How To Put Fonts In Css - Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Here's a very basic example: When you have found/bought the font you wish to use,. In this tutorial, you will learn about using css custom fonts with.
Here's a very basic example: In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Web fonts allow web designers to use fonts that are not installed on the user's computer. In this tutorial, you will learn about using css custom fonts with. When you have found/bought the font you wish to use,.
Web fonts allow web designers to use fonts that are not installed on the user's computer. In this tutorial, you will learn about using css custom fonts with. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Here's a very basic example: When you have found/bought the font you wish to use,.
How To Use Fonts In Css PELAJARAN
When you have found/bought the font you wish to use,. In this tutorial, you will learn about using css custom fonts with. Here's a very basic example: In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Web fonts allow web designers to use fonts that are not installed.
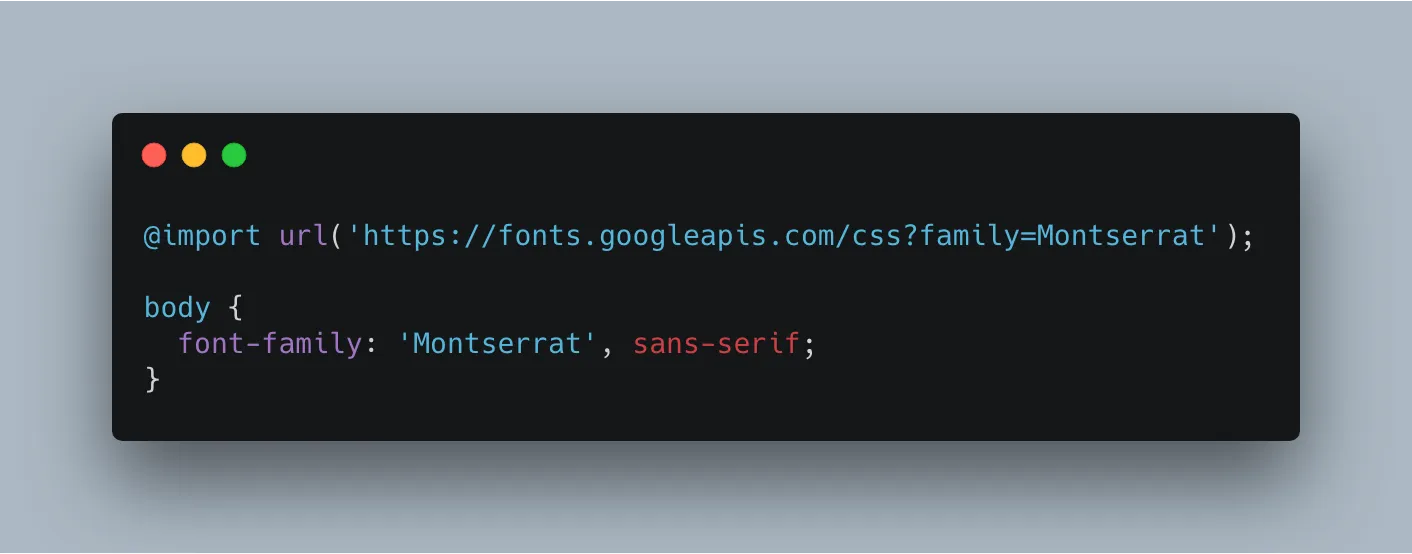
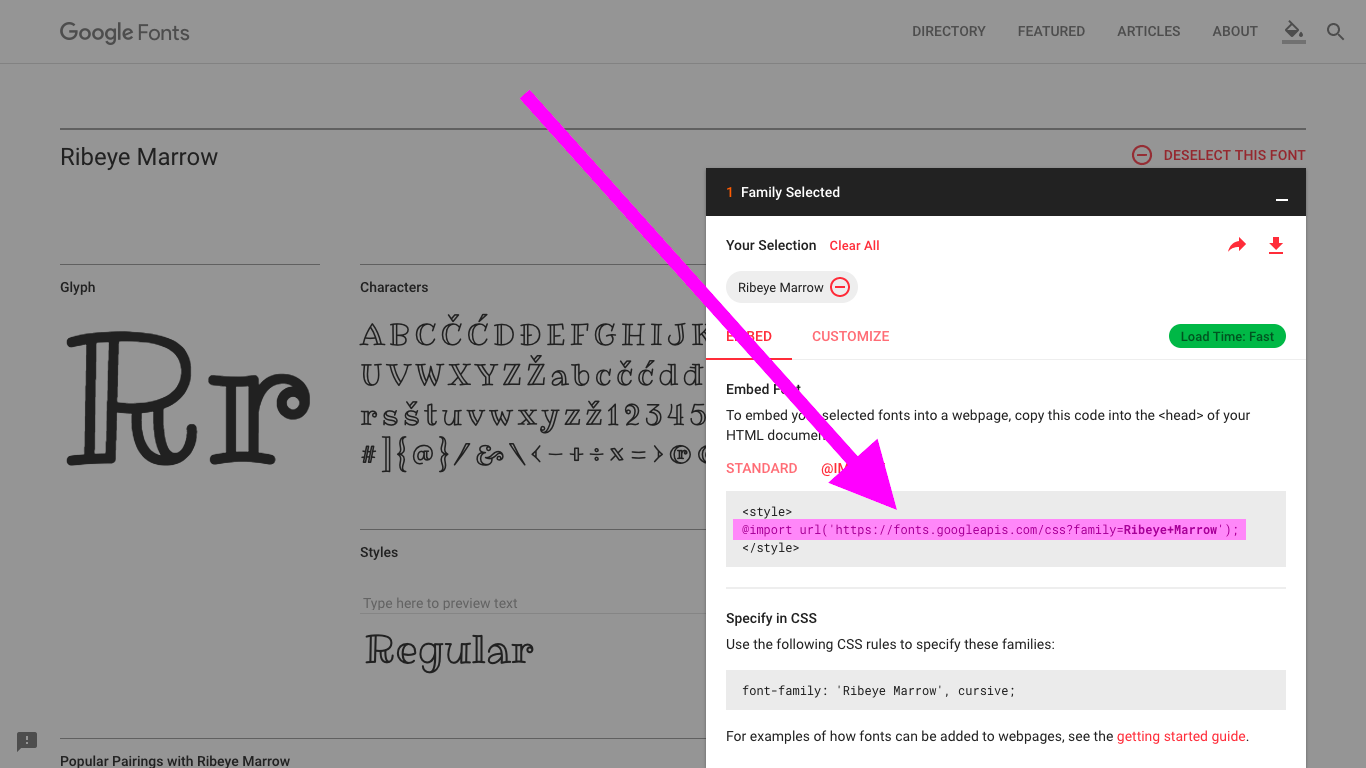
css font properties How to use google fonts in css? YouTube
In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. Here's a very basic example: When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed on the user's computer. In this tutorial, you will learn about using.
CSS FONTS in 2020 Css tutorial, Web design tools, Web development
Here's a very basic example: When you have found/bought the font you wish to use,. In this tutorial, you will learn about using css custom fonts with. Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific.
How to Load and Use Custom CSS Fonts A Complete Guide DigitalOcean
In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed on the user's computer. In this tutorial, you will learn about using css custom fonts with. Here's.
How To Change Font Type In Css at Irene Rayburn blog
Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. In this tutorial, you will learn about using css custom fonts with. Here's a very basic example: When you have found/bought the font.
How To Add Fonts in CSS? HELP
When you have found/bought the font you wish to use,. Here's a very basic example: Web fonts allow web designers to use fonts that are not installed on the user's computer. In this tutorial, you will learn about using css custom fonts with. In css, custom fonts can be applied using several techniques that allow web designers to include specific.
How to Change Fonts in CSS
In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. When you have found/bought the font you wish to use,. In this tutorial, you will learn about using css custom fonts with. Here's a very basic example: Web fonts allow web designers to use fonts that are not installed.
How To Add Fonts in CSS? HELP
Here's a very basic example: When you have found/bought the font you wish to use,. In this tutorial, you will learn about using css custom fonts with. Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific.
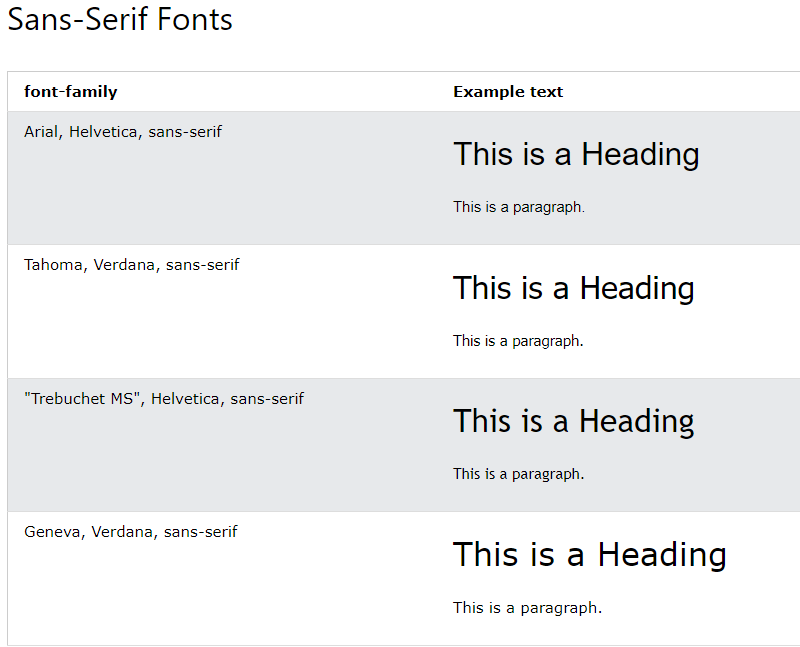
16 CSS Fonts CSS Font Family Web Safe Fonts Font Style Font
In this tutorial, you will learn about using css custom fonts with. Here's a very basic example: Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific fonts that aren’t system. When you have found/bought the font.
How to Add a Custom Fonts to Your Website (HTML and CSS) YouTube
When you have found/bought the font you wish to use,. Here's a very basic example: In this tutorial, you will learn about using css custom fonts with. Web fonts allow web designers to use fonts that are not installed on the user's computer. In css, custom fonts can be applied using several techniques that allow web designers to include specific.
In Css, Custom Fonts Can Be Applied Using Several Techniques That Allow Web Designers To Include Specific Fonts That Aren’t System.
Web fonts allow web designers to use fonts that are not installed on the user's computer. Here's a very basic example: In this tutorial, you will learn about using css custom fonts with. When you have found/bought the font you wish to use,.






:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png)