Drag And Drop Text - Learn how to create a draggable html element with javascript and css. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The numbers in the table specify the. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
It is when you grab an object and drag it to a different location. The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
The numbers in the table specify the. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. To make an object draggable, set. It is when you grab an object and drag it to a different location.
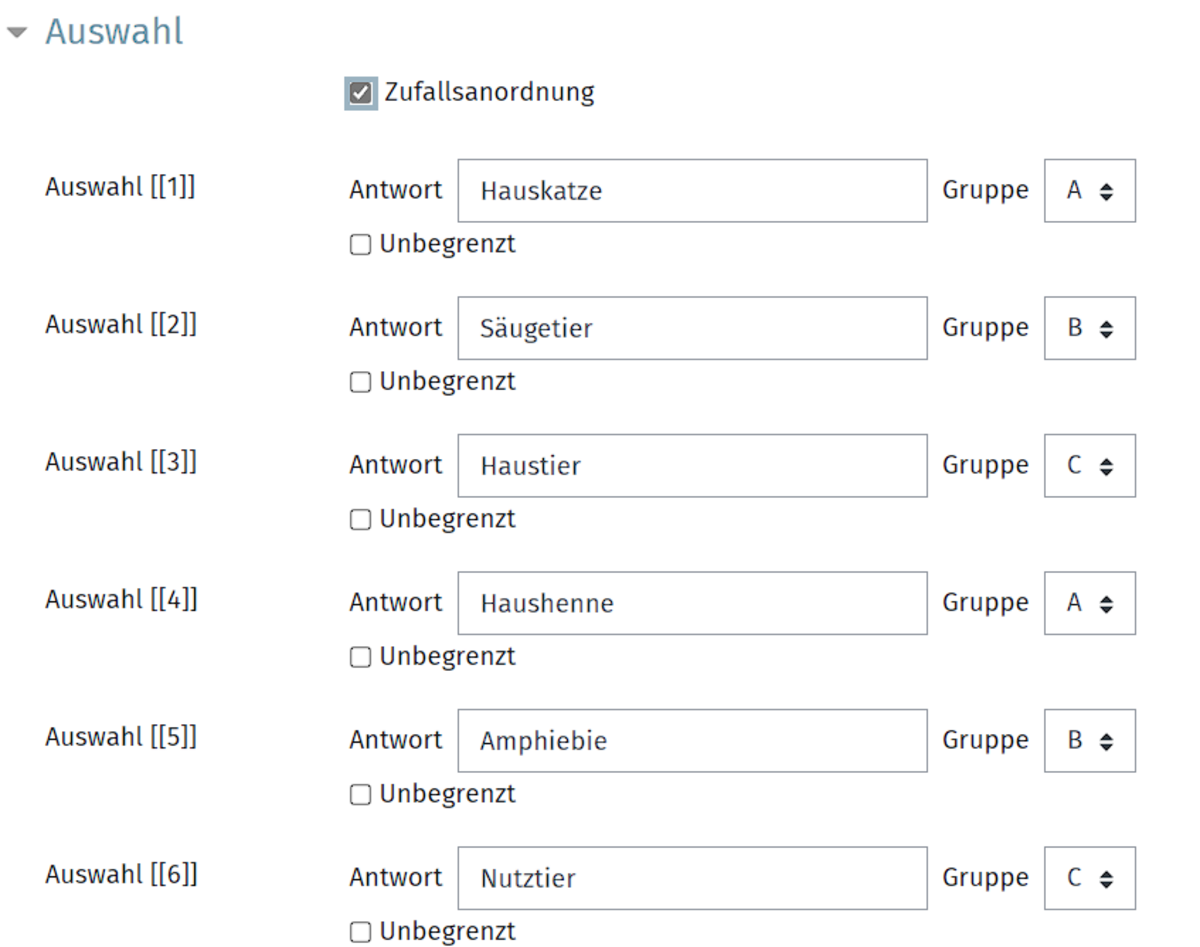
Fragetyp DragandDrop auf Text Universität Ulm
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table.
How To Word A Drag And Drop Question at Sidney Churchill blog
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location.
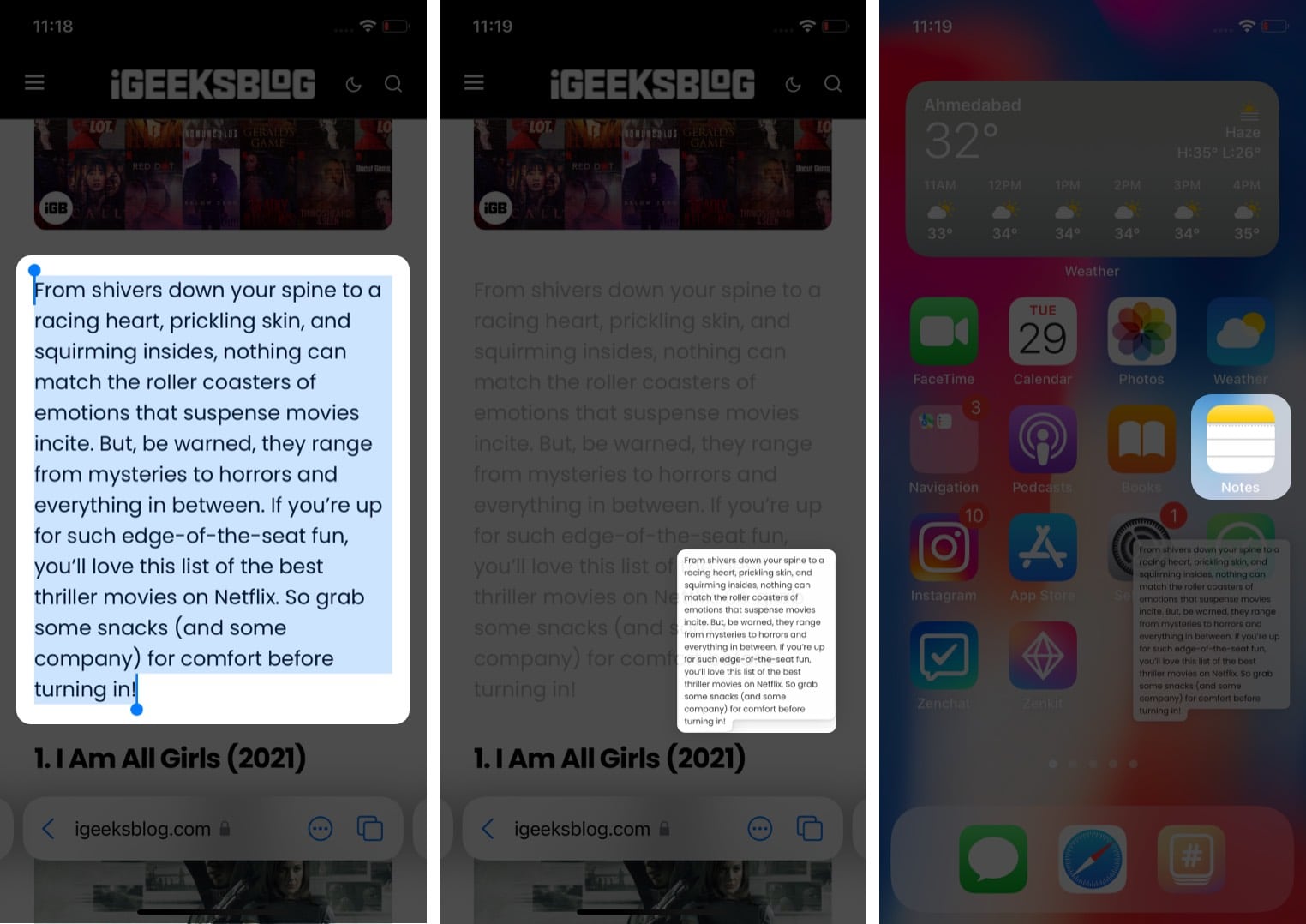
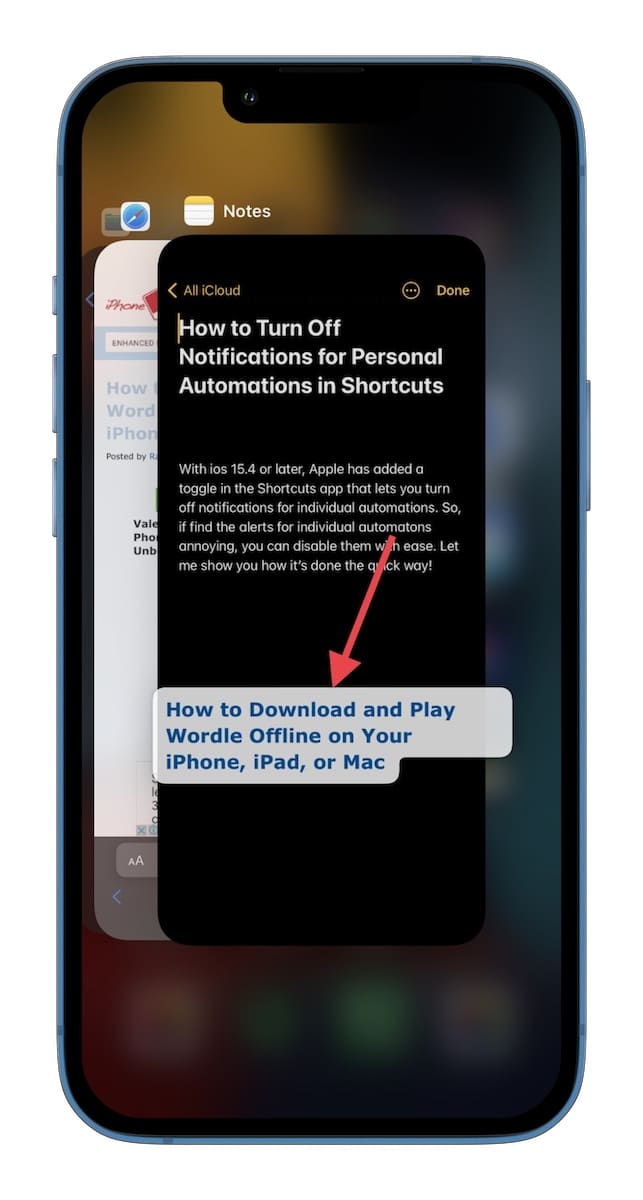
How to drag and drop files and text between apps on iPhone iGeeksBlog
To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to create a draggable html element with javascript and css. To make an object draggable, set. It.
How To Quickly Drag And Drop Text And Images Between Different Apps
The numbers in the table specify the. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. To make other types of content draggable,.
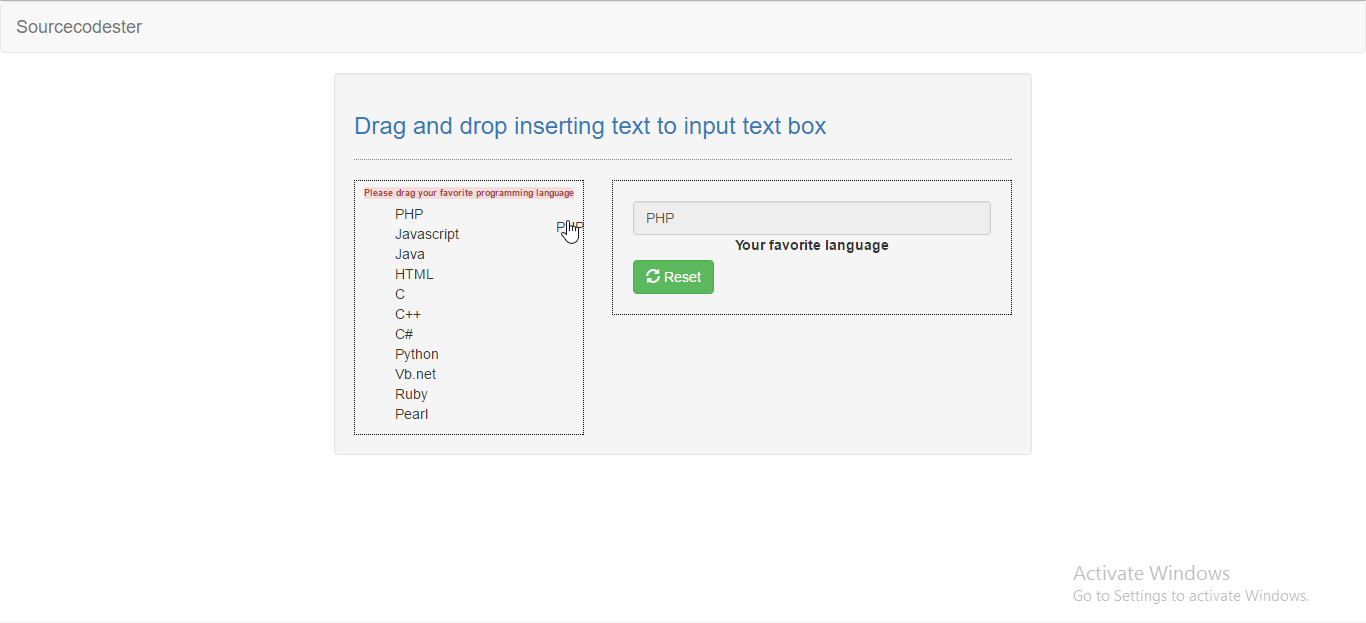
How to use Drag and Drop Text
The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. It is when you grab an.
GitHub geoffthibeau/simpledragdroptext simpledragdroptext for
To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. To make an object draggable, set. Learn how to create a draggable html element with javascript and css.
Stenciljs Drag And Drop at David Delarosa blog
To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css. When an image or link is dragged, the url of.
How to Drag and Drop Text and Other Content Between Apps on iPhone
Drag and drop is a very common feature. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location.
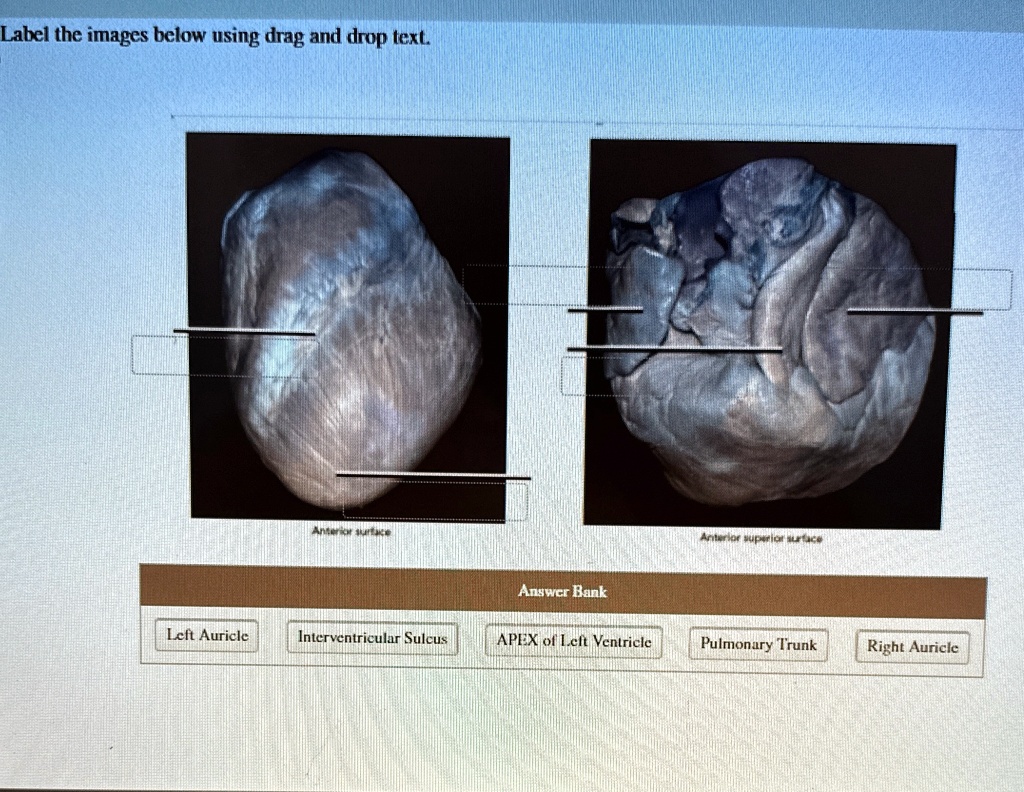
Label the images below using drag and drop text. Anterior surface
The numbers in the table specify the. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with.
Html Drag And Drop Input Text at Ruth Leal blog
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The numbers in the table specify the. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link.
Drag And Drop Is A Very Common Feature.
To make an object draggable, set. It is when you grab an object and drag it to a different location. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis.
Learn How To Create A Draggable Html Element With Javascript And Css.
The numbers in the table specify the.