Usedrag Usedrop - Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. Use react's usestate hook to. The usedrag hook provides a way to wire your component into the dnd system as a drag source. A pair of hooks to help you manage data transfer between drag and drop. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. Usedrop can be used alone to accept file, text or uri dropping. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. By passing in a specification into usedrag, you.
Usedrop can be used alone to accept file, text or uri dropping. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. The usedrag hook provides a way to wire your component into the dnd system as a drag source. A pair of hooks to help you manage data transfer between drag and drop. Use react's usestate hook to. By passing in a specification into usedrag, you.
By passing in a specification into usedrag, you. The usedrag hook provides a way to wire your component into the dnd system as a drag source. Usedrop can be used alone to accept file, text or uri dropping. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. A pair of hooks to help you manage data transfer between drag and drop. Use react's usestate hook to. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items.
Tests using reactdnd with useDrag and useDrop · Issue 1540 · react
A pair of hooks to help you manage data transfer between drag and drop. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. The usedrag hook provides a way to.
useDrag item with reactdndtouchbackend wont move · Issue 2304
Use react's usestate hook to. The usedrag hook provides a way to wire your component into the dnd system as a drag source. A pair of hooks to help you manage data transfer between drag and drop. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to.
Using Draggable and DragTarget to Drag & Drop UI Element in Flutter
The usedrag hook provides a way to wire your component into the dnd system as a drag source. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. A pair of hooks to help you manage data transfer between drag and drop. Usedrop allows users to drop one or more drag items, each.
useDrag 如何实时获得 鼠标 的 offsetXY ? · Issue 27 · hcg1023/vue3dnd · GitHub
Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Usedrop can be used alone to accept file, text or uri dropping. Use react's usestate hook to. The usedrag hook provides a way to wire your component into the dnd system as a drag source. Usedrop allows users to drop one or more.
How to Use the Drag & Drop mode Plugable Knowledge Base
The usedrag hook provides a way to wire your component into the dnd system as a drag source. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. By passing in a specification into usedrag, you. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the.
useDrop & useDrag 是否能支持移动端? · Issue 420 · alibaba/hooks · GitHub
Usedrop can be used alone to accept file, text or uri dropping. By passing in a specification into usedrag, you. A pair of hooks to help you manage data transfer between drag and drop. The usedrag hook provides a way to wire your component into the dnd system as a drag source. Use react's usestate hook to.
8 Ways to Use Drag & Drop Activities as a Class ClassPoint
By passing in a specification into usedrag, you. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag.
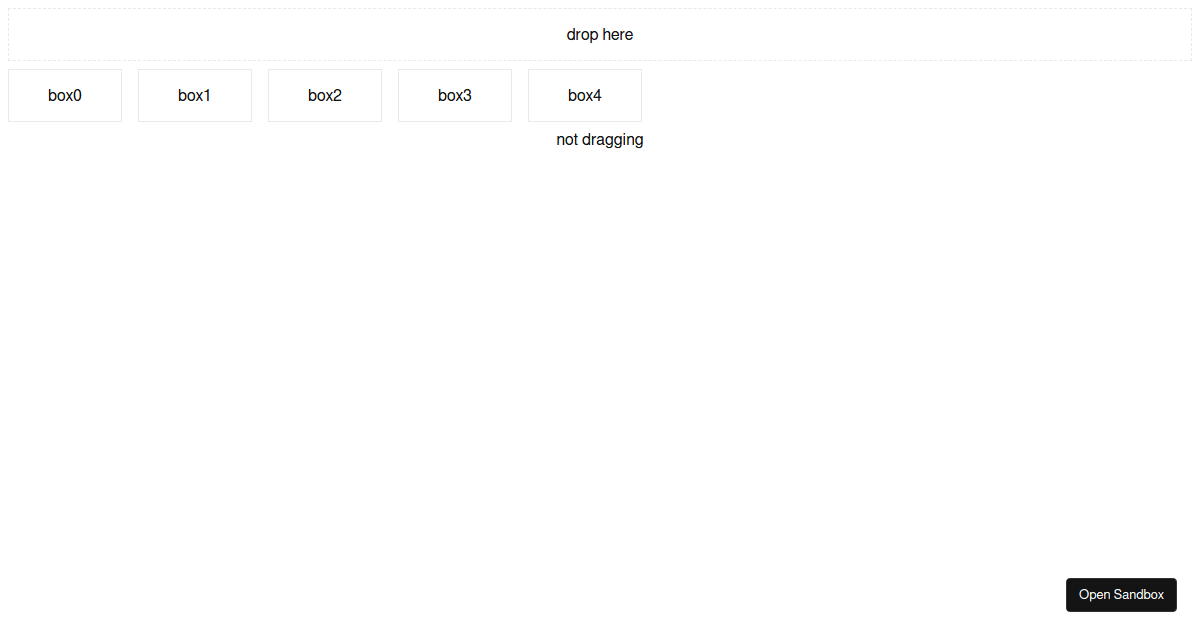
useDrag, useDrop ahooks Codesandbox
A pair of hooks to help you manage data transfer between drag and drop. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref. The usedrag hook provides a way to.
How to Use the Drag & Drop mode Plugable Knowledge Base
Usedrop can be used alone to accept file, text or uri dropping. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. A pair of hooks to help you manage data transfer between drag and drop. By passing in a specification into usedrag, you. The.
Memory Leak when using useDrag and useDrop hooks · Issue 2884 · react
Usedrop can be used alone to accept file, text or uri dropping. Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. By passing in a specification into usedrag, you. The usedrag hook provides a way to wire your component into the dnd system as a drag source. Usedrop allows users to drop.
By Passing In A Specification Into Usedrag, You.
A pair of hooks to help you manage data transfer between drag and drop. Use react's usestate hook to. Usedrop allows users to drop one or more drag items, each of which contains data to be transferred from the drag source to drop target. Usedrop can be used alone to accept file, text or uri dropping.
The Usedrag Hook Provides A Way To Wire Your Component Into The Dnd System As A Drag Source.
Use the usedrop hook to define drop behavior and handle the ondrop event to capture dropped items. Usedrop 这个 hook 函数返回一个数组: index 0 collect 函数返回的对象,如果没有对象可以返回空。 index 1 一个连接器函数,用在 react 的 ref.