Ui Drag And Drop - Create intuitive interfaces that captivate users and boost interaction. Use hooks to turn your components into draggable elements and droppable areas. Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. A modular toolkit for building drag & drop interfaces. Enable draggable functionality on any dom element. This guide covers ux best. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
Move the draggable object by clicking on it with the mouse and dragging it anywhere. A modular toolkit for building drag & drop interfaces. Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. This guide covers ux best. Build dashboards and admin panels without the need of writing. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025.
Master drag and drop ui design with our 15 essential tips for 2025. Use hooks to turn your components into draggable elements and droppable areas. Create intuitive interfaces that captivate users and boost interaction. Build dashboards and admin panels without the need of writing. This guide covers ux best. A modular toolkit for building drag & drop interfaces. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable draggable functionality on any dom element.
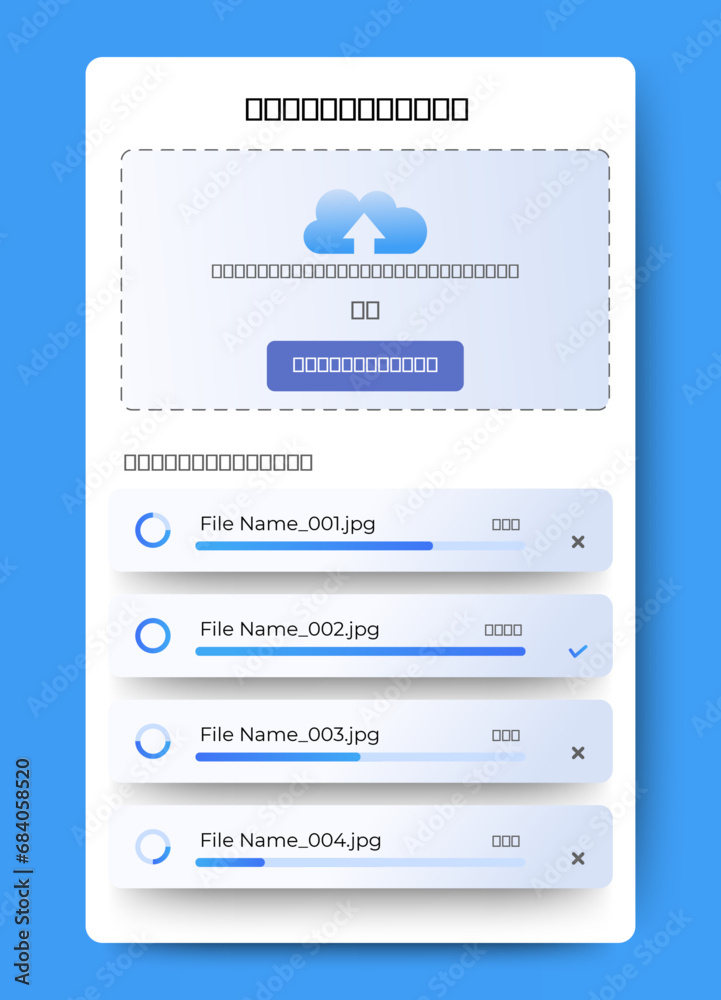
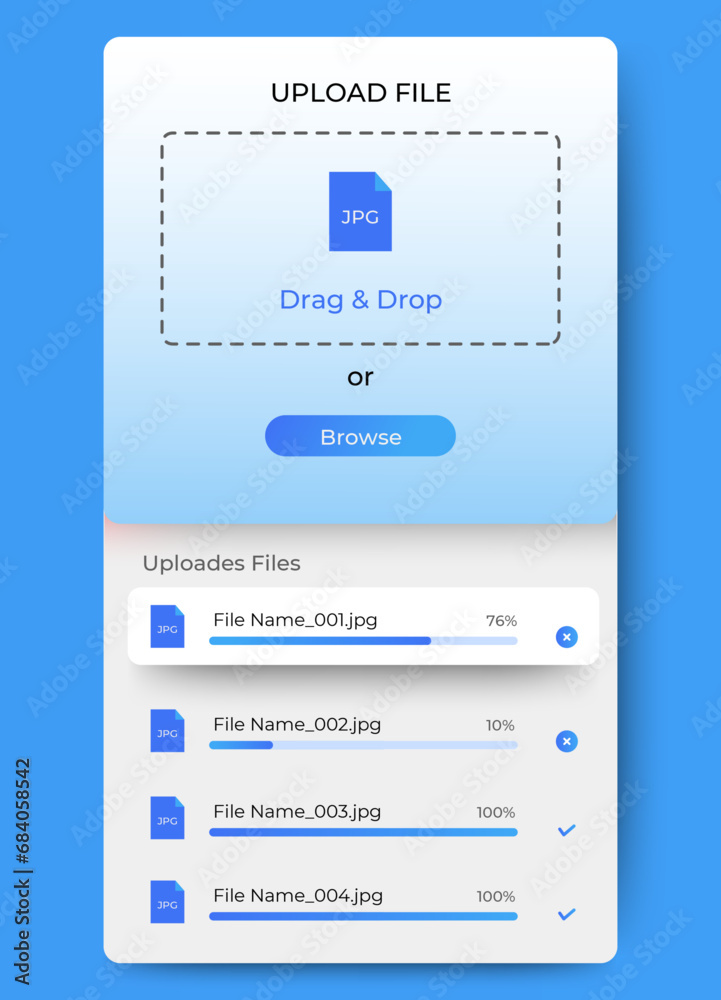
Upload file drag and drop dashboard ui template design. file uploader
A modular toolkit for building drag & drop interfaces. Move the draggable object by clicking on it with the mouse and dragging it anywhere. This guide covers ux best. Master drag and drop ui design with our 15 essential tips for 2025. Create intuitive interfaces that captivate users and boost interaction.
Upload file drag and drop dashboard ui template design. file uploader
Master drag and drop ui design with our 15 essential tips for 2025. Enable draggable functionality on any dom element. A modular toolkit for building drag & drop interfaces. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Use hooks to turn your components into draggable elements and droppable areas.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create intuitive interfaces that captivate users and boost interaction. Build dashboards and admin panels without the need of writing.
Professional file drag and drop ui design with minimalist cloud folder
Build dashboards and admin panels without the need of writing. This guide covers ux best. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Master drag and drop ui design with our 15 essential tips for 2025.
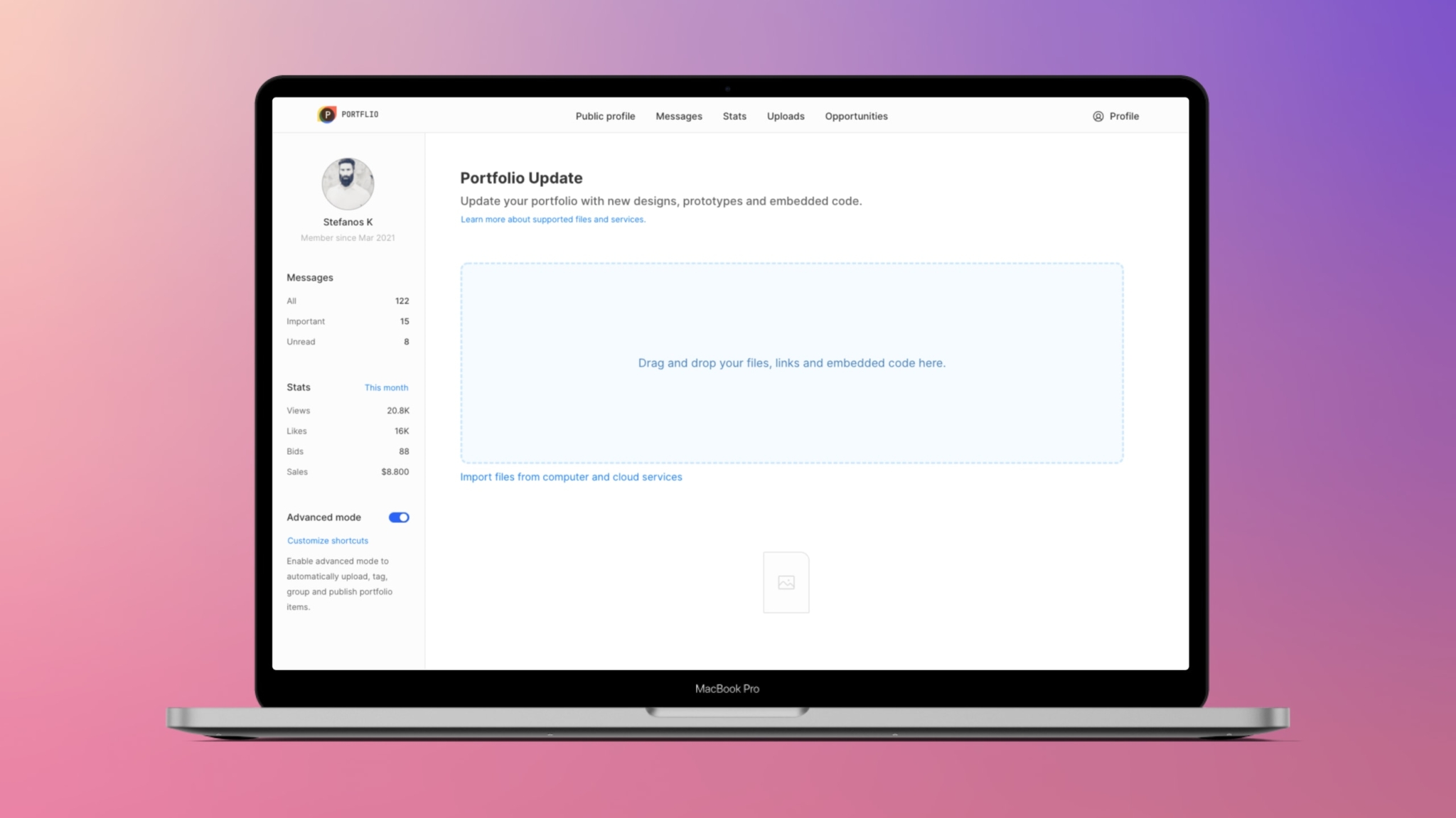
Drag & Drop UI Builder Create custom internal tools with DronaHQ
Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. This guide covers ux best. Master drag and drop ui design with our 15 essential tips for 2025. Enable draggable functionality on any dom element.
Drag & Drop UX Design Best Practices Pencil & Paper
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create intuitive interfaces that captivate users and boost interaction. Enable draggable functionality on any dom element. Master drag and drop ui design with our 15 essential tips for 2025. This guide covers ux best.
Drag & Drop UI Builder Create custom internal tools with DronaHQ
A modular toolkit for building drag & drop interfaces. This guide covers ux best. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
Smart Drag and Drop UI / UX Titanas UI, UX Design
Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. Master drag and drop ui design with our 15 essential tips for 2025. A modular toolkit for building drag & drop interfaces. Create intuitive interfaces that captivate users and boost interaction.
Building a Drag and Drop UI. Drag and drop, in the context of a web
Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. Build dashboards and admin panels without the need of writing. This guide covers ux best. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
Drag And Drop Design
Master drag and drop ui design with our 15 essential tips for 2025. Create intuitive interfaces that captivate users and boost interaction. Build dashboards and admin panels without the need of writing. Use hooks to turn your components into draggable elements and droppable areas. This guide covers ux best.
Move The Draggable Object By Clicking On It With The Mouse And Dragging It Anywhere.
Enable draggable functionality on any dom element. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing.
A Modular Toolkit For Building Drag & Drop Interfaces.
This guide covers ux best. Use hooks to turn your components into draggable elements and droppable areas.