Image Drag And Drop - The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag. To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. Drag the w3schools image into the second rectangle. Drag and drop is a very common feature. Drag the w3schools image into the rectangle: To make an object draggable, set.
Drag and drop is a very common feature. Drag the w3schools image into the rectangle: To make other types of content draggable, you need to use the html5 drag and drop apis. Drag the w3schools image into the second rectangle. The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set. It is when you grab an object and drag.
Drag the w3schools image into the rectangle: Drag the w3schools image into the second rectangle. Pasteboard is the best way to share your screenshots and images online. It is when you grab an object and drag. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. Drag and drop is a very common feature. The following approach will be. To make an object draggable, set.
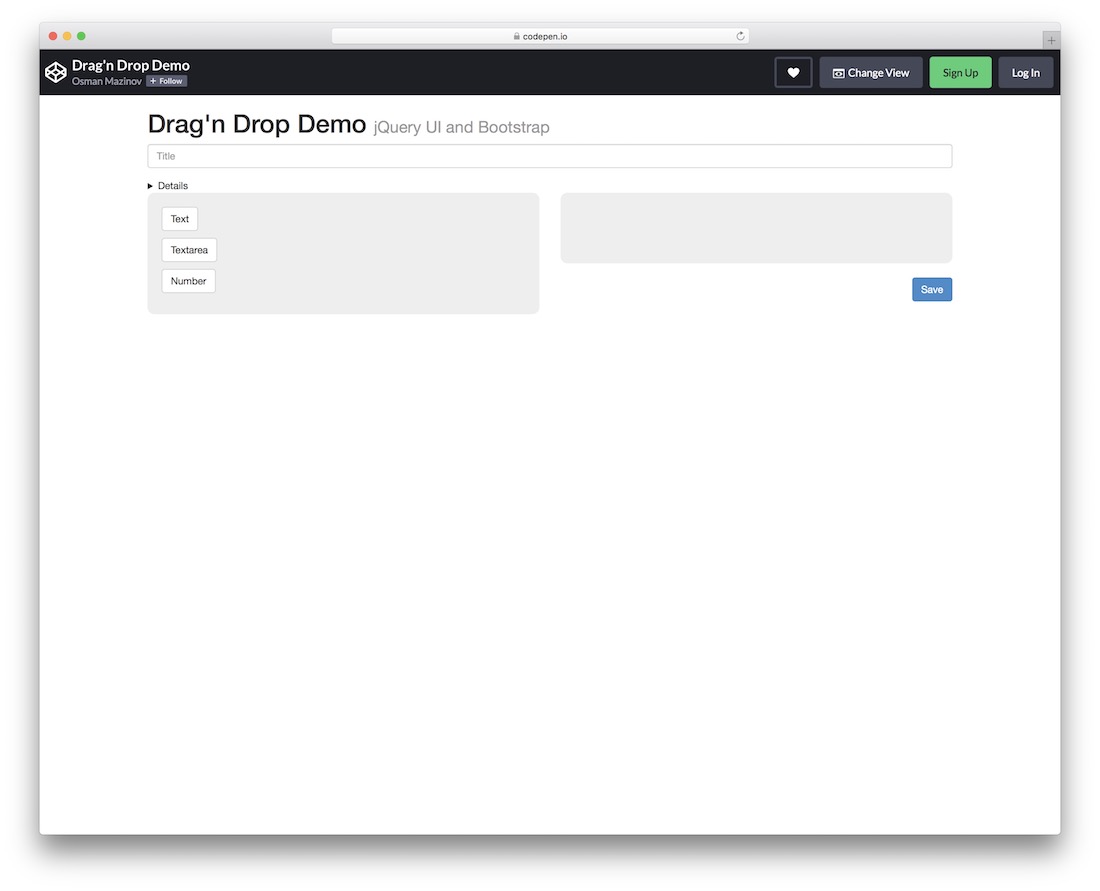
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag. Drag the w3schools image into the rectangle: Drag the w3schools image into the second rectangle.
The best tools for web design drag and drop fliholoserX
Drag the w3schools image into the second rectangle. The following approach will be. Drag the w3schools image into the rectangle: Drag and drop is a very common feature. In this article, we will see how to create a drag and drop functionality using html5.
Drag And Drop Ux Best Practices at Zane Morrison blog
In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other.
DragandDrop UX Guidelines and Best Practices Smart Interface
Drag and drop is a very common feature. In this article, we will see how to create a drag and drop functionality using html5. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the.
drag and drop icon. drag and drop concept symbol design, vector Stock
Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng. Drag the w3schools image into the second rectangle. Pasteboard is the best way to share your screenshots and images online. It is when you grab an object and drag.
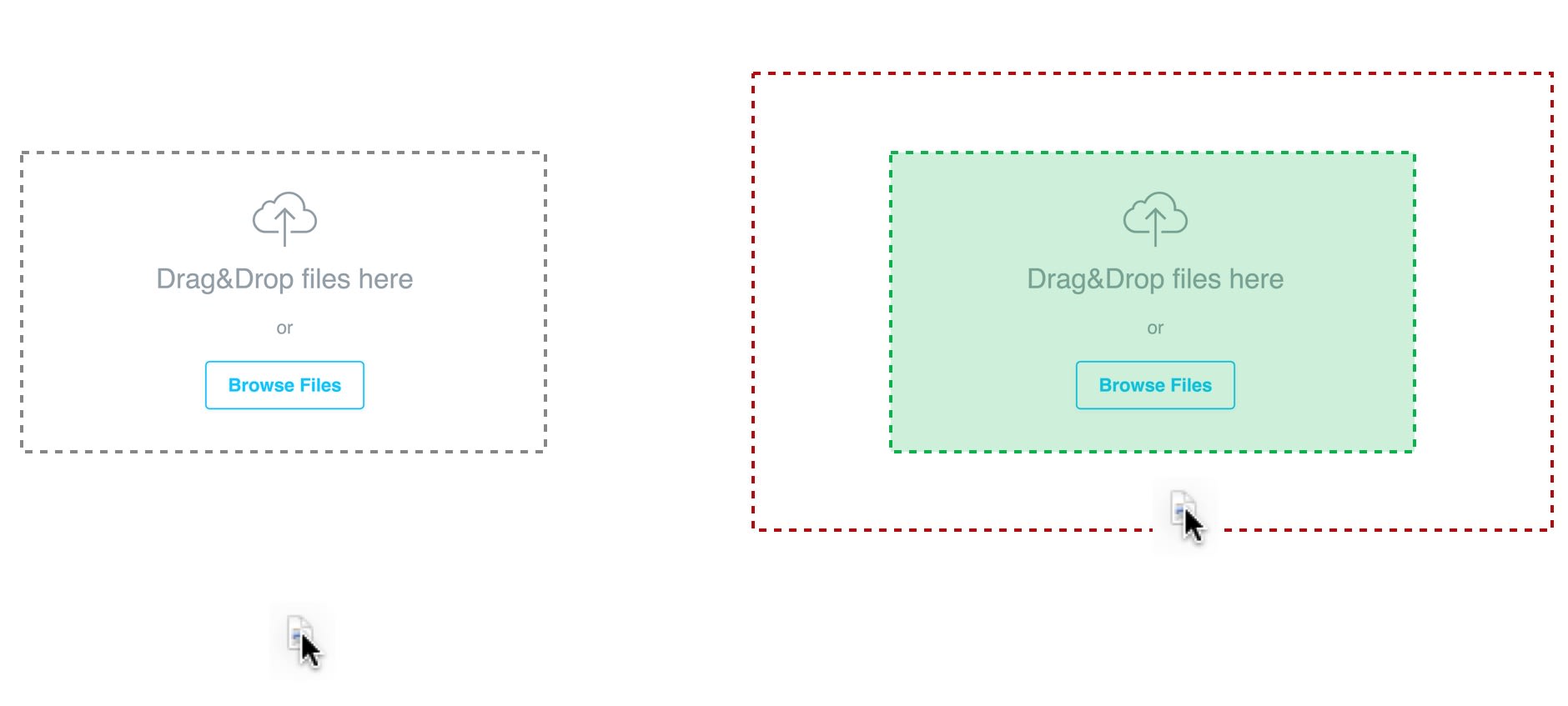
How To Create Drag And Drop Image Uploader Using HTML CSS and
It is when you grab an object and drag. Drag the w3schools image into the second rectangle. Drag and drop is a very common feature. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
To make an object draggable, set. Drag the w3schools image into the rectangle: It supports images of the formats jpeg, png, gif, apng. The following approach will be. Drag and drop is a very common feature.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Drag the w3schools image into the rectangle: To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. Drag and drop is a very common feature. It is when you grab an object and drag.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
It is when you grab an object and drag. Drag the w3schools image into the rectangle: Drag the w3schools image into the second rectangle. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature.
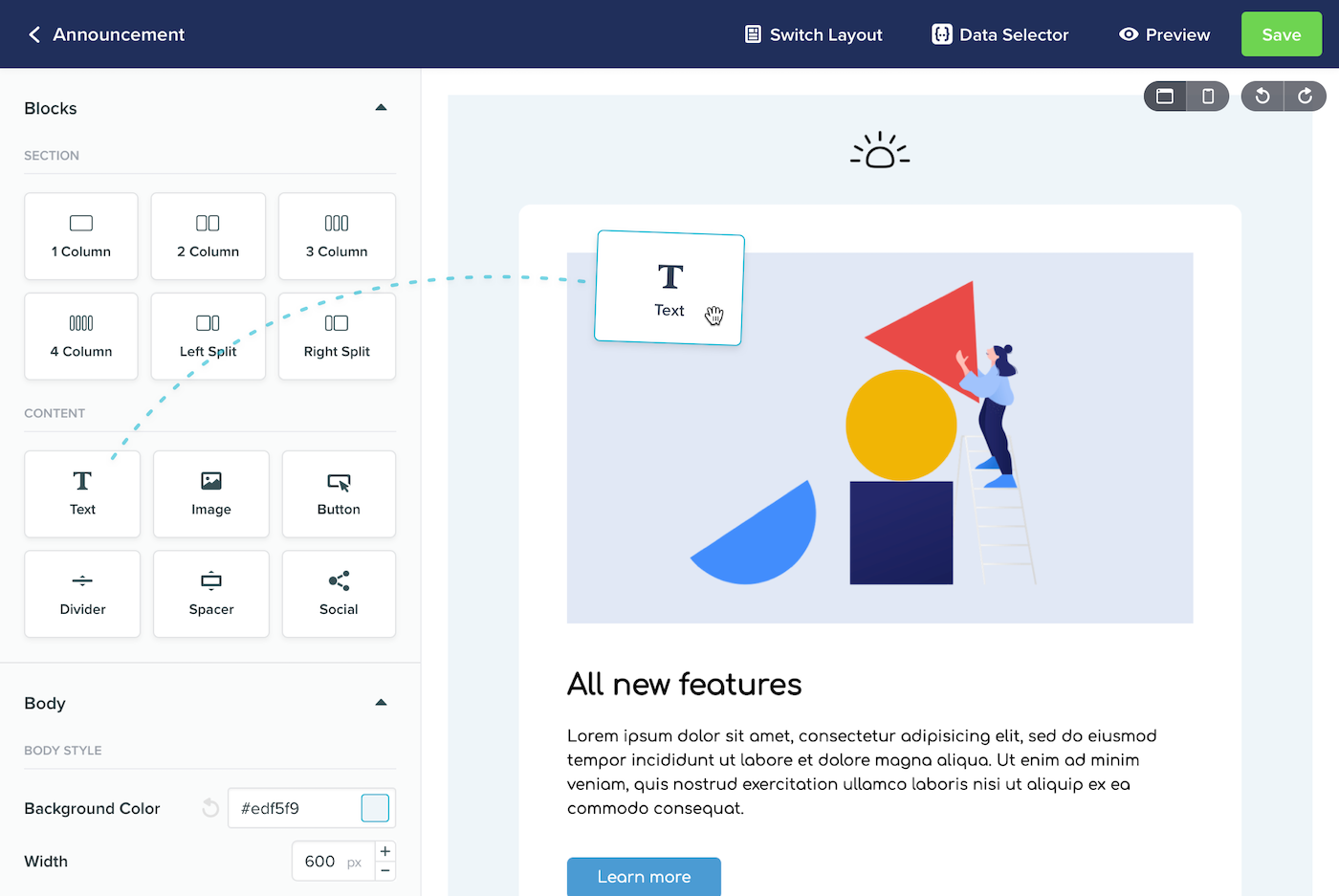
Introducing Drag and Drop Email Content Editor
It supports images of the formats jpeg, png, gif, apng. The following approach will be. Drag the w3schools image into the rectangle: To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
Drag and drop is a very common feature. Drag the w3schools image into the rectangle: Pasteboard is the best way to share your screenshots and images online. It is when you grab an object and drag.
When An Image Or Link Is Dragged, The Url Of The Image Or Link Is Set As The Drag Data, And A Drag Begins.
Drag the w3schools image into the second rectangle. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng.