Drag And Drop To Object - Drag and drop is a very common feature. Learn how to create a draggable html element with javascript and css. The numbers in the table specify the. It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. To make an object draggable, set.
The numbers in the table specify the. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Learn how to create a draggable html element with javascript and css.
How to Create a Drag and Drop Activity YouTube
Learn how to create a draggable html element with javascript and css. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. Drag and drop is a very common feature. It is when you grab an object and.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply.
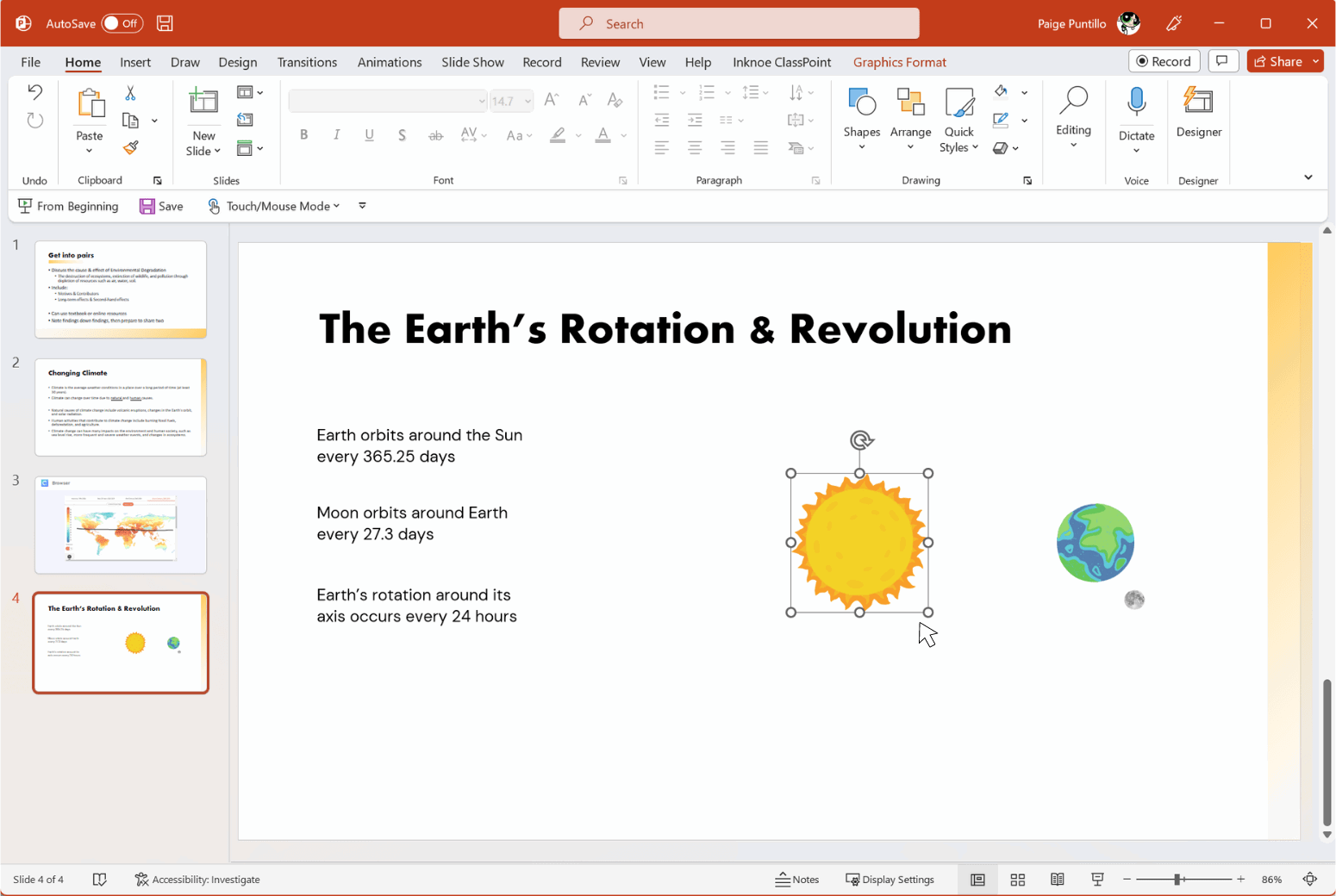
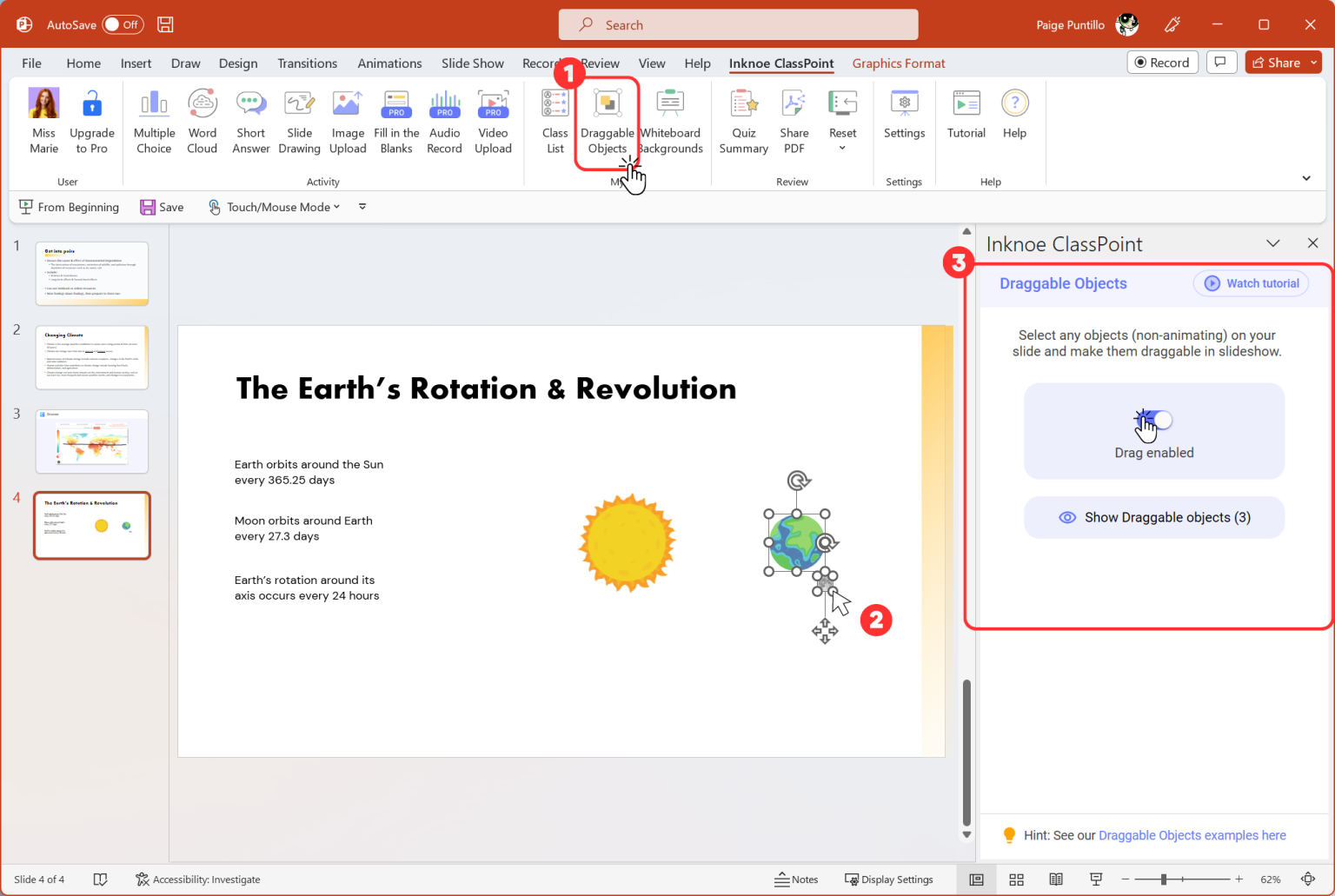
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
Learn how to create a draggable html element with javascript and css. To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The numbers in the table specify the. It is when you grab an object and drag.
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance,.
How to Drag and Drop objects using mouse unityin60sec YouTube
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass.
How to Drag and Drop Objects in 3D with Unity A stepbystep tutorial
To make other types of content draggable, you need to use the html5 drag and drop apis. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Drag and drop is a very common feature. It is most common to accept or reject a drop based on.
How to Drag and Drop Objects in PowerPoint Like a Pro ClassPoint
It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you.
Unity 3D Tutorial How to Drag and Drop Objects Using Touch Controls
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The numbers in the table specify the. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Drag and drop is.
How To Drag and Drop in Selenium? A Complete Guide
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The numbers in the table specify the. Drag and drop is a very common feature. One workaround is to use jquery's.data () to attach an object to something else on the page, and then.
How to drag and drop using React
To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Drag and drop is a very common feature. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply.
To Make An Object Draggable, Set.
It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. The numbers in the table specify the.