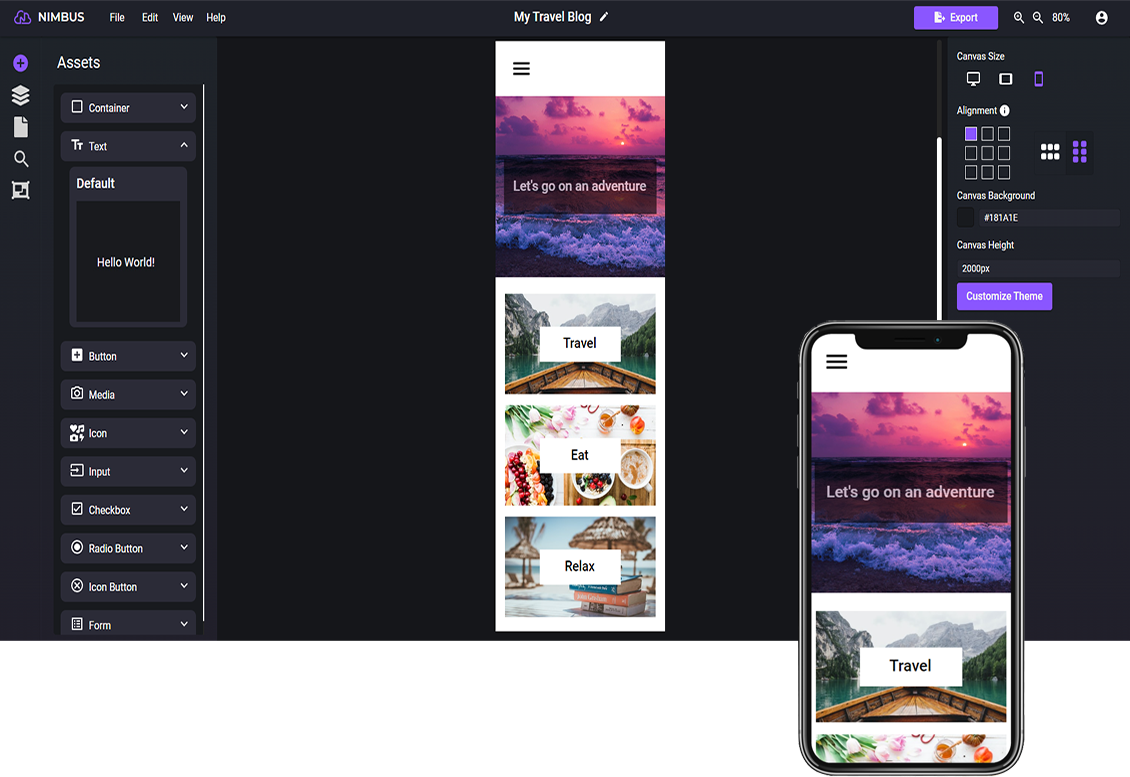
How To Use Nimbus Drag And Drop Builder - Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
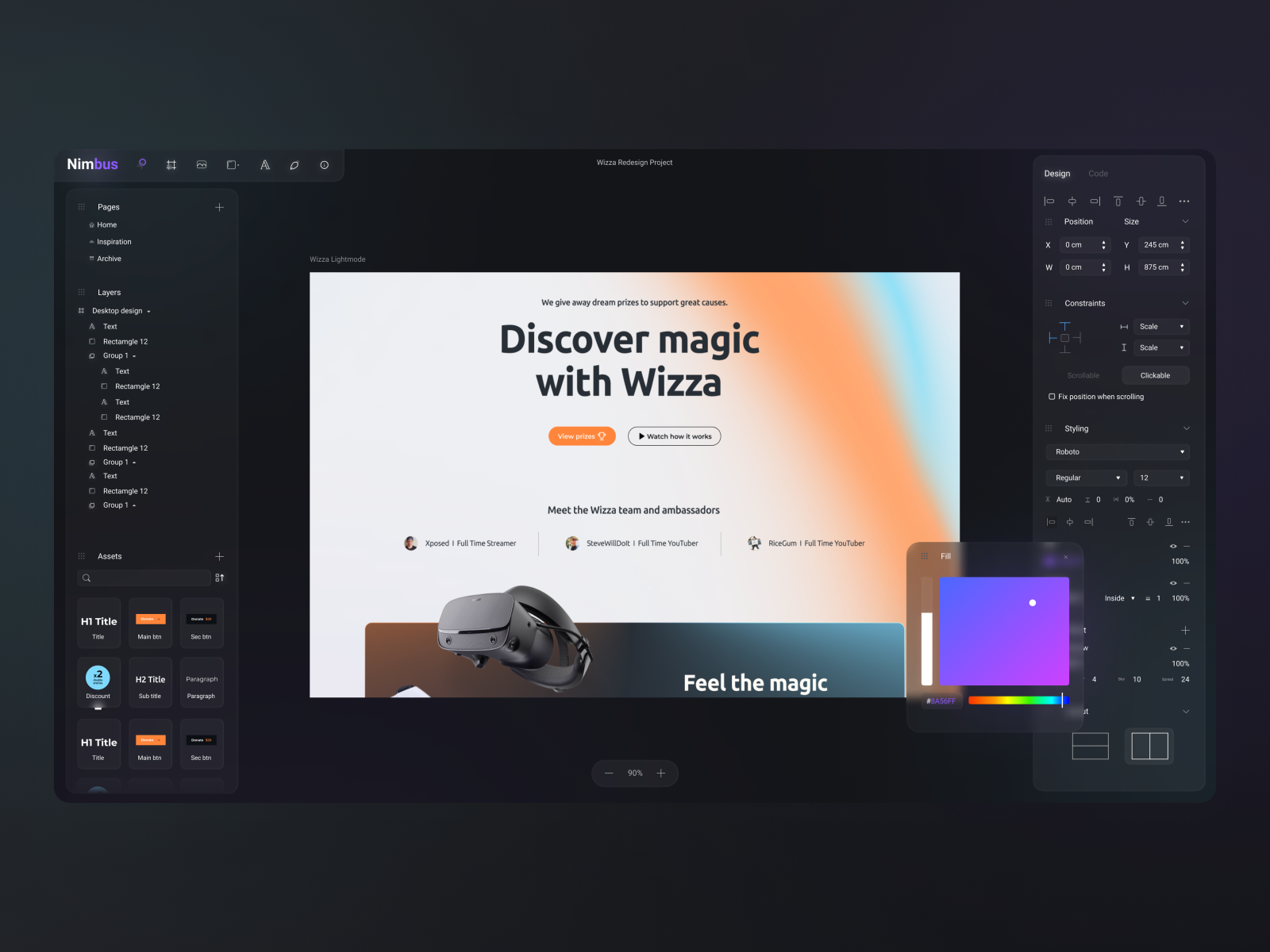
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Email Template Permission to Access DragandDrop Builder
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Cloudbasierte Drag&DropPlattform für mobile Roboter ROBOTIK UND
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Nimbus
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
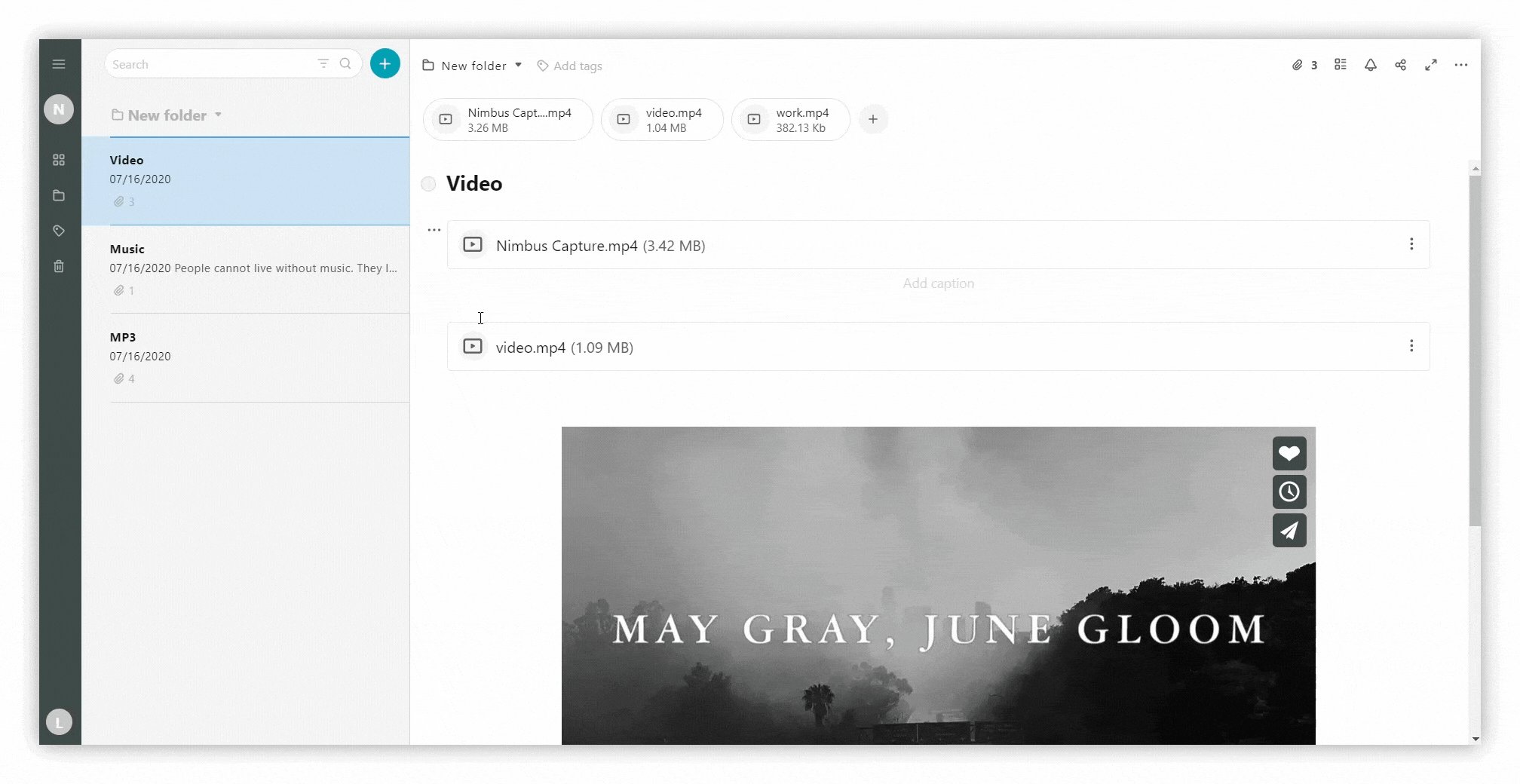
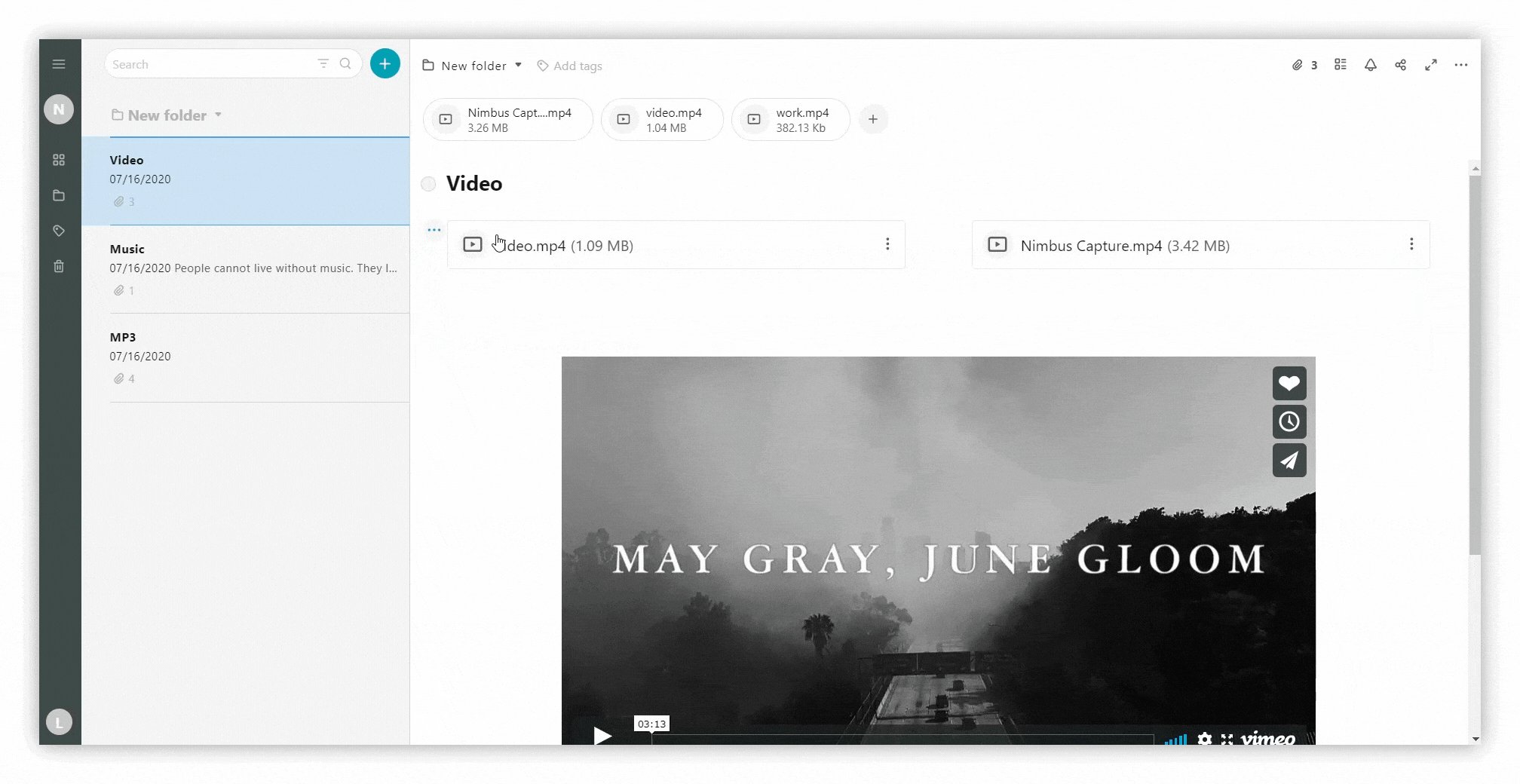
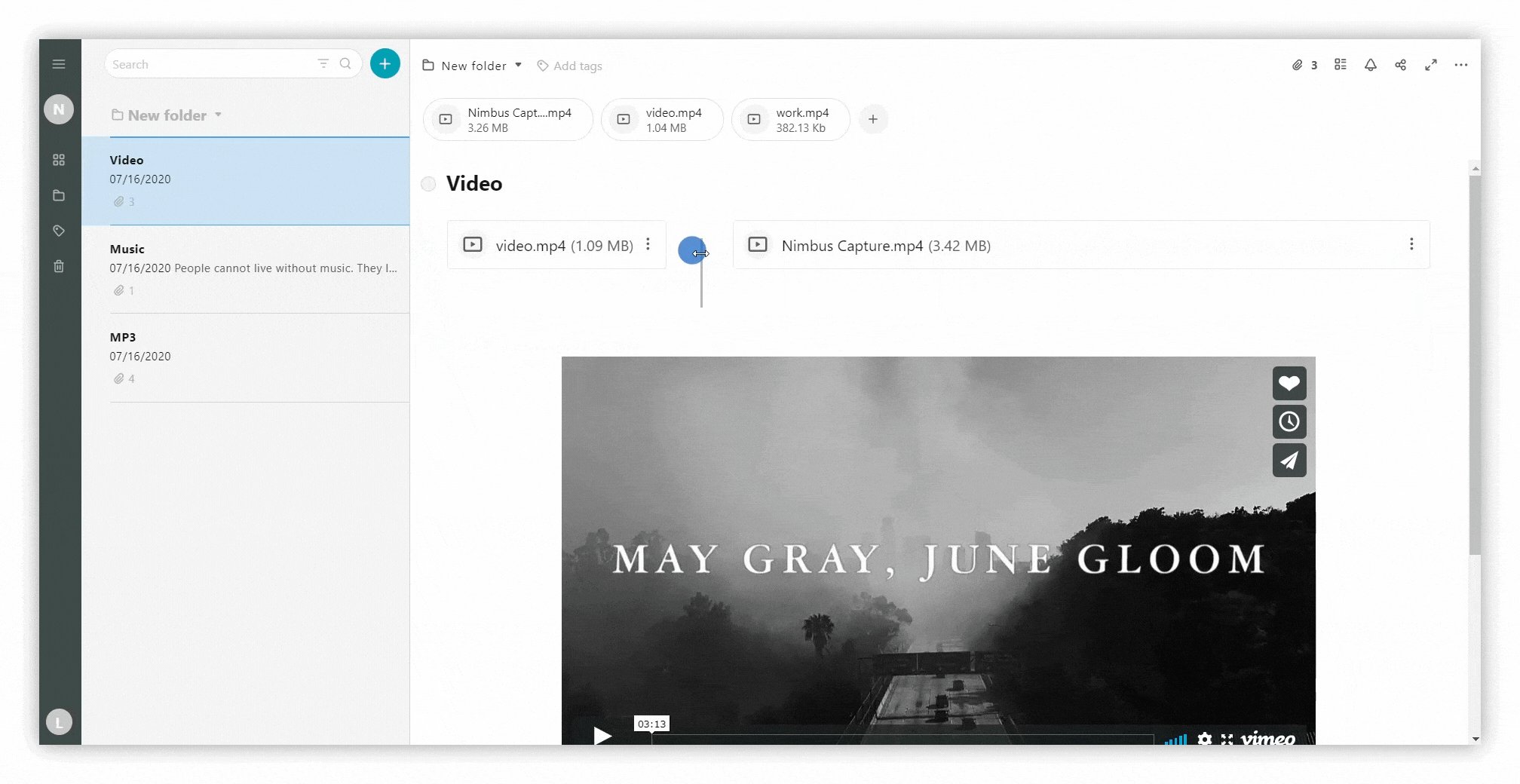
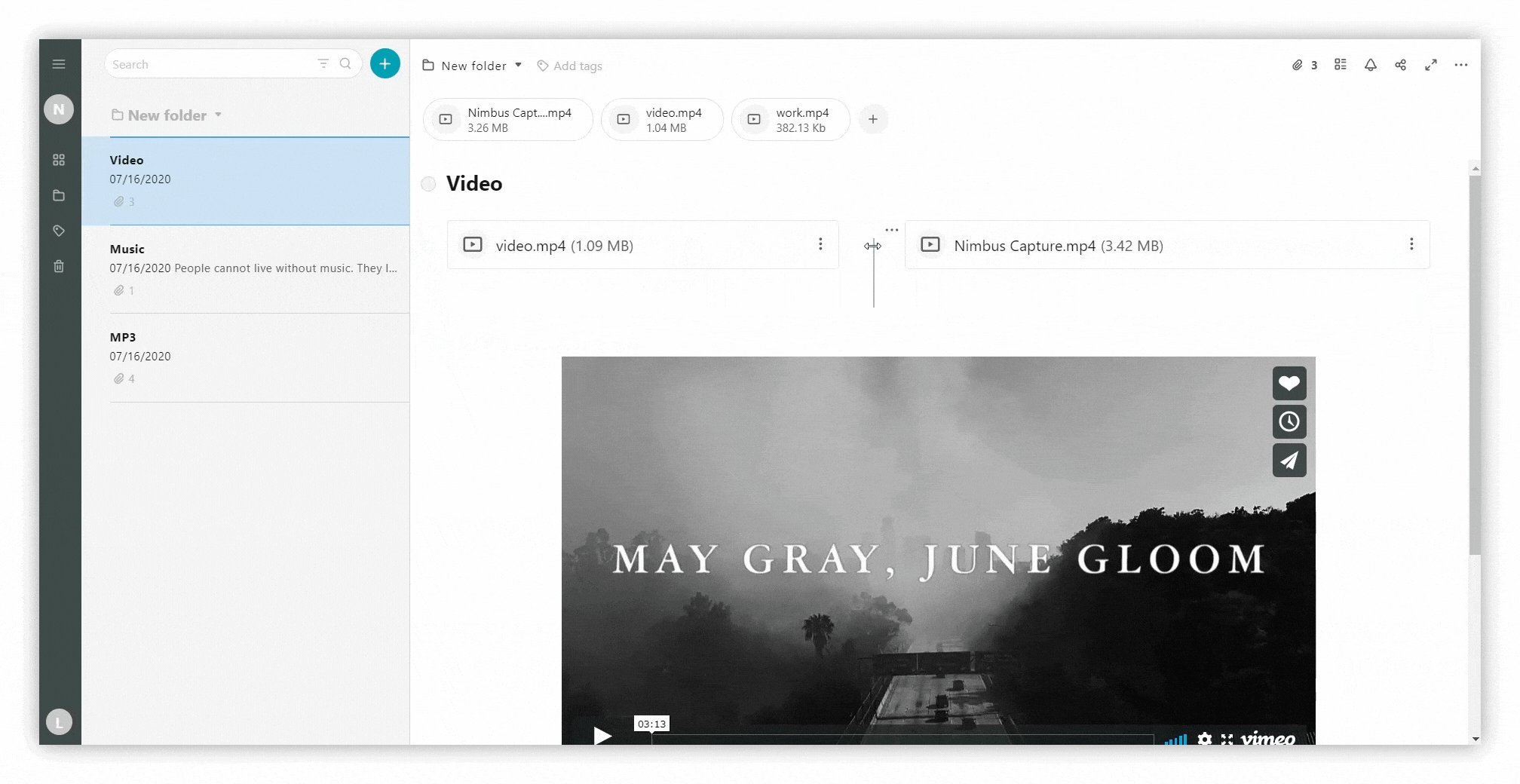
Video FuseBase (Formerly Nimbus)
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Converting video to Motion graphics FuseBase (Formerly Nimbus)
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Personal account Getting Started FuseBase (Formerly Nimbus)
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Nimbus
Hover the cursor over the. Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code.
Develop a MultiRobot Environment with NVIDIA Isaac Sim, ROS, and
Simply drag and drop the assets to make the ui you want, and click export and nimbus will email you the source code. Hover the cursor over the.
Simply Drag And Drop The Assets To Make The Ui You Want, And Click Export And Nimbus Will Email You The Source Code.
Hover the cursor over the.




.png)
.gif)