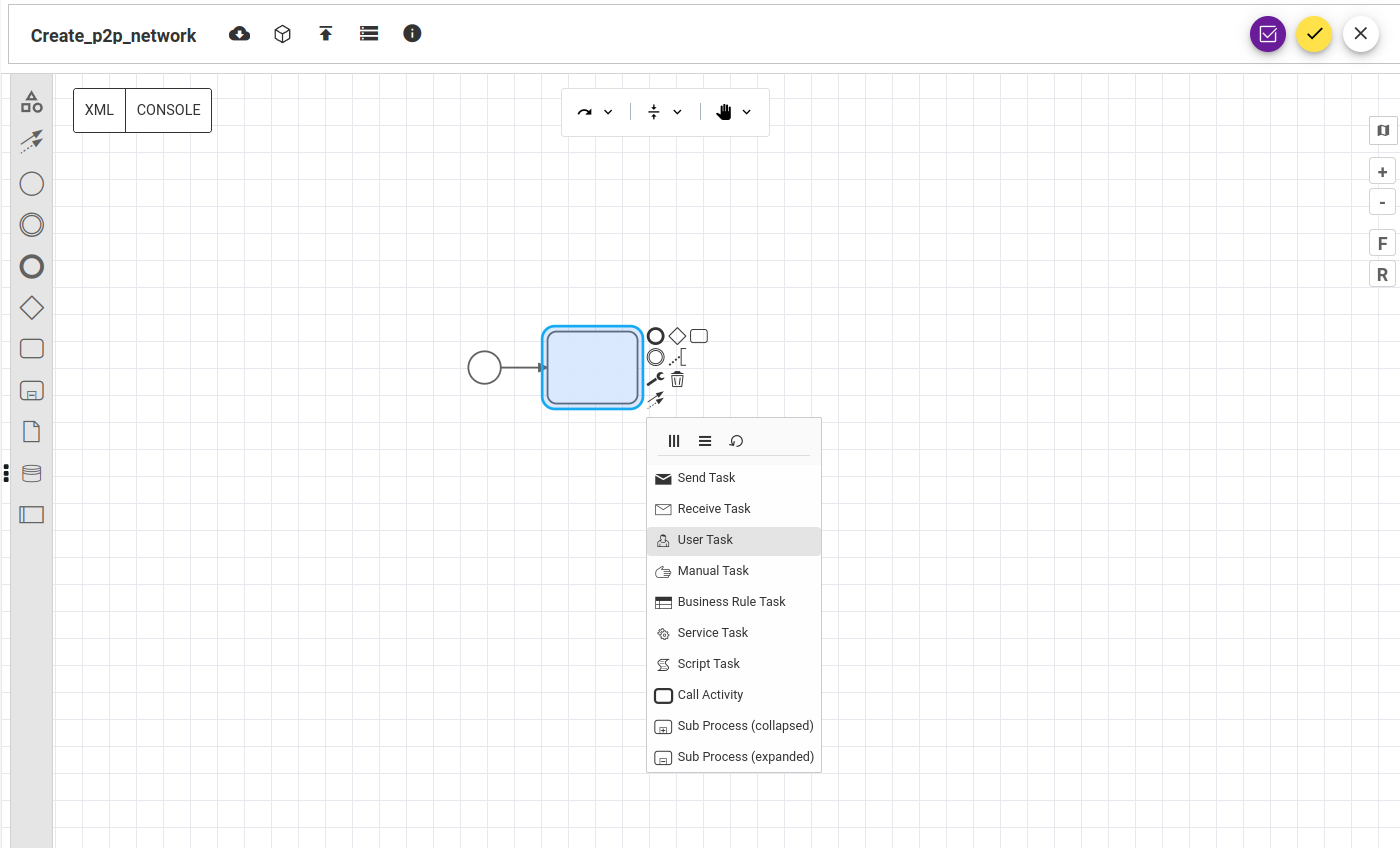
Unleash the Low Code Magic with ATOM Workflow Automation Anuta Networks
Drag and drop api api defines helper props, events and others for the primeng drag and drop module. To use drag and drop, import what you need from the directives in your component. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop.
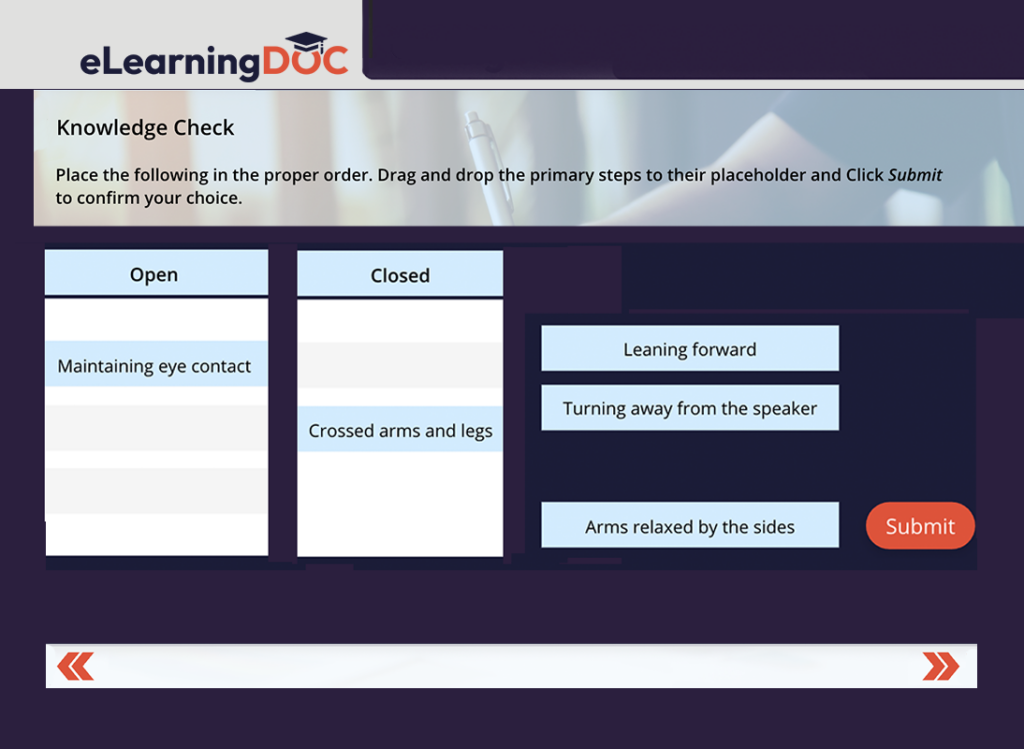
Portfolio ELearning Doc
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. You can make any element draggable by adding the cdkdrag. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process,.
Drag and Drop Angular How to Guide Accesto Blog
To use drag and drop, import what you need from the directives in your component. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular material/cdk 7.1.1 came boasting some really.
ThirdParty Storage Integration in Microsoft Teams Code Samples
Drag and drop api api defines helper props, events and others for the primeng drag and drop module. To use drag and drop, import what you need from the directives in your component. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. In angular, you can implement drag and.
Spark Premium Theme by Lynton
In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). You can make any element draggable by adding the cdkdrag. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. To use drag and drop, import what you need from the directives in your.
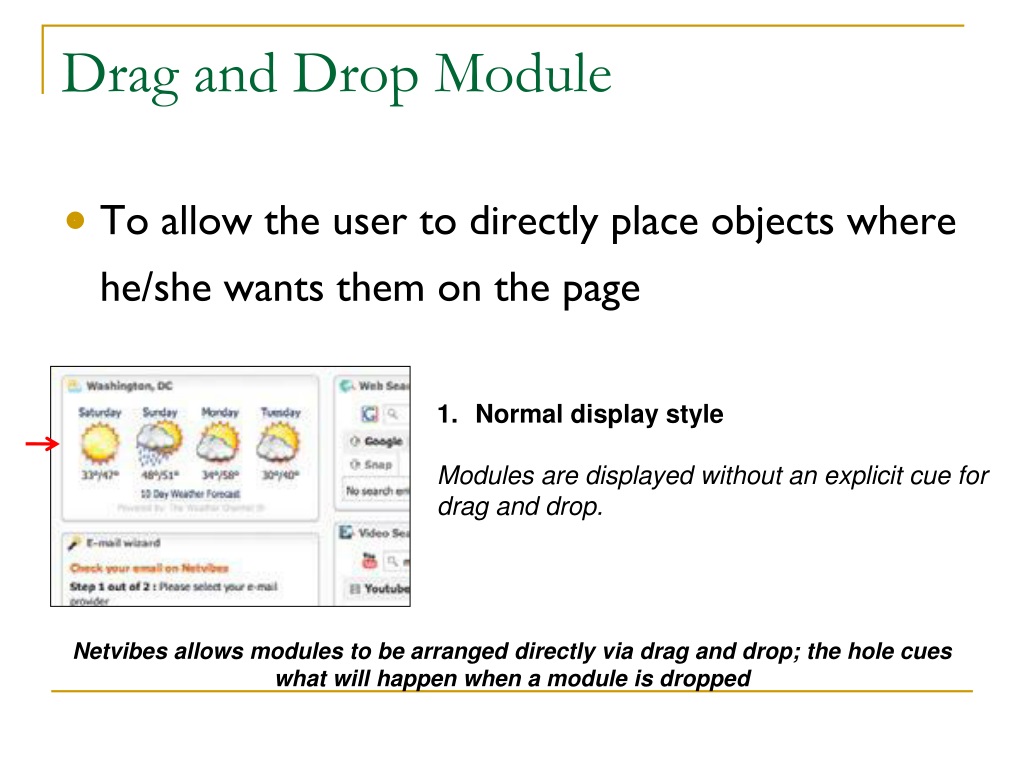
PPT Mastering Drag and Drop Techniques for Web Interaction PowerPoint
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. To use drag and drop, import what you need from the directives in your component. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. You can make any element draggable by adding the.
Vertical Theme by Lynton
To use drag and drop, import what you need from the directives in your component. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. You can make any element draggable by.
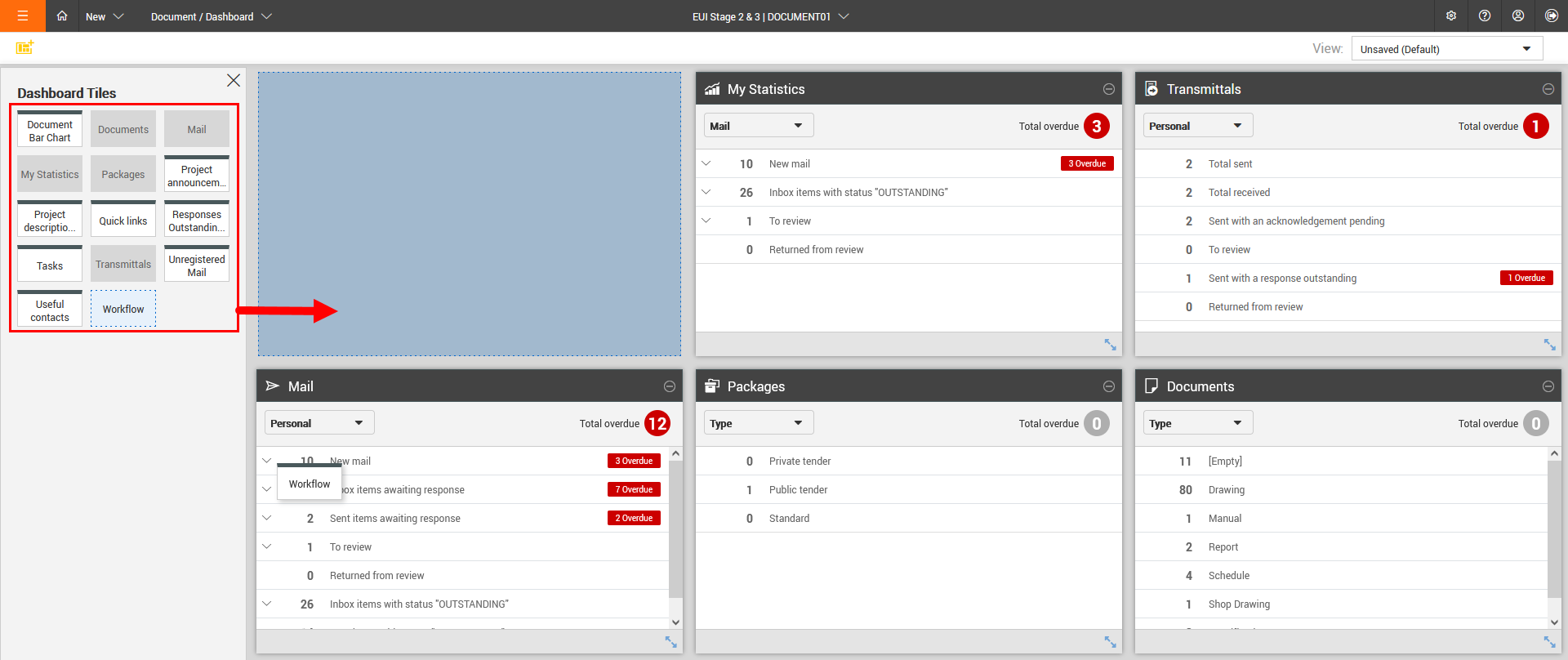
Using Dashboard Tiles
Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. To use drag and drop, import what you need from the directives in your component. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Drag and drop api api defines helper.
GitHub immense/quilldraganddropmodule Quill module to add drag
To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular.
Example of a 'draganddrop' exercise in the digital learning module
You can make any element draggable by adding the cdkdrag. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). To use drag and drop, import what you need from the directives in your component. Drag.
Drag And Drop Api Api Defines Helper Props, Events And Others For The Primeng Drag And Drop Module.
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag.