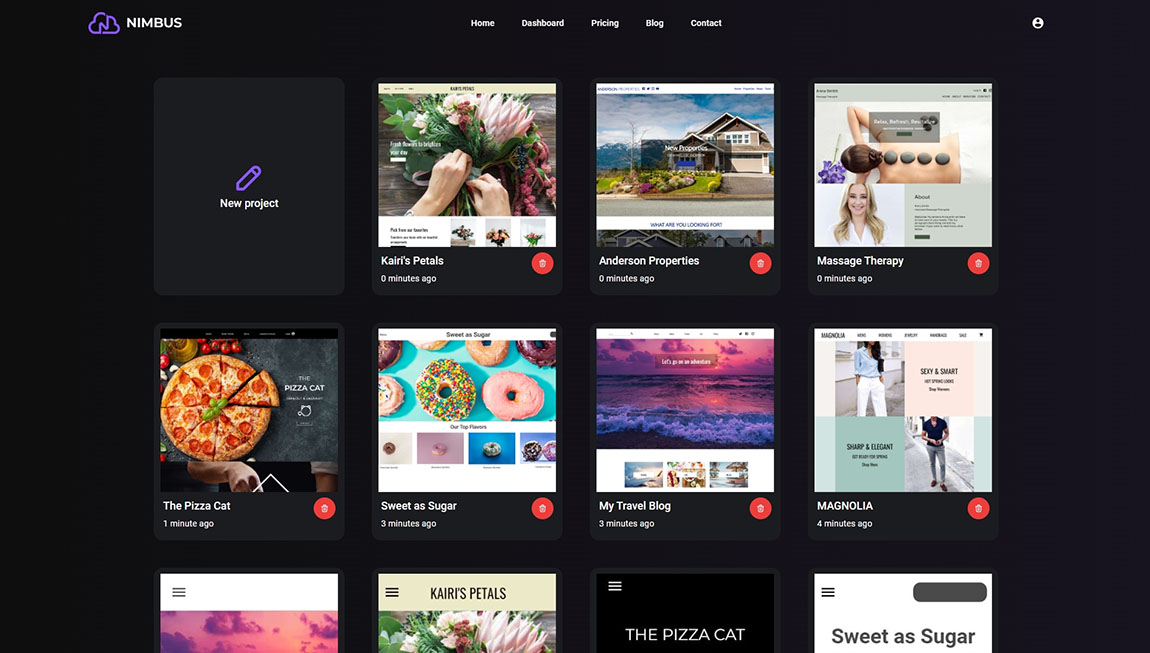
How To Use Nimbus Drag And Drop Editor - Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor. With nimbus note, it is simple and convenient to create and manage pages. Here, you’ll find documentation to help you better understand and use nimbus.
Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage pages.
With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect them. Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus. You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code.
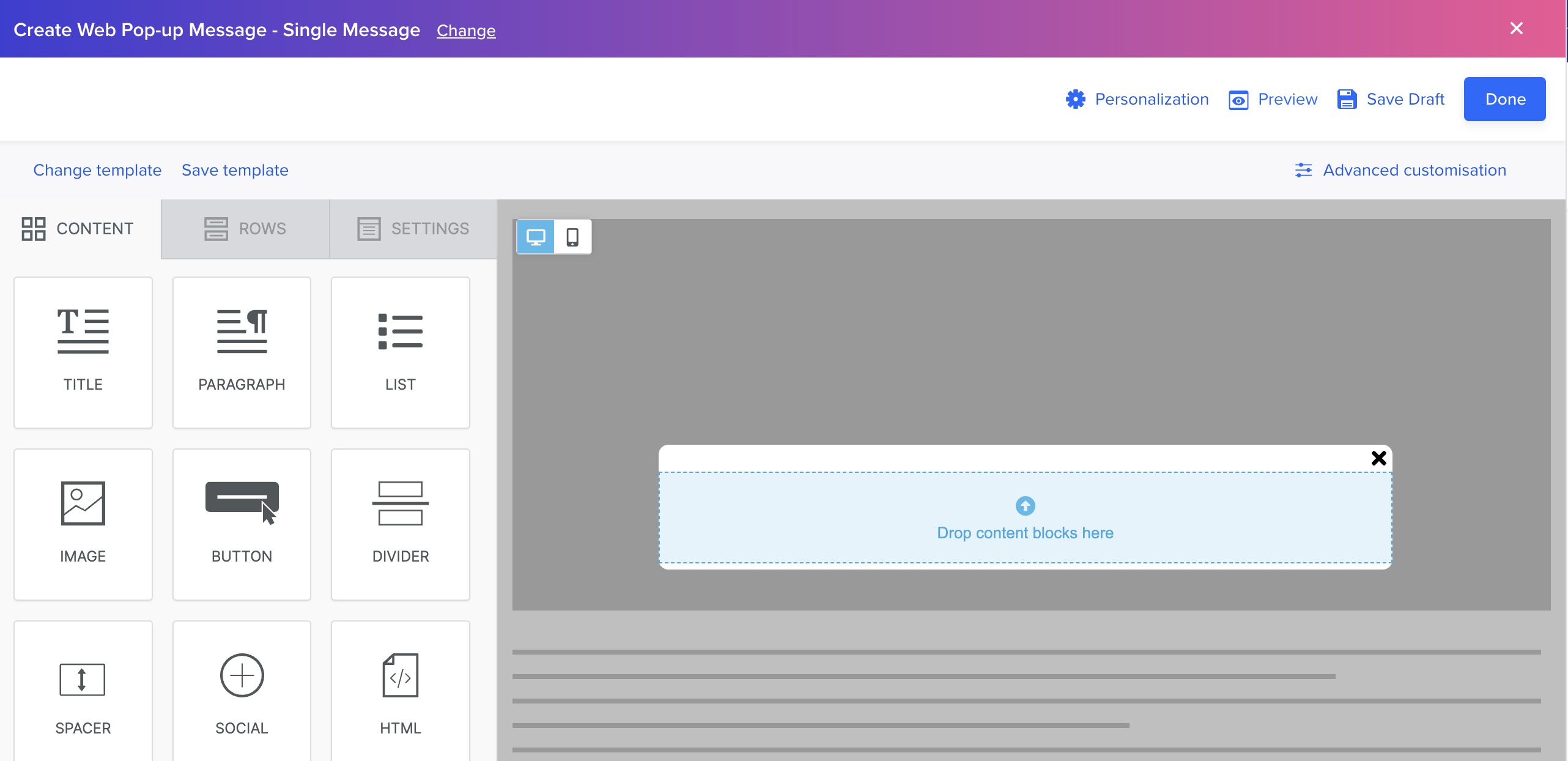
Web Popup Editor
With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Here, you’ll find documentation to help you better understand and use nimbus. You can install libraries, add.
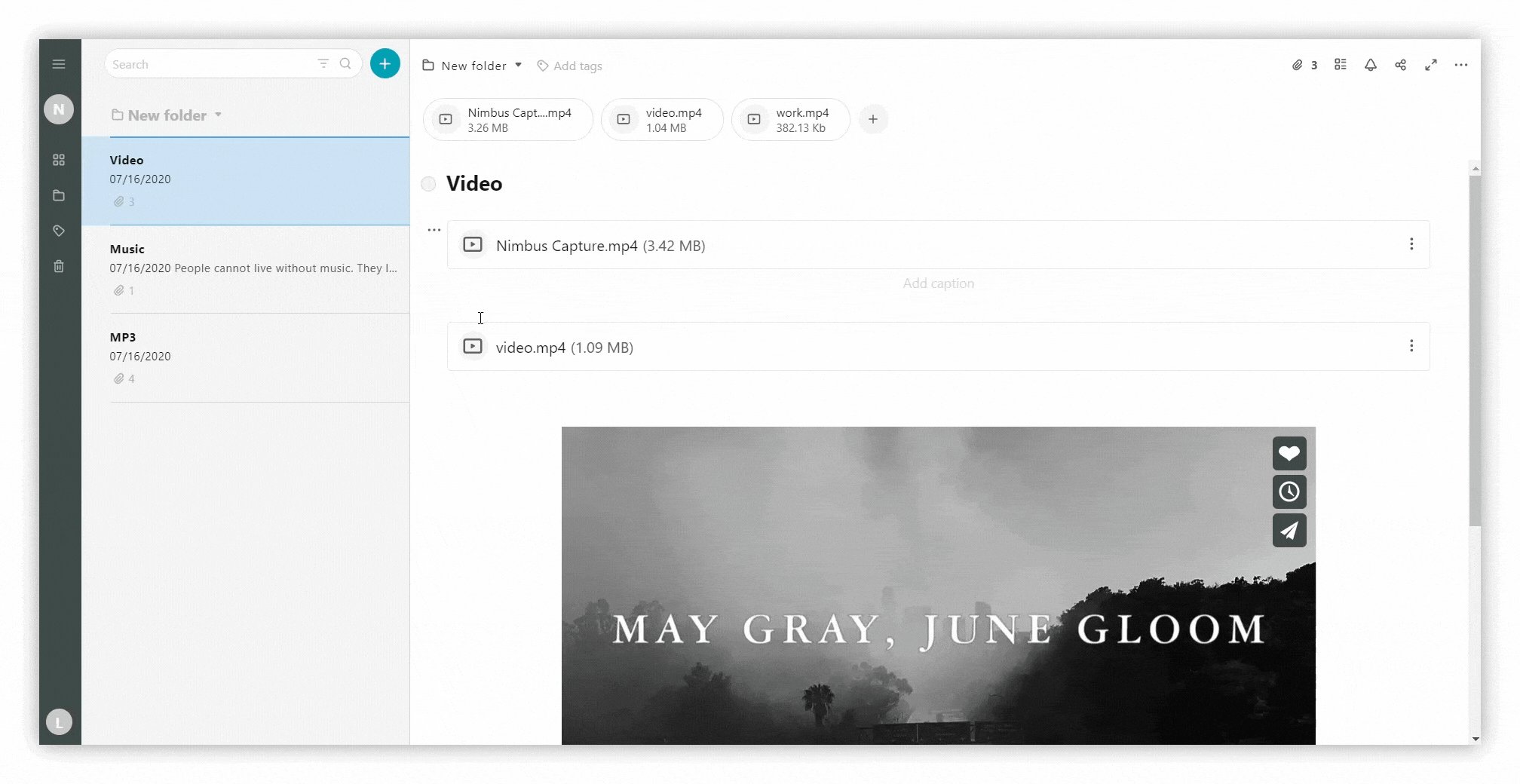
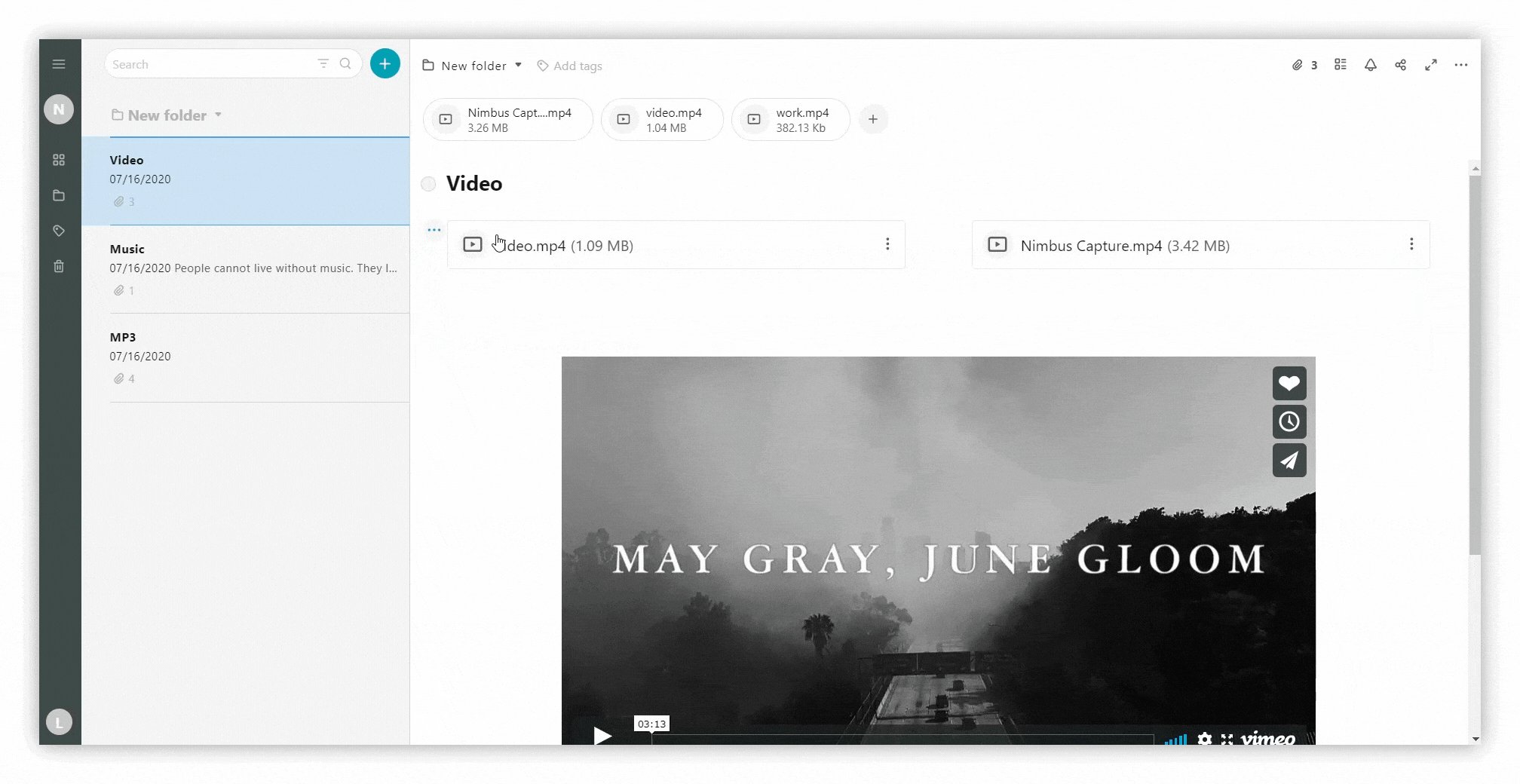
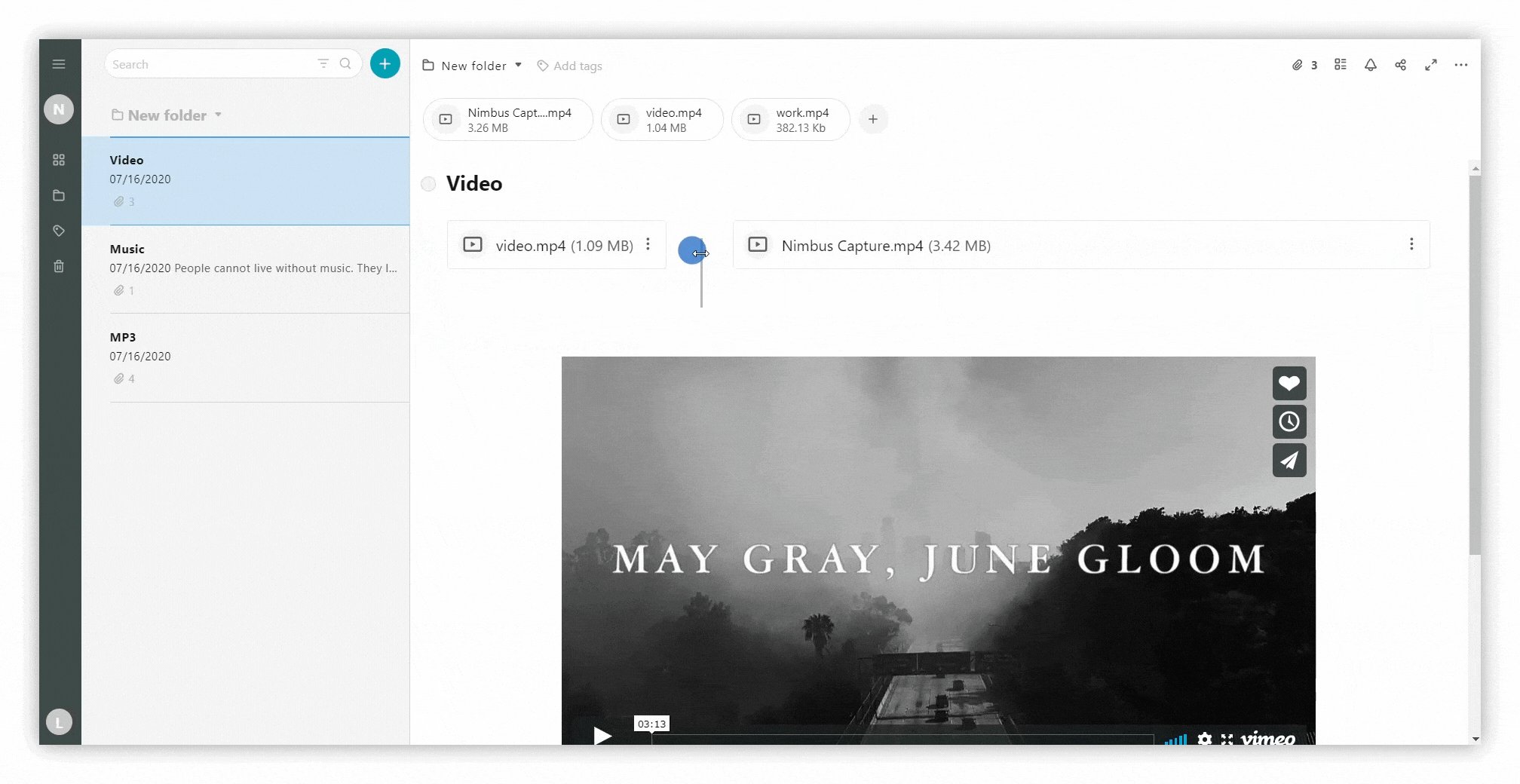
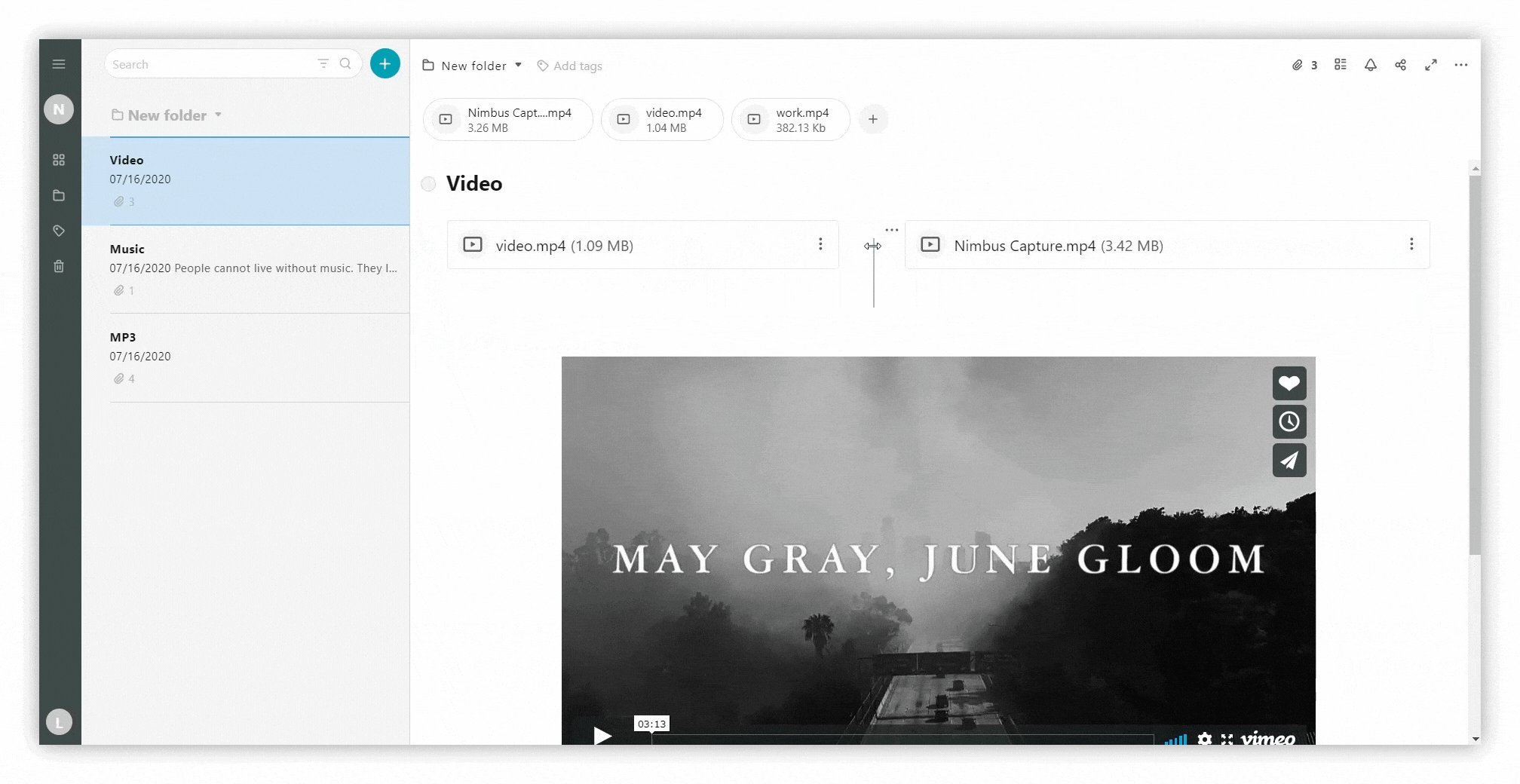
Video FuseBase (Formerly Nimbus)
With nimbus note, it is simple and convenient to create and manage pages. Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and.
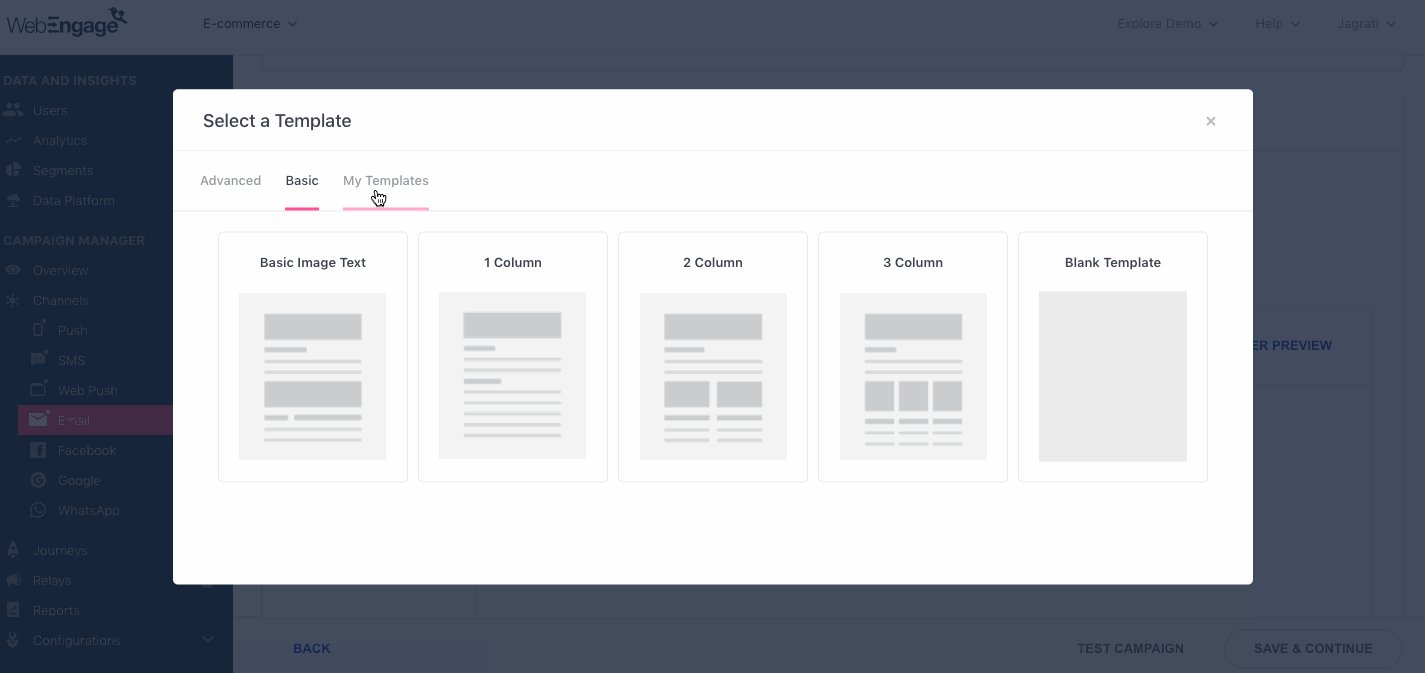
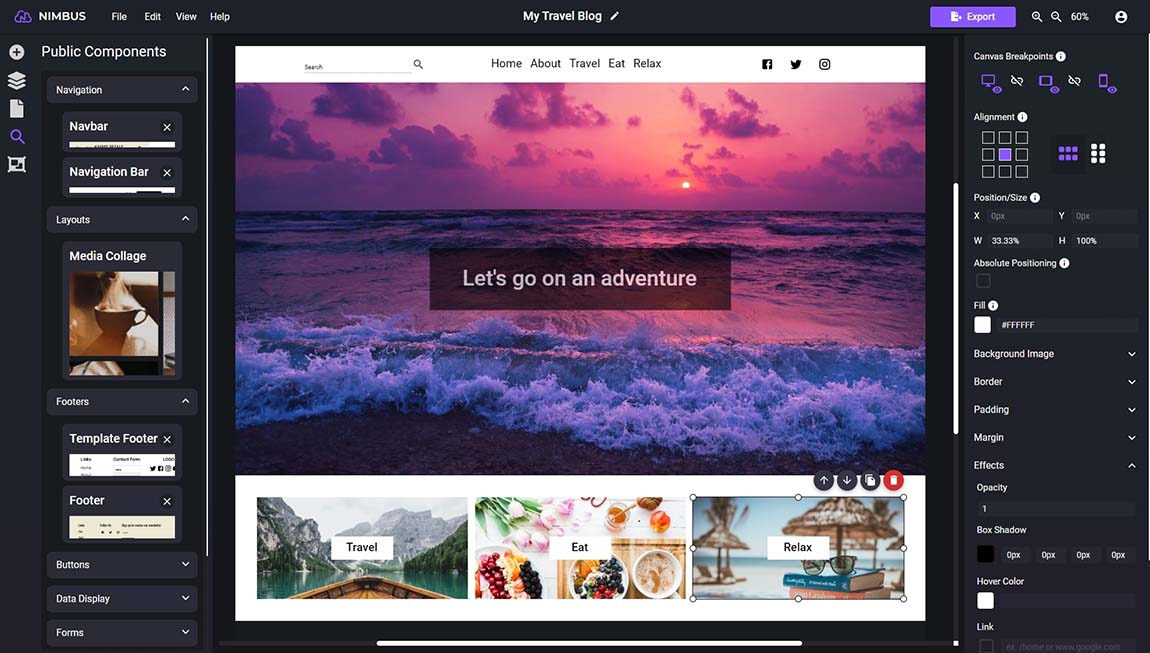
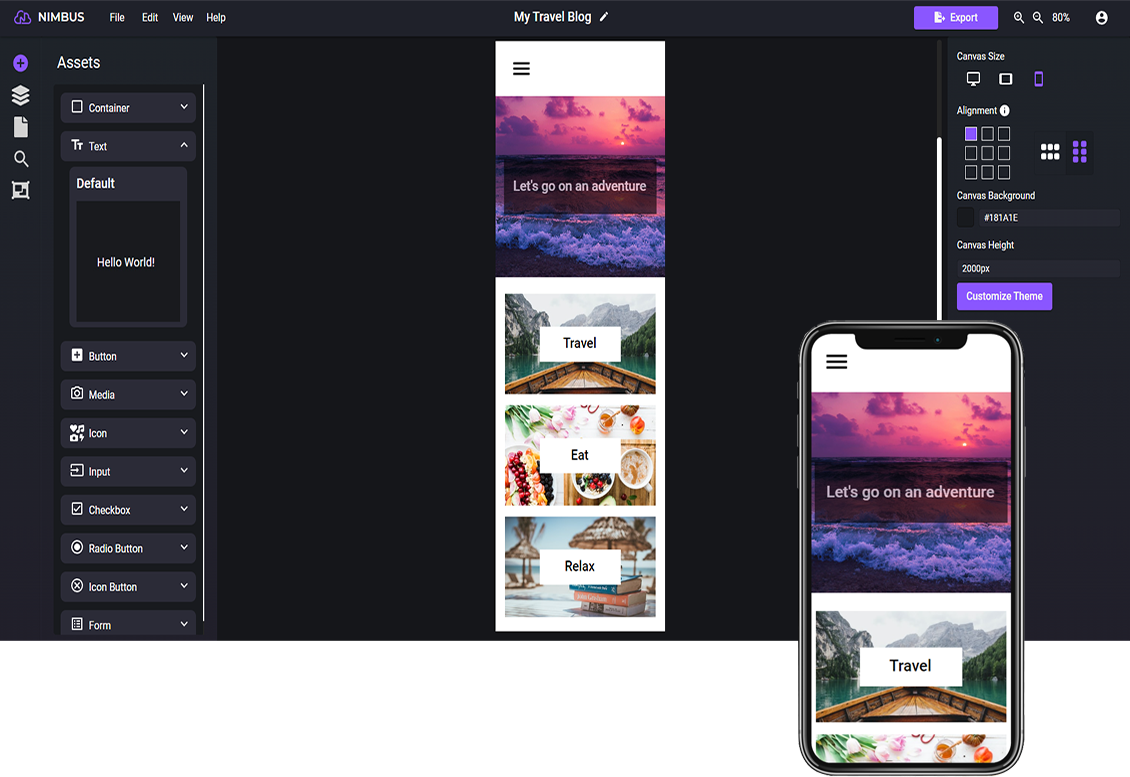
Using the Drag & Drop Editor
Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Here, you’ll find documentation to help you better understand and use nimbus. Just drag and drop the elements onto the canvas and connect them. Add text in your pages and use our powerful editor. With nimbus note, it is simple and convenient.
Nimbus
Here, you’ll find documentation to help you better understand and use nimbus. With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html,.
Luware Nimbus Omnichannel Contact Center für Microsoft Teams
Here, you’ll find documentation to help you better understand and use nimbus. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect them. Add text in your pages and use our powerful editor.
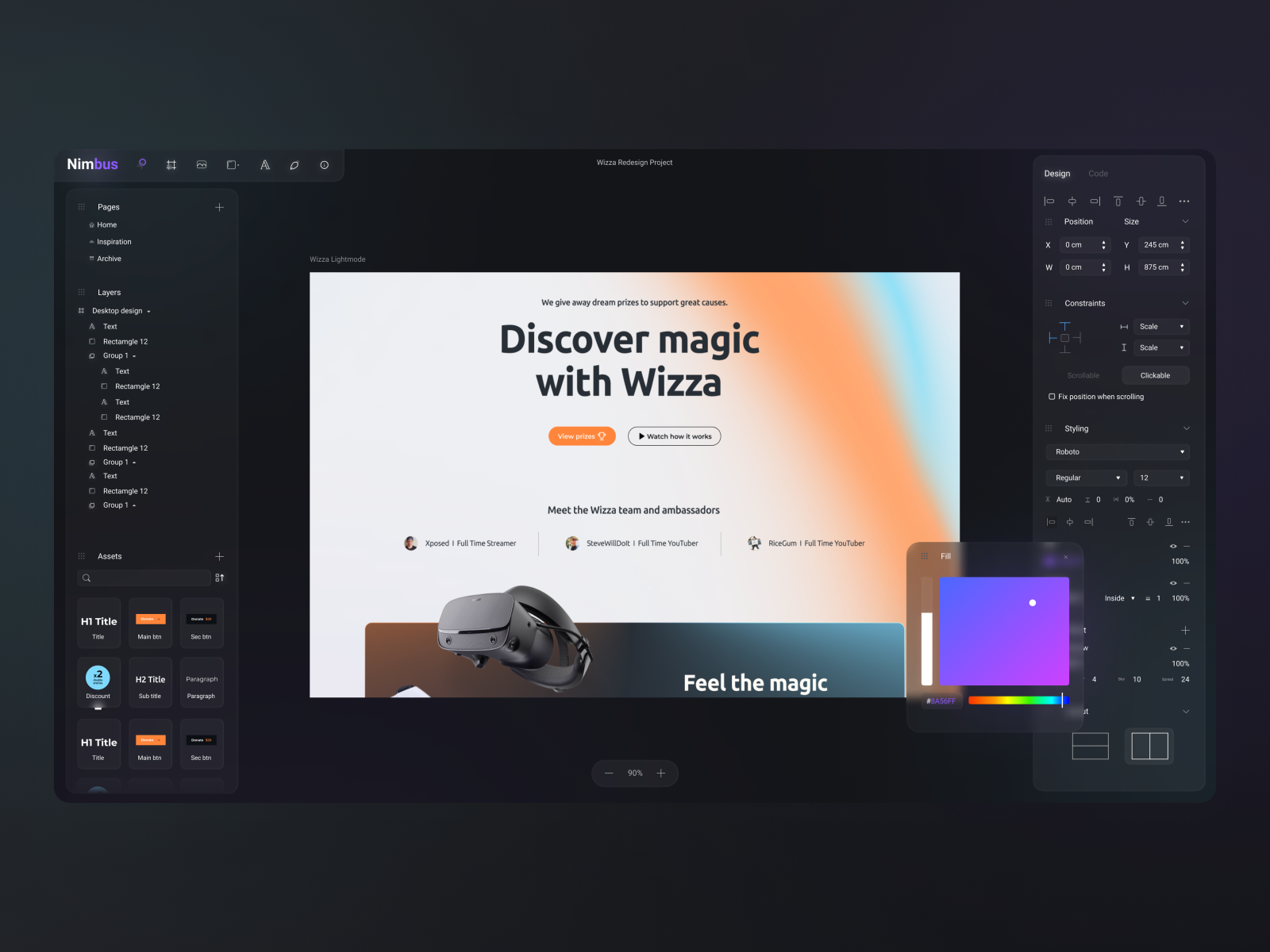
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Here, you’ll find documentation to help you better understand and use nimbus. With nimbus note, it is simple and convenient to create and manage pages. You can install libraries, add custom code, and. Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to react, html,.
Nimbus
Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage.
Nimbus
Here, you’ll find documentation to help you better understand and use nimbus. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. You can install libraries, add custom code, and. Just drag and drop the elements onto the canvas and connect them. Add text in your pages and use our powerful editor.
Develop a MultiRobot Environment with NVIDIA Isaac Sim, ROS, and
Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. You can install libraries, add custom code, and. Add text in your pages and use our powerful editor. With nimbus note, it is simple and convenient to create and manage.
Nimbus
With nimbus note, it is simple and convenient to create and manage pages. You can install libraries, add custom code, and. Here, you’ll find documentation to help you better understand and use nimbus. Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css.
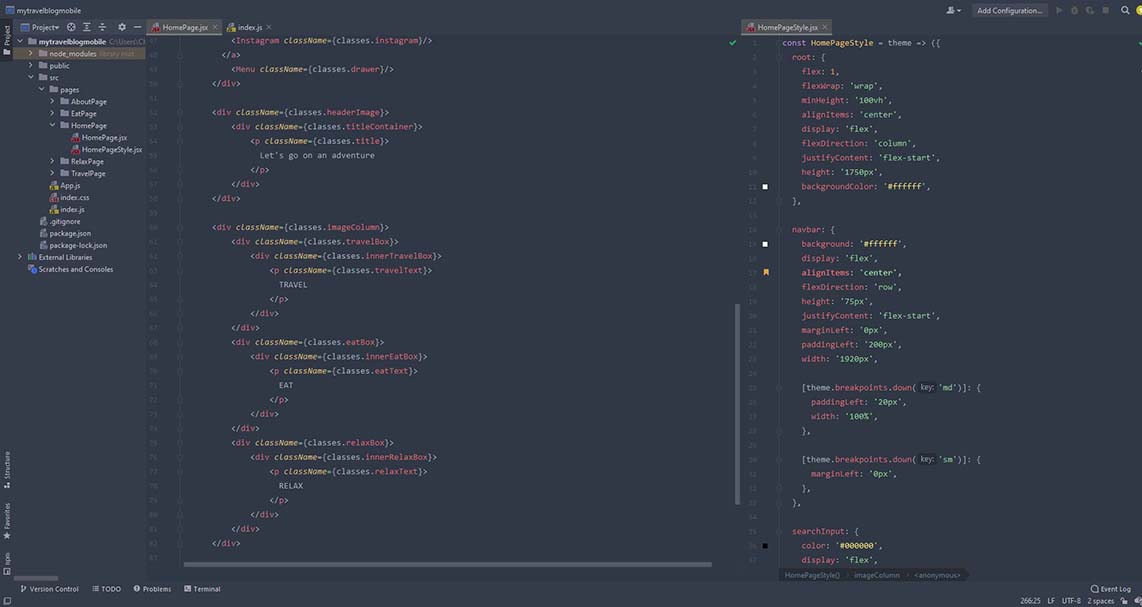
Drag And Drop React Components Into Nimbus While It Automatically Converts Them To React, Html, And Css Code.
Add text in your pages and use our powerful editor. Just drag and drop the elements onto the canvas and connect them. With nimbus note, it is simple and convenient to create and manage pages. Here, you’ll find documentation to help you better understand and use nimbus.