Event Upd Drag And Drop - To make an object draggable, set. The dragevent interface is a dom event that represents a drag and drop interaction. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Function(date, allday) { // retrieve the dropped element's stored event object. Use event delegation to track drag start: To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. If elements are dragged to. The user initiates a drag by placing a pointer.
To make other types of content draggable, you need to use the html5 drag and drop apis. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. To make an object draggable, set. A typical drag operation begins. If elements are dragged to. Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. The dragevent interface is a dom event that represents a drag and drop interaction. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. The user initiates a drag by placing a pointer.
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. A typical drag operation begins. To make an object draggable, set. A single event handler on document for mousedown. Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. If elements are dragged to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. The user initiates a drag by placing a pointer.
html5 drag and drop events Codesandbox
Use event delegation to track drag start: To make other types of content draggable, you need to use the html5 drag and drop apis. The user initiates a drag by placing a pointer. A typical drag operation begins. Function(date, allday) { // retrieve the dropped element's stored event object.
Liferay Design Articles, Events, and Resources for the Open Source
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The dragevent interface is a dom event that represents a drag and drop interaction. To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A single.
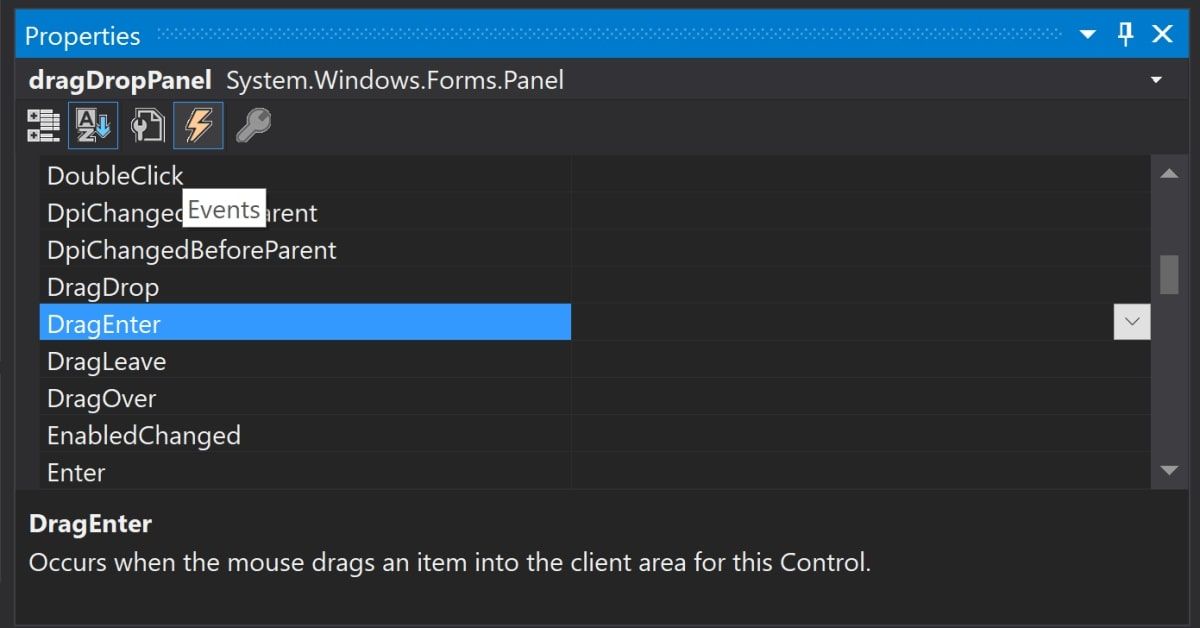
How to Create a Drag and Drop File Uploader in a Winforms App
A typical drag operation begins. A single event handler on document for mousedown. If elements are dragged to. To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
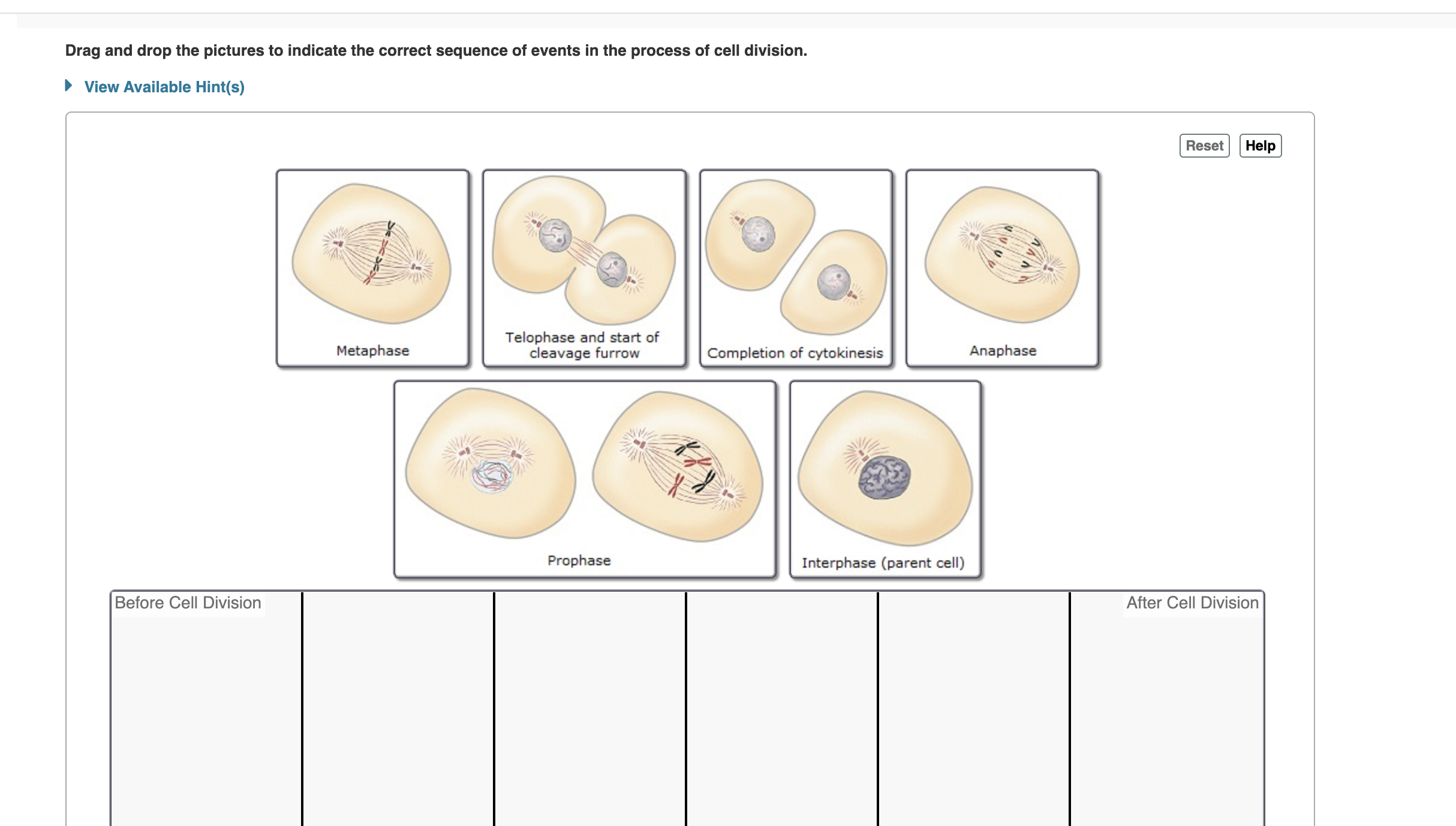
Solved Drag and drop the pictures to indicate the correct
The user initiates a drag by placing a pointer. Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. A single event handler on document for mousedown. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Use event delegation to track drag start: To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. A typical drag operation begins. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
Draganddrop events in JavaScript
To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent interface is a dom event that represents a drag and drop interaction. Function(date, allday) { // retrieve the dropped element's stored event object. A single event handler on document for mousedown. The user initiates a drag by placing a pointer.
(08) Drag and Drop Events in full Calendar js Update Event using Drag
A single event handler on document for mousedown. Function(date, allday) { // retrieve the dropped element's stored event object. Use event delegation to track drag start: To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
Event Schedule Management Platform EventUp Planner
A single event handler on document for mousedown. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. If elements are dragged to. A typical drag operation begins. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively.
Event Drag and Drop YouTube
The user initiates a drag by placing a pointer. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Function(date, allday) { // retrieve the.
Drag and Drop Events from External Sources to Blazor Scheduler
Function(date, allday) { // retrieve the dropped element's stored event object. Use event delegation to track drag start: To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent interface is a dom event that represents a drag and drop interaction. Learn about the drag event, including its type, syntax, and properties,.
Learn About The Drag Event, Including Its Type, Syntax, And Properties, Code Examples, Specifications, And Browser Compatibility.
The user initiates a drag by placing a pointer. The dragevent interface is a dom event that represents a drag and drop interaction. Use event delegation to track drag start: If elements are dragged to.
A Single Event Handler On Document For Mousedown.
Function(date, allday) { // retrieve the dropped element's stored event object. To make an object draggable, set. A typical drag operation begins. To make other types of content draggable, you need to use the html5 drag and drop apis.
The Dragevent Object The Dragevent Object Handles Events That Occur When Elements Are Dragged Or Dropped.
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively.