Mdn Drag And Drop Api - This document describes how an. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The numbers in the table specify the. To make an object draggable, set. The drag data's types property. Html drag and drop interfaces enable web applications to drag and drop files on a web page. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location.
The numbers in the table specify the. The user may select draggable. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. Html drag and drop interfaces enable web applications to drag and drop files on a web page. The drag data's types property. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. This document describes how an. To make an object draggable, set.
The user may select draggable. To make an object draggable, set. The drag data's types property. This document describes how an. It is when you grab an object and drag it to a different location. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Drag and drop is a very common feature. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location.
Drag'n'Drop API пример использования / Хабр
Html drag and drop interfaces enable web applications to drag and drop files on a web page. The user may select draggable. This document describes how an. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis.
How to Create an API with Strapi by Rebuilding the MDN Express.js Local
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The user may select draggable. It is when you grab an object and drag it to a.
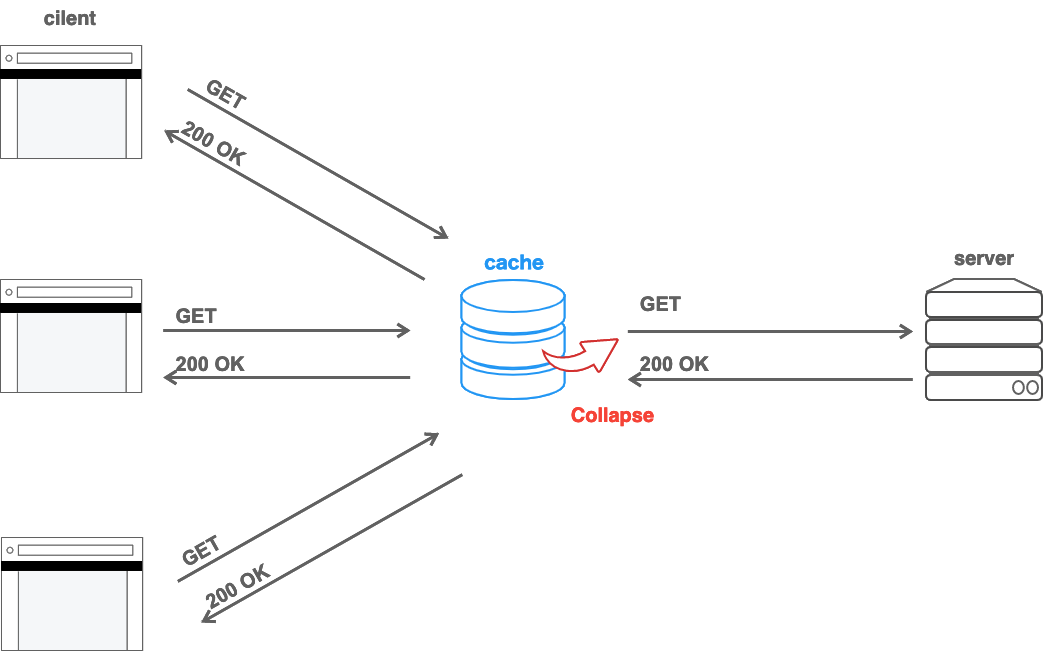
Etag를 이용하여 더 나은 Restful API 만들기 요즘IT
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The numbers in the table specify the. The drag data's types property. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop.
If you're a JavaScript developer or learner, read this thread. Thread
The drag data's types property. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page. During a drop event, a listener would retrieve the data being dragged and insert.
Drag and Drop API (Arrastrar y Soltar) Juego de Correspondencias con
Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The drag data's types property. The numbers in the table specify the. This document describes how an.
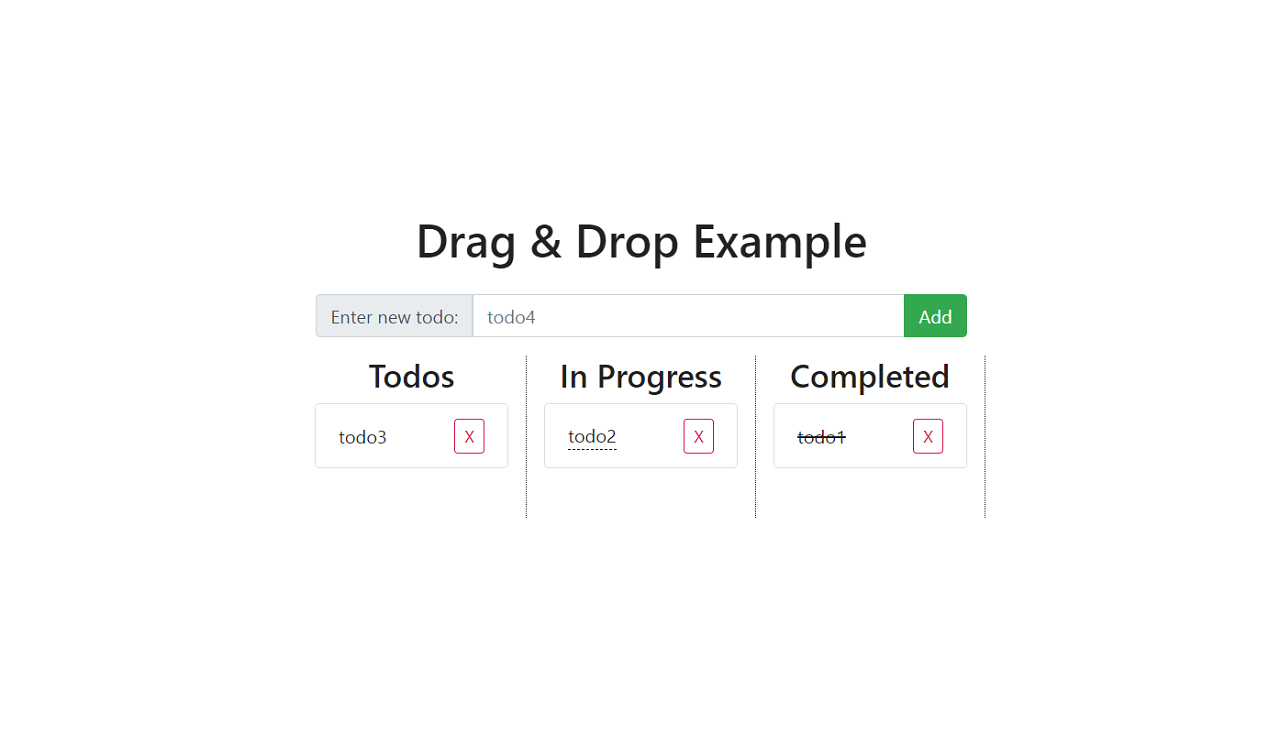
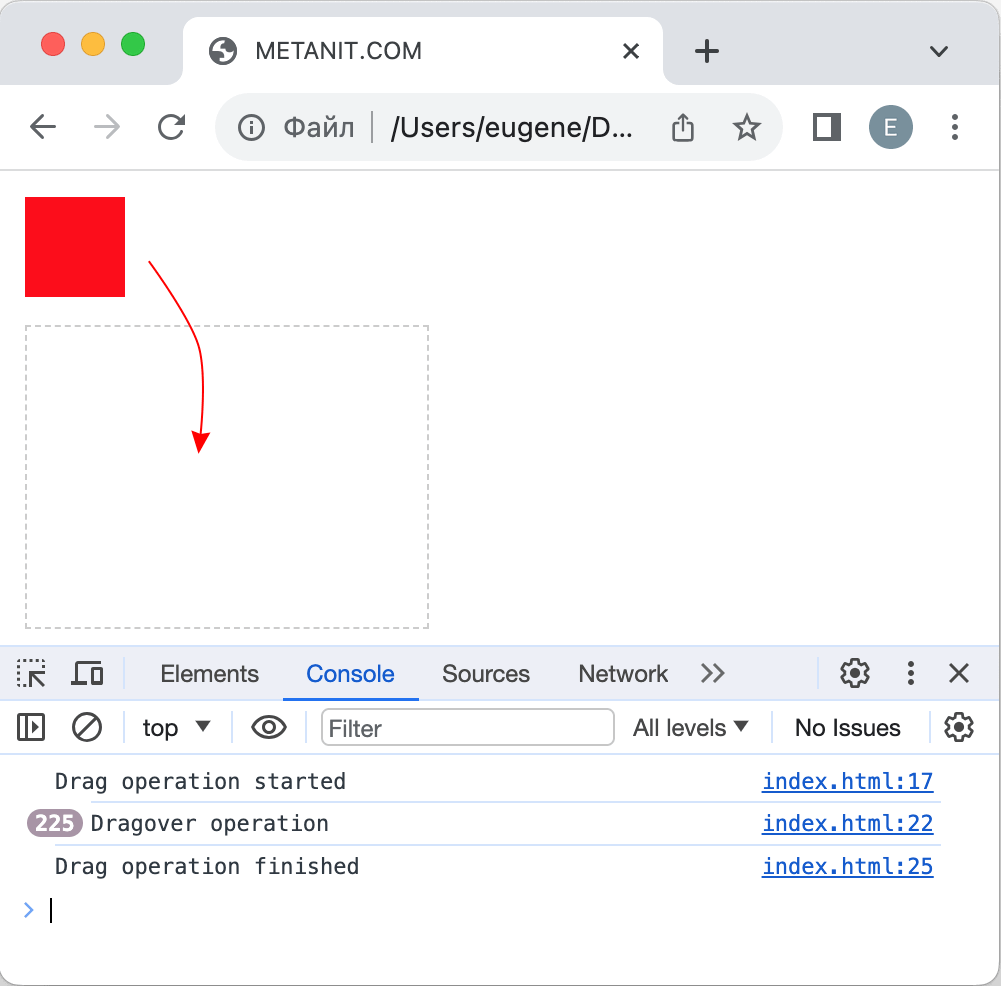
JavaScript Перетаскивание элементов с помощью DragandDrop API
It is when you grab an object and drag it to a different location. The drag data's types property. To make an object draggable, set. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Html drag and drop interfaces enable web applications to drag and drop files on a web.
HTML Drag and Drop API Web APIs MDN Drop, Web technology, Webs
To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. The numbers in the table specify the. The drag data's types property.
web.dev
To make other types of content draggable, you need to use the html5 drag and drop apis. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The user may select draggable. When an image or link is dragged, the url of the image or link is set as the drag.
Creating A Custom File Uploader Using The Drag And Drop Api
This document describes how an. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag it to a different location..
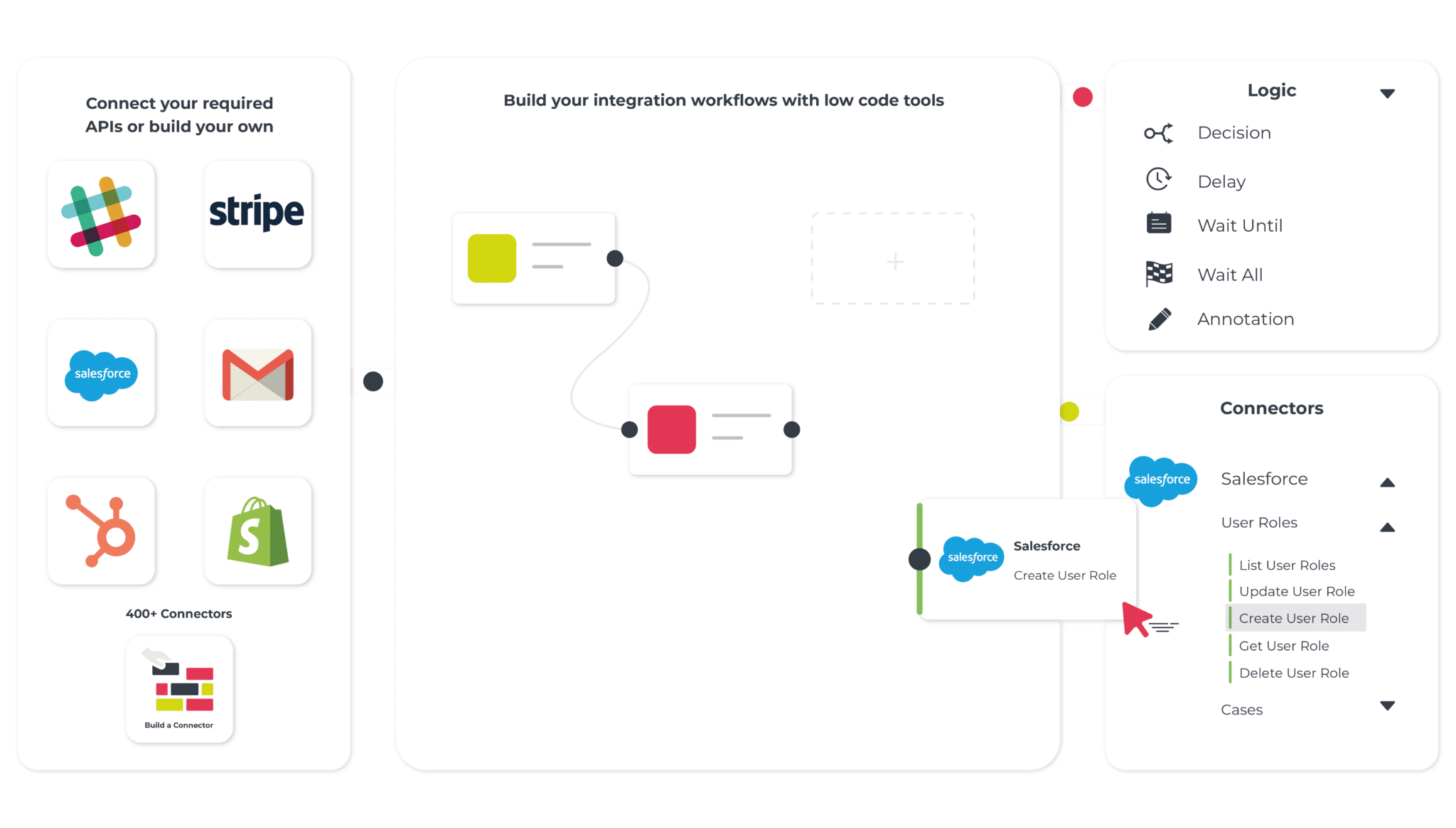
API Connectors Turn APIs into a Visual Drag & Drop API Cyclr
The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. The drag data's types property.
The User May Select Draggable.
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location.
This Document Describes How An.
The drag data's types property. Html drag and drop interfaces enable web applications to drag and drop files on a web page. Drag and drop is a very common feature. The numbers in the table specify the.