Drag N Drop Image Js - I currently have a drag 'n' drop system that almost works, but when i drop the smaller images, they are just a little off and it's. Html drag and drop interfaces enable web applications to drag and drop files on a web page. Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. Then, specify what should happen when the element is dragged. This document describes how an. To make an element draggable, set the draggable attribute to true:
Html drag and drop interfaces enable web applications to drag and drop files on a web page. This document describes how an. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. I currently have a drag 'n' drop system that almost works, but when i drop the smaller images, they are just a little off and it's.
Then, specify what should happen when the element is dragged. Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. To make an element draggable, set the draggable attribute to true: Html drag and drop interfaces enable web applications to drag and drop files on a web page. This document describes how an. I currently have a drag 'n' drop system that almost works, but when i drop the smaller images, they are just a little off and it's.
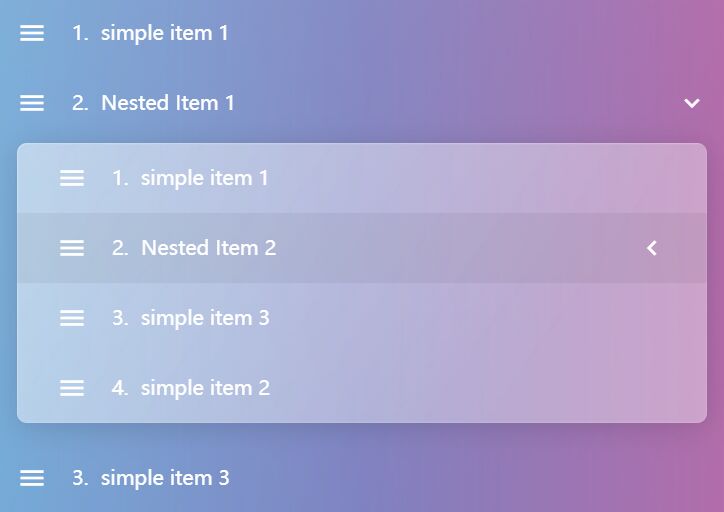
Mastering Drag N Drop API in HTML & JS 😎 DEV Community
Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: This document describes how an. Html drag and drop interfaces enable web applications to drag and drop files on a.
Mobilefriendly Drag And Drop Plugin With jQuery draganddrop.js
Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. Then, specify what should happen when the element is dragged. I currently have a drag 'n' drop system that almost works, but when i drop the smaller images, they are just a little off and it's. This document describes how an..
Easy Drag n Drop with JavaScript How to Code Tutorial
Then, specify what should happen when the element is dragged. This document describes how an. To make an element draggable, set the draggable attribute to true: Html drag and drop interfaces enable web applications to drag and drop files on a web page. Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with.
JavaScript Drag and Drop List Tutorial Simple Website File Drag
This document describes how an. Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. To make an element draggable, set the draggable attribute to true: Html drag and drop interfaces enable web applications to drag and drop files on a web page. I currently have a drag 'n' drop system that almost works, but when.
How to Create Native Drag and Drop Functionality in JavaScript by
Then, specify what should happen when the element is dragged. I currently have a drag 'n' drop system that almost works, but when i drop the smaller images, they are just a little off and it's. To make an element draggable, set the draggable attribute to true: Html drag and drop interfaces enable web applications to drag and drop files.
JavaScript учебник Мышь Drag'n'Drop или перетаскивание элементов на
Then, specify what should happen when the element is dragged. Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. Html drag and drop interfaces enable web applications to drag and drop files on a web page. This document describes how an. To make an element draggable, set the draggable attribute.
Drag & Drop Image in HTML CSS & JS with Source Code Webster YouTube
I currently have a drag 'n' drop system that almost works, but when i drop the smaller images, they are just a little off and it's. This document describes how an. To make an element draggable, set the draggable attribute to true: Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image.
Drag & Drop Game with Javascript Amazing CSS Design & Animation
To make an element draggable, set the draggable attribute to true: I currently have a drag 'n' drop system that almost works, but when i drop the smaller images, they are just a little off and it's. Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. Then, specify what should.
Drag And Drop In Javascript Is Easy Javascript Tutorial YouTube
I currently have a drag 'n' drop system that almost works, but when i drop the smaller images, they are just a little off and it's. To make an element draggable, set the draggable attribute to true: This document describes how an. Then, specify what should happen when the element is dragged. Dropzone.js is an open source library that provides.
Html Drag And Drop Interfaces Enable Web Applications To Drag And Drop Files On A Web Page.
Then, specify what should happen when the element is dragged. I currently have a drag 'n' drop system that almost works, but when i drop the smaller images, they are just a little off and it's. Dropzone.js is an open source library that provides beautiful and easy to use drag'n'drop file uploads with image previews. To make an element draggable, set the draggable attribute to true: