Drag And Drop The Components - A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one. Use hooks to turn your components into draggable elements and droppable areas. This guide will use component composition to create two components:
This guide will use component composition to create two components: A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one.
Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components:
10 Best Drag And Drop Components For React (2024 Update) ReactScript
A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one. Use hooks to turn your components into draggable elements and droppable areas. This guide will use component composition to create two components:
20+ React Drag and Drop Components Examples
Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one. This guide will use component composition to create two components:
FlexBuild Drag & Drop Components Figma
A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one.
Drag And Drop Design
Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one. This guide will use component composition to create two components:
Dropdown / Drag and Drop Component Ux design principles, Design
A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one. This guide will use component composition to create two components:
Drag And Drop Box Css at Pearl Brandon blog
Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components:
Building with Stencil DragandDrop Components Ionic Blog
This guide will use component composition to create two components: A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one.
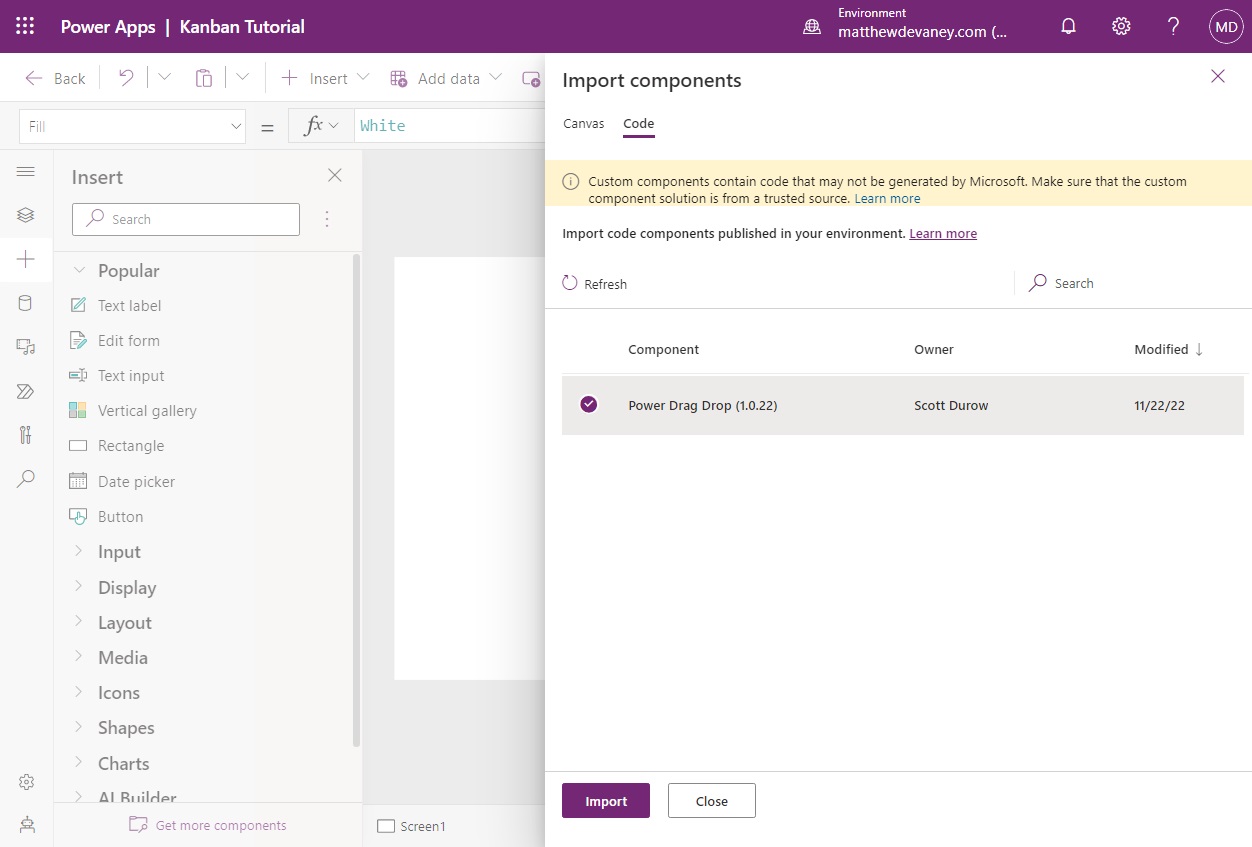
Dynamics 365 Power Apps Drag & Drop Kanban code sample
One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas.
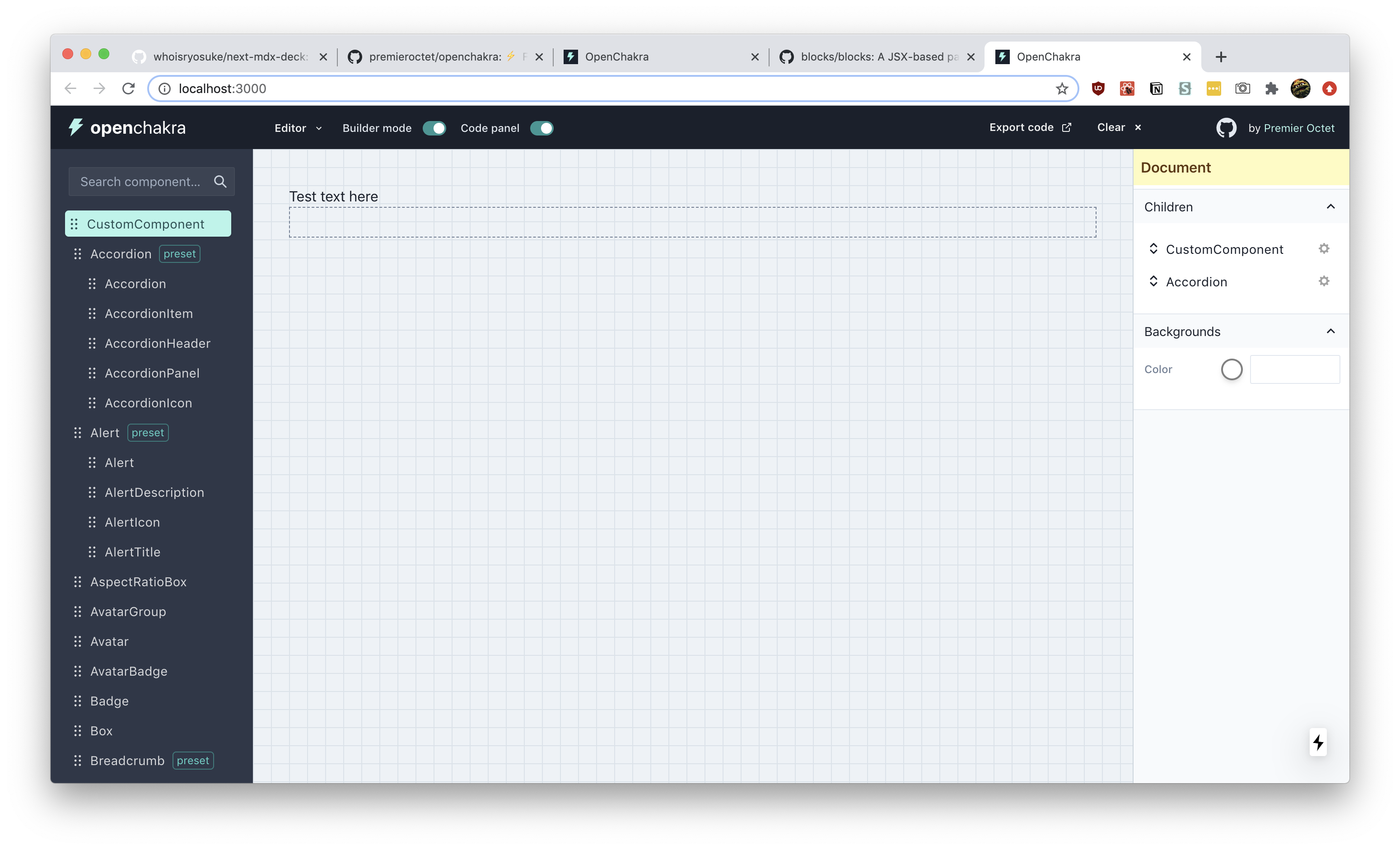
Drag and Drop Component Builder using React
A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one.
Drag and Drop Component Builder using React
Use hooks to turn your components into draggable elements and droppable areas. This guide will use component composition to create two components: One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces.
One To Add Drag Capabilities To A React Component And One.
This guide will use component composition to create two components: A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas.