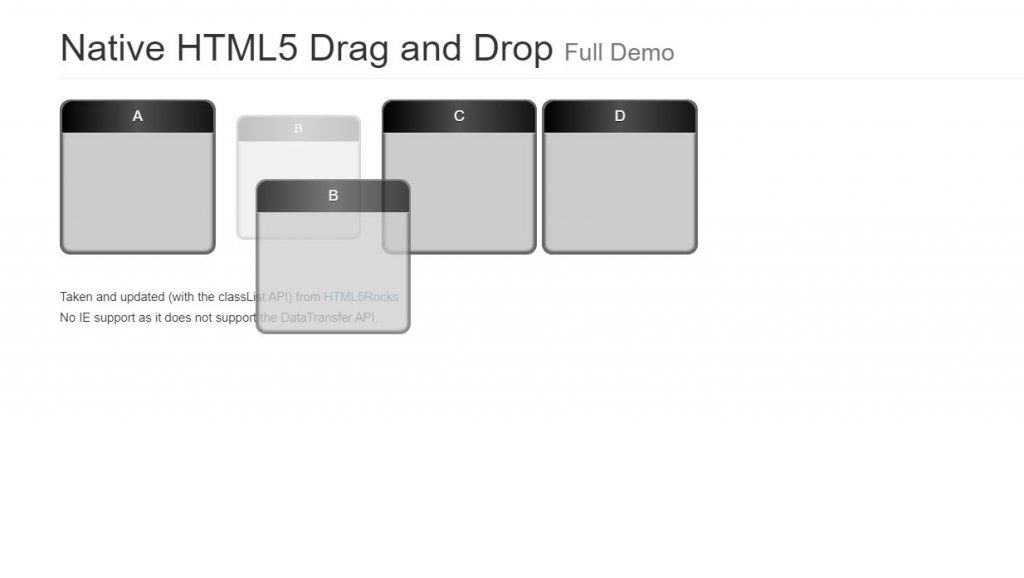
Drag And Drop To Code - To make other types of content draggable, you need to use the html5 drag and drop apis. To make an element draggable, set the draggable attribute to true: Draganddropcode.com teaches visual blocks coding with thunkable. Even if you've never coded before, you can learn to build iphone and. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make an object draggable, set. Then, specify what should happen when the element is dragged.
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an element draggable, set the draggable attribute to true: Draganddropcode.com teaches visual blocks coding with thunkable. To make an object draggable, set. Then, specify what should happen when the element is dragged. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. Even if you've never coded before, you can learn to build iphone and.
To make other types of content draggable, you need to use the html5 drag and drop apis. Draganddropcode.com teaches visual blocks coding with thunkable. To make an element draggable, set the draggable attribute to true: Even if you've never coded before, you can learn to build iphone and. To make an object draggable, set. Then, specify what should happen when the element is dragged. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks.
Create A Drag And Drop Using Html, Css And, Javascript
Draganddropcode.com teaches visual blocks coding with thunkable. Then, specify what should happen when the element is dragged. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make an element draggable, set the draggable attribute to true: To make other types of content draggable, you need to.
How To Create Drag And Drop Image Uploader Using HTML CSS and
To make an element draggable, set the draggable attribute to true: Even if you've never coded before, you can learn to build iphone and. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make other types of content draggable, you need to use the html5 drag.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
Even if you've never coded before, you can learn to build iphone and. Draganddropcode.com teaches visual blocks coding with thunkable. To make an object draggable, set. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make an element draggable, set the draggable attribute to true:
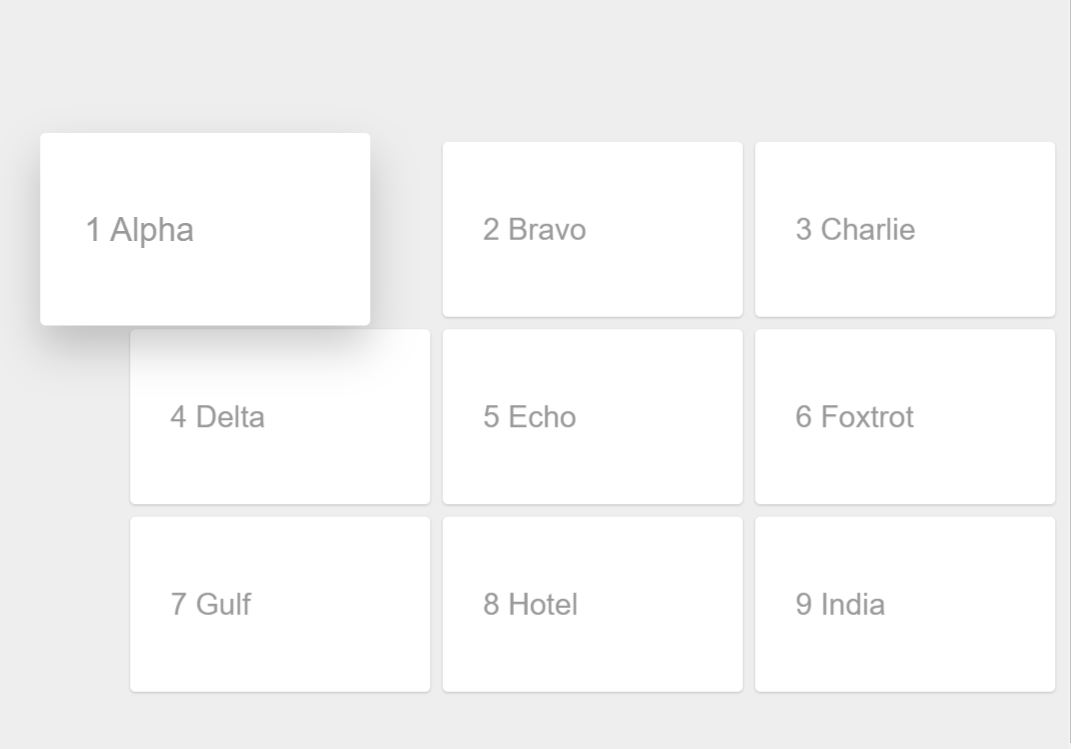
Drag and Drop from Scratch with React JavaScript in Plain English
To make an object draggable, set. Then, specify what should happen when the element is dragged. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. Draganddropcode.com teaches visual blocks coding with thunkable. To make other types of content draggable, you need to use the html5 drag and.
Drag And Drop To Html Code at James Choe blog
To make an object draggable, set. Then, specify what should happen when the element is dragged. Even if you've never coded before, you can learn to build iphone and. Draganddropcode.com teaches visual blocks coding with thunkable. To make an element draggable, set the draggable attribute to true:
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Then, specify what should happen when the element is dragged. To make an object draggable, set. To make an element draggable, set the draggable attribute to true: Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make other types of content draggable, you need to use.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. To make an element draggable, set the draggable attribute to true: Even if you've never.
Create Drag and Drop File Uploader with HTML and Dropzone.js
Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. Draganddropcode.com teaches visual blocks coding with thunkable. To make an object draggable, set.
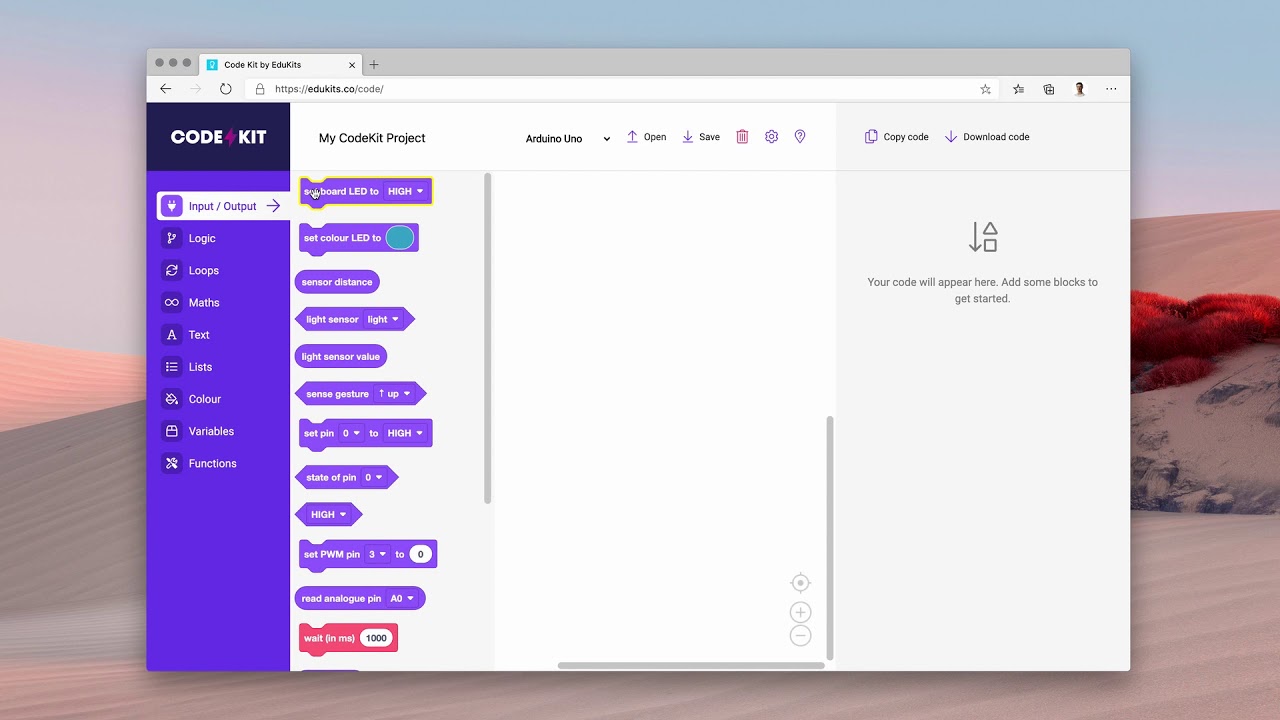
Arduino Drag And Drop Authorized Site
To make an object draggable, set. To make an element draggable, set the draggable attribute to true: Draganddropcode.com teaches visual blocks coding with thunkable. To make other types of content draggable, you need to use the html5 drag and drop apis. Then, specify what should happen when the element is dragged.
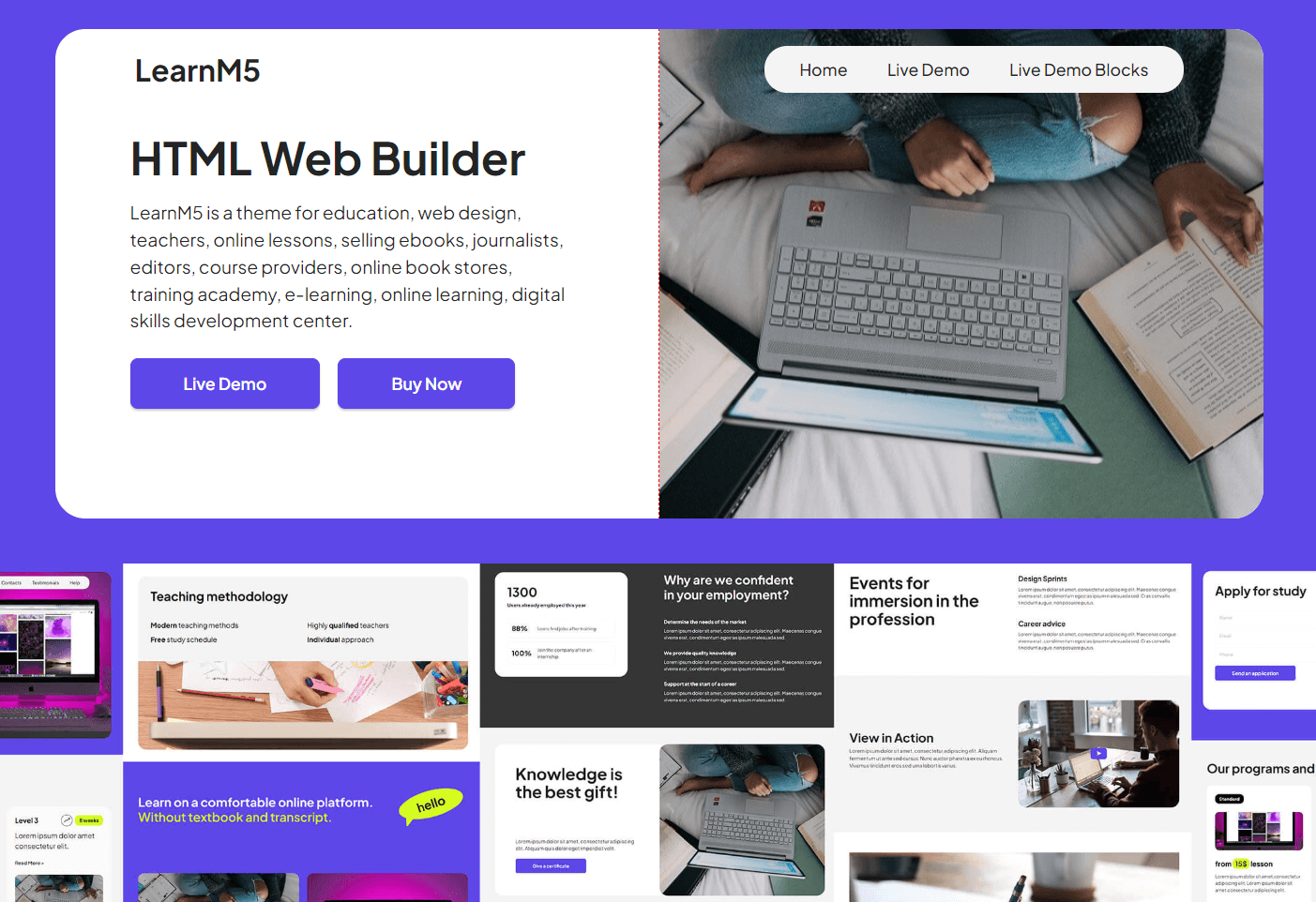
Amazing Free HTML Builder Drag And Drop with HTML Code Export
To make other types of content draggable, you need to use the html5 drag and drop apis. Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. To make an element draggable, set the draggable attribute to true: Draganddropcode.com teaches visual blocks coding with thunkable. Even if you've.
Draganddropcode.com Teaches Visual Blocks Coding With Thunkable.
Teleporthq is a professional free drag and drop website builder, with clean code export to html, css, and 5 different javascript frameworks. Then, specify what should happen when the element is dragged. Even if you've never coded before, you can learn to build iphone and. To make an element draggable, set the draggable attribute to true:
To Make An Object Draggable, Set.
To make other types of content draggable, you need to use the html5 drag and drop apis.