Jquery Ui Drag And Drop - You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable. Jquery has no draggable api. And a mixture of user interfaces effects and methods which can. Once the element is draggable, you can move that element by. Enable draggable functionality on any dom element. Jquery ui is built on top of the jquery javascript library. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
Jquery has no draggable api. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery ui is built on top of the jquery javascript library. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. And a mixture of user interfaces effects and methods which can. Enable draggable functionality on any dom element. Once the element is draggable, you can move that element by. Jqueryui provides draggable () method to make any dom element draggable.
Jquery has no draggable api. Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript library. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. Jqueryui provides draggable () method to make any dom element draggable. Once the element is draggable, you can move that element by.
PHP Drag and Drop Script with jQuery and MySQL
You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can. Jqueryui provides draggable () method to make any dom element draggable. Jquery has no draggable api.
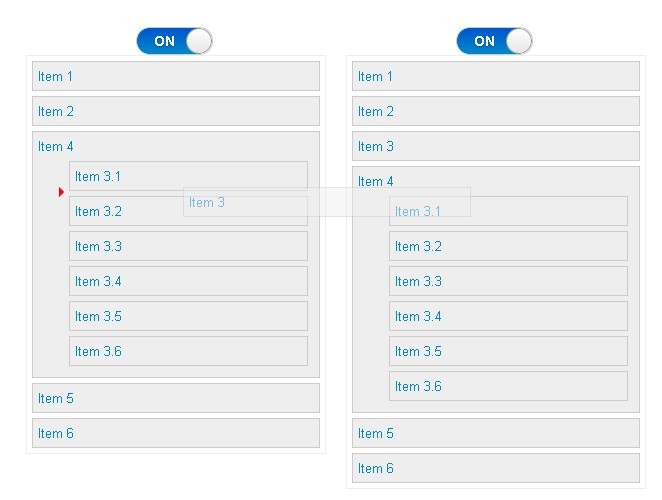
How To Use Drag And Drop In Jquery at Carol Santana blog
You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. Jquery ui is built on top of the jquery javascript library. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jqueryui provides draggable () method to make any dom element.
How To Use Drag And Drop In Jquery at Carol Santana blog
Jquery ui is built on top of the jquery javascript library. Jquery has no draggable api. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable. And a mixture of user interfaces effects and methods which can.
GitHub Annaportfolio/DragandDropGame A drag and drop game using
Jqueryui provides draggable () method to make any dom element draggable. Jquery ui is built on top of the jquery javascript library. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable draggable functionality on any dom element. Jquery has no draggable api.
jQuery ui drag and drop demo highlight shorts YouTube
Jquery ui is built on top of the jquery javascript library. Jqueryui provides draggable () method to make any dom element draggable. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Once the element is draggable, you can move that element by. And a mixture of user interfaces effects and methods which can.
How To Use Drag And Drop In Jquery at Carol Santana blog
Jquery has no draggable api. And a mixture of user interfaces effects and methods which can. Enable draggable functionality on any dom element. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable.
Ejemplo de Drag and Drop con Jquery y Jquery UI Evilnapsis
Jqueryui provides draggable () method to make any dom element draggable. Jquery has no draggable api. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery ui is built on top of the jquery javascript library. And a mixture of user interfaces effects and methods which can.
jQuery Using jQuery UI draganddrop changing the dragged element on
Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable. Jquery ui is built on top.
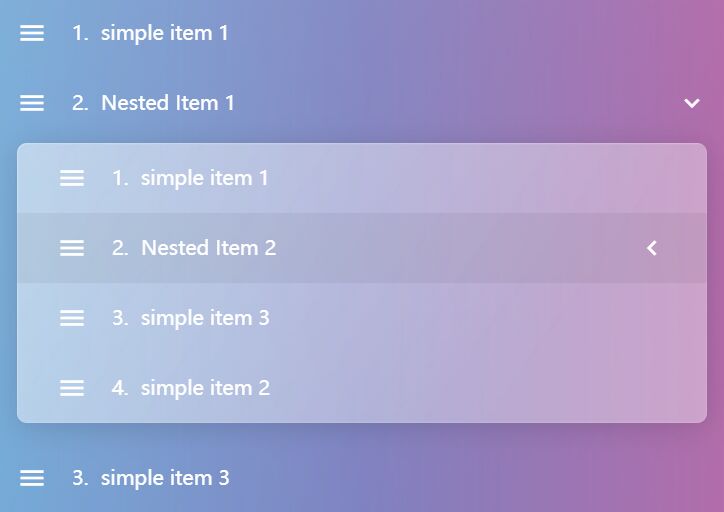
Mobilefriendly Drag And Drop Plugin With jQuery draganddrop.js
You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript.
Coding jquery ui drag and drop effect on box objectjquery drag and
Enable draggable functionality on any dom element. Jquery has no draggable api. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Once the element is draggable, you can move that element by. And a mixture of user interfaces effects and methods which can.
Jquery Ui Is Built On Top Of The Jquery Javascript Library.
Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Once the element is draggable, you can move that element by.
Enable Draggable Functionality On Any Dom Element.
Jqueryui provides draggable () method to make any dom element draggable. Jquery has no draggable api.